上一篇文章我们通过getLineChartView来实现了折线图的显示
ChartFactory.getLineChartView(mContext, dataset, renderer);而通过查看API我们发现achartengine还提供了一个getCubeLineChartView来获取一个显示平滑曲线的view,使用起来和获取普通折线图没有太大的区别
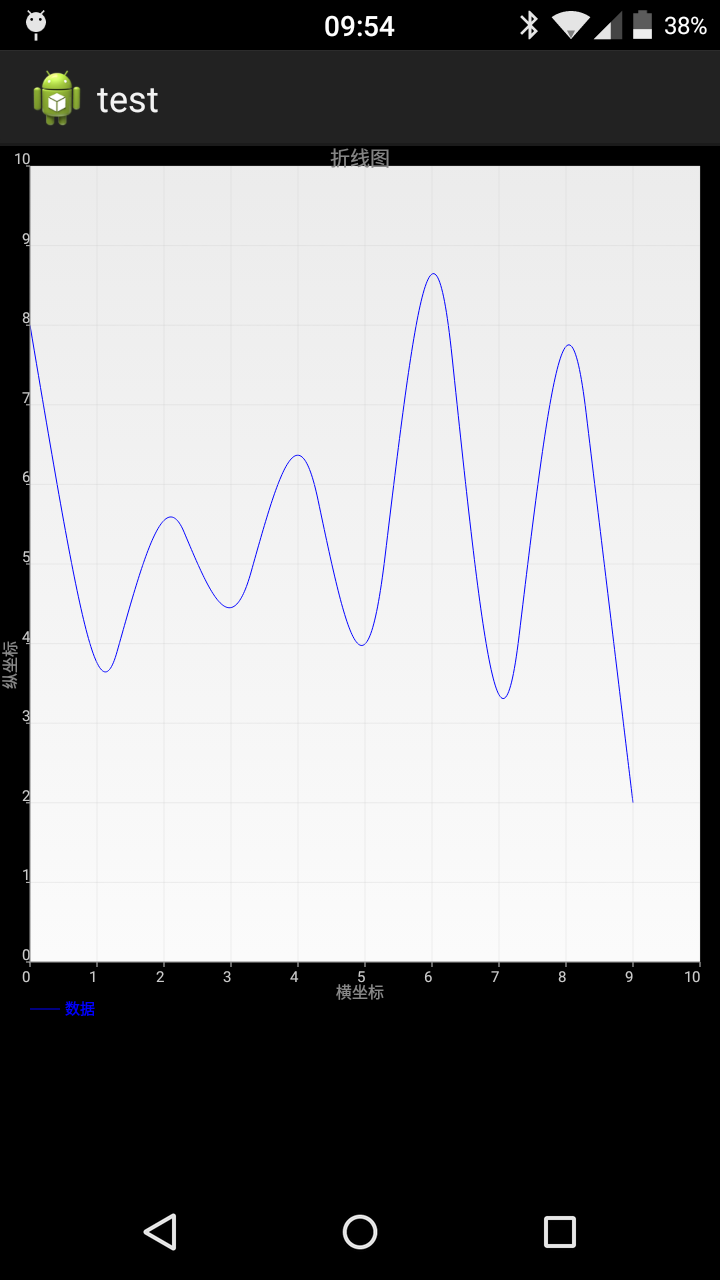
ChartFactory.getCubeLineChartView(mContext, dataset, renderer, 0.3F);这里多了最后一个设置平滑度的系数,效果图如下:

通过观察效果图我们发现曲线并没有经过我们设置的点,怎么回事,我们的程序有BUG了?显然并不是。在解释这个情况之前,我们需要理解一个概念:贝塞尔曲线








 本文介绍了如何使用achartengine的getCubeLineChartView方法来创建平滑曲线图表,探讨了贝塞尔曲线的概念,特别是三阶贝塞尔曲线在achartengine中的应用。在分析源码后,解释了为何曲线不经过数据点的原因,以及数据点作为控制点的影响。
本文介绍了如何使用achartengine的getCubeLineChartView方法来创建平滑曲线图表,探讨了贝塞尔曲线的概念,特别是三阶贝塞尔曲线在achartengine中的应用。在分析源码后,解释了为何曲线不经过数据点的原因,以及数据点作为控制点的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3967
3967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








