1.在javascript中常见的事件有一下五种:
- 鼠标事件
- 键盘事件
- 表单事件
- 编辑事件
- 页面事件
2.事件调用方式 - 在script标签中调用
- 在元素中调用
(1)在script中调用(在实际开发中更倾向,可以使结构和行为分离,代码具有可读性和维护性)
语法:obj.事件名=function()
{
…
};
(2)在元素中调用
指的是直接在HTML属性中来调用事件,这个属性又称“事件属性”
3.鼠标事件
(1)鼠标单击onclick
我们可以为任何元素添加点击事件
例:
(2)鼠标移入或鼠标移出
移入:触发onmouseover事件
移出:触发onmouseout事件
(3)鼠标按下和鼠标松开(先有按下才有松开)
按下:触发onmousedown事件
松开:触发onmouseup事件
4.键盘事件(先有按下才有松开)
键盘按下:onkeydown
键盘松开:onkeyup
例:
键盘事件一般有两个用途:表单操作和动画控制
5.表单事件
常用的表单事件: - onfocus和onblur
- onselect
- onchange
(1)onfocus是获取焦点是触发的事件
onblur是失去焦点时触发的事件
并不是所有HTML元素都有焦点事件,具有“获取焦点”和“失去焦点”的元素只有以下两种 - 表单元素(单选框,复选框,单行文本框,多行文本框,下拉列表)
- 超链接
判断元素是否有焦点就是打开一个页面后按Tab键,能够选中的就是具有焦点特性的元素
(2)onselect当我们选中单行文本框或多行文本框的时候就会触发这个事件
例:
(3)onchange常用于具有多个选项的表单元素 - 单选框选择某一项触发时
- 复选框选择某一项触发时
- 下拉列表选择某一项时触发
例:单选框

例:复选框

6.编辑事件(大多是用来保护版权的)
在javascript中,常用的编辑事件有三种 - oncopy
- onselectstart
- oncontextmenu
(1)oncopy我们可以使用它来防止页面内容被复制
语法:
document.body.οncοpy=function()
{
return false;
}
(2)onselectstart 我们可以使用它来防止页面内容被选取本质上也是防止内容被复制)
语法:
document.body.onselectstart=function()
{
