什么是对象?
对象是什么:对象是一种复杂数据类型。
对象作用:以键值对方式存储多个数据。
对象和数组异同点
相同点:都是复杂数据类型,都可以存储多个数据。
不同点:存储方式不同。
数组:有序存储。
对象:无序存储(键值对)。
对象的分类
1.内置对象
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
2.宿主对象
宿主对象就是执行JS脚本的环境提供的对象。 对于嵌入到网页中的JS来说,其宿主对象就是浏览器提供的对象
3.自定义对象
创建对象方式. Js中创建自定义对象,主要通过三种方式:对象直接量、new 构造函数以及Object.create ()方法。
注意事项
1.对象可以嵌套对象 属性值可以为任意数据类型
2.对象的属性具有唯一性 key是唯一的
3.对象的键必须是字符串类型
4.键为非字符串类型,会转换为字符串类型
基本的对象
// 需求:存储一个人的信息(姓名,年龄,性别)
// 1.使用基本数据类型
let name = '班长'
let age = 18
let sex = '男'
// 好处:阅读性高
// 弊端:冗余
// 2.使用复杂数据类型-数组
let arr = ['班长', 38, '男']
console.log(arr);
// 好处:一个变量存储多个数据
// 弊端:阅读性不高
// 3.使用对象
let obj = {
name: "班长",
age: 38,
sex: "男"
}obj对象
//1. 声明对家
// let 对象名 = {
// 属性名: 属性值,
// 属性名: 属性值,
// }
// 2. 取值语法
// 对象名.属性名-- >
let obj1 = {
name: '班长',
age: 18,
gfs: ["小花", "小美", '小丽'],
sayHi: function() {
console.log(111);
},
}
console.log(obj1); //{name: '班长', age: 18, gfs: Array(3), sayHi: ƒ}
console.log(obj1.name); //班长
console.log(obj1.age); // 18
console.log(obj1.gfs); //(3) ['小花', '小美', '小丽']
console.log(obj1.gfs[0]); // 小花
console.log(obj1.sayHi); // ƒ () {console.log("111")}
// 细节:对象中的属性值是什么数据类型,取出来的时候就可以使用这个类型的所有语法。
// 如:对象中的属性值是 数组,则可以:对象名.属性名[下标]
//如:对象中的属性值是 函数,则可以:对象名.属性名()添加属性
var obj1 = new Object();
console.log(obj1); //{}
//设置属性对象.属性 .属性值对象['属性"].属性值
obj1.name = '张三';
obj1['age'] = 23;
console.log(obj1) //{name: '张三', age: 23}
// 遍历数组:for循环
// for(let i = 0; i < arr.length; i++){ arr[i] }
// 2.遍历对象:特殊的for-in循环(专门用于遍历对象)
// for(let key in 对象名){ 对象名[key] }
let obj = {
name: "班长",
age: 18,
sex: "男",
hobby: '学习'
}
for (let key in obj) {
console.log(key); //'name' 'age’ 'sex" 'hobby'
console.log(obj[key]); //"班长''18'"男'"学习"
}
Object是所有其他对象的祖先。
其他对象的创建方式和object有类似之处,它们都有两种创建的方式。
关于object,它有一些已经定义好的方法。
Math对象( JavaScript中Map对象_cn33333的博客-CSDN博客)
Date对象
//日期对象介绍和Date()
创建时间的对象date();
作用:提供关于日期时间的相关的操作。
//new Date()方法的使用和返回值
//创建时间对象 new date()
var date = new Date();
console.log(date);//打印创建出来的时间对象
// 1.传的字符串
var a = new Date('2020,6,1');
console.log(a);//2020,6月1日
var b = new Date('2008/8-8');//字符串里的年月日,可以用, / - 分隔
console.log(b);
var c = new Date('2008,8,8 20:8:8')//如果需要设置时分秒,必须和年月日用空格隔开,时分秒用冒号分割
console.log(c);
var d = new Date('2020/6-1 12');//Invalid Date【无效日期 不能单独的只写小时
console.log(d);
var e = new Date('2021/6-1 12:0')//至少需要写一个分钟
console.log(e);
// 不加引号,实际输出的是月份加一
var time = new Date(2021,1,1);//2021,2,1
console.log(time);
//不加引号,年月日用逗号隔开,时分秒同样也是用逗号隔开的,可以只写小时
var time1 = new Date(2021,8,15, 12);
console.log(time1);
Date对象提供的属性和方法

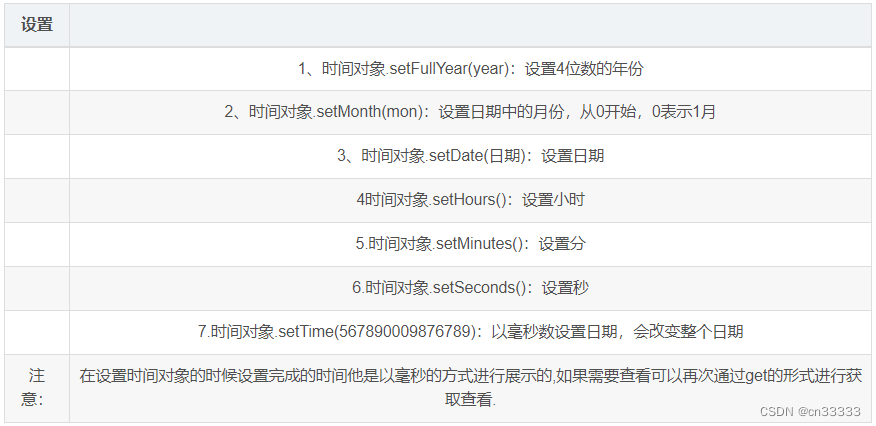
设置时间对象的属性






















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