return false;
}
(3)oncontextmenu使用它禁止鼠标右键
语法:
document.body.οncοntextmenu=function()
{
return false;
}
7.页面事件
常用的有两个 - onload
- onbeforeunload
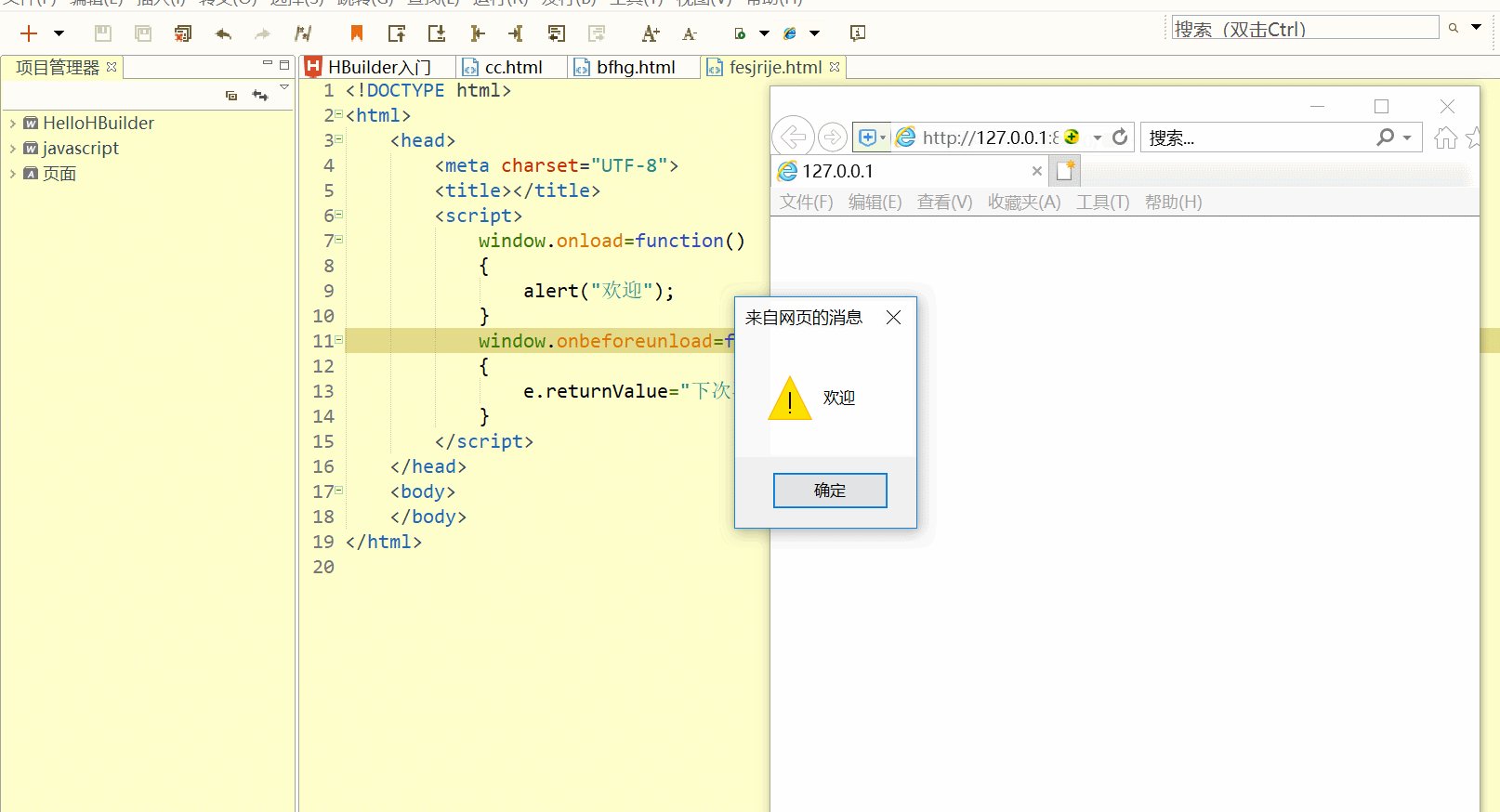
(1)onload表示文档加载完成后再执行的一个事件
语法:
window.οnlοad=function()
{
…
}
并不是所有情况都用得到window.onload一般来说只有在想要“获取页面中某一个元素“的时候才用到
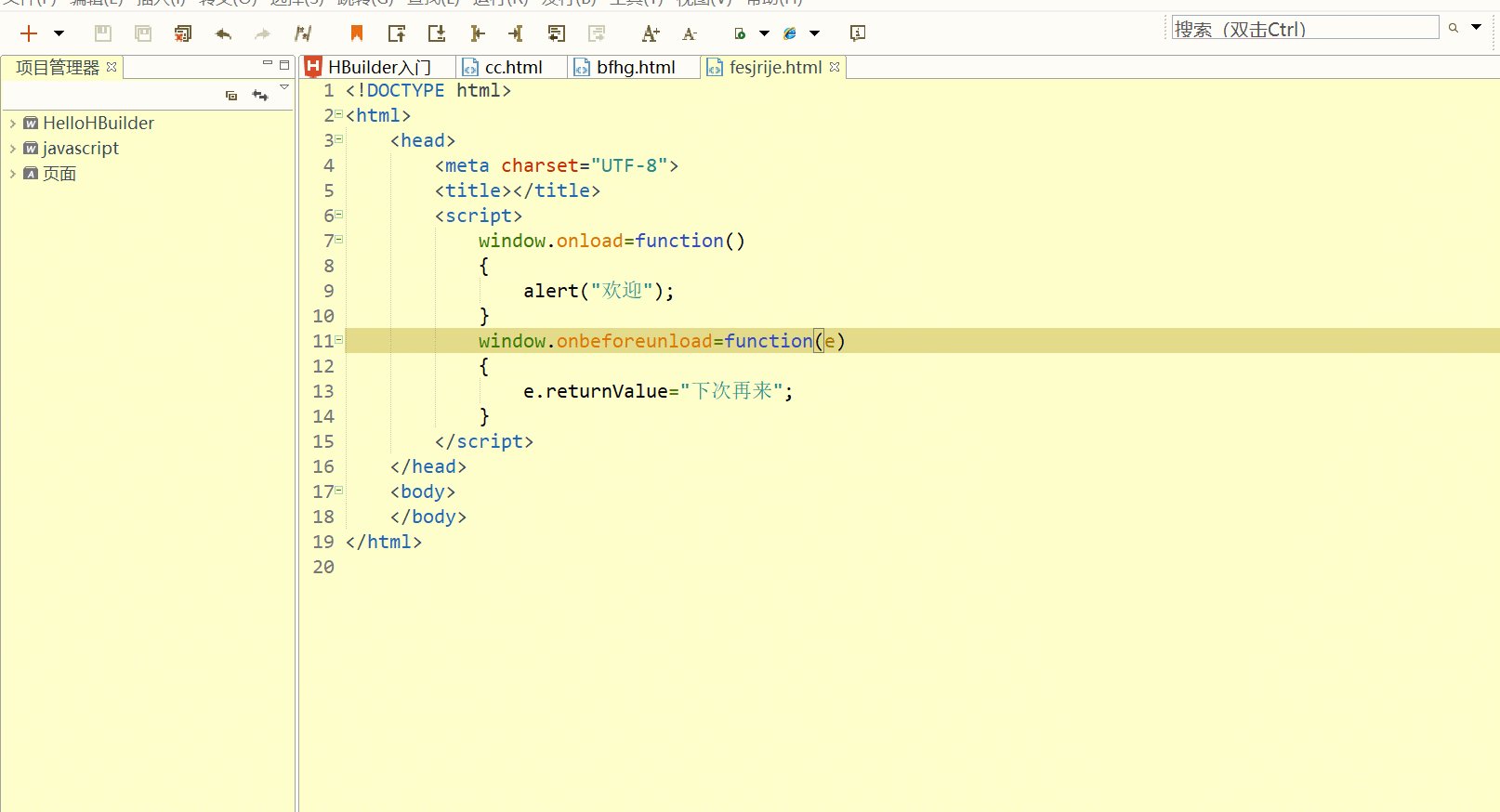
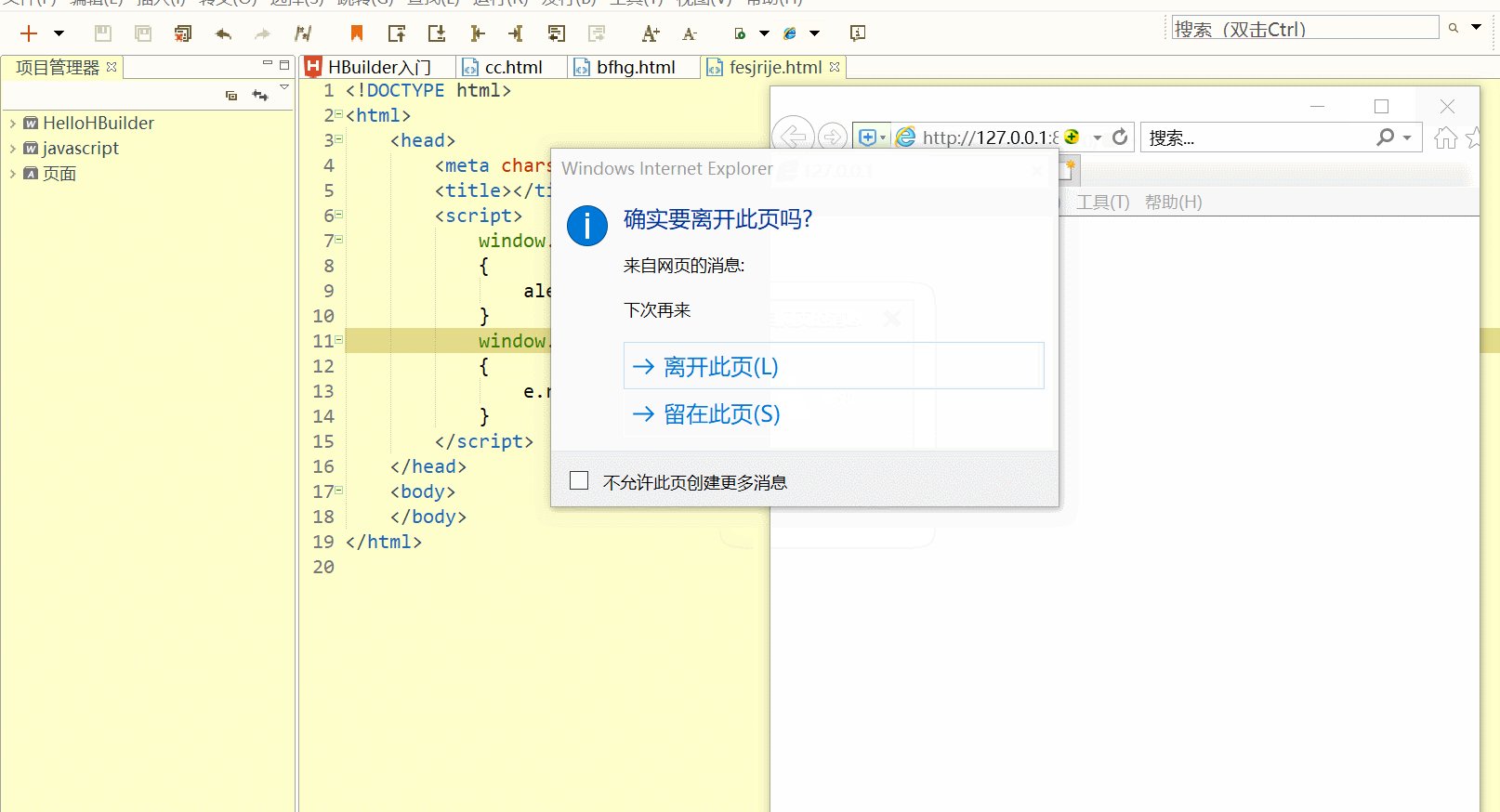
(2)onbeforeunload表示离开页面之前触发的一个事件
语法:
window.οnbefοreunlοad=function()
{
…
}
例:






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








