heml网页中<html lang= >和<meta name="viewport" content= >的作用
先看一个简单html空白网页运行情况,其源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>空白网页</title>
</head>
<body>
</body>
</html>
【用Google Chrome和Firefox浏览器打开运行,没问题。】
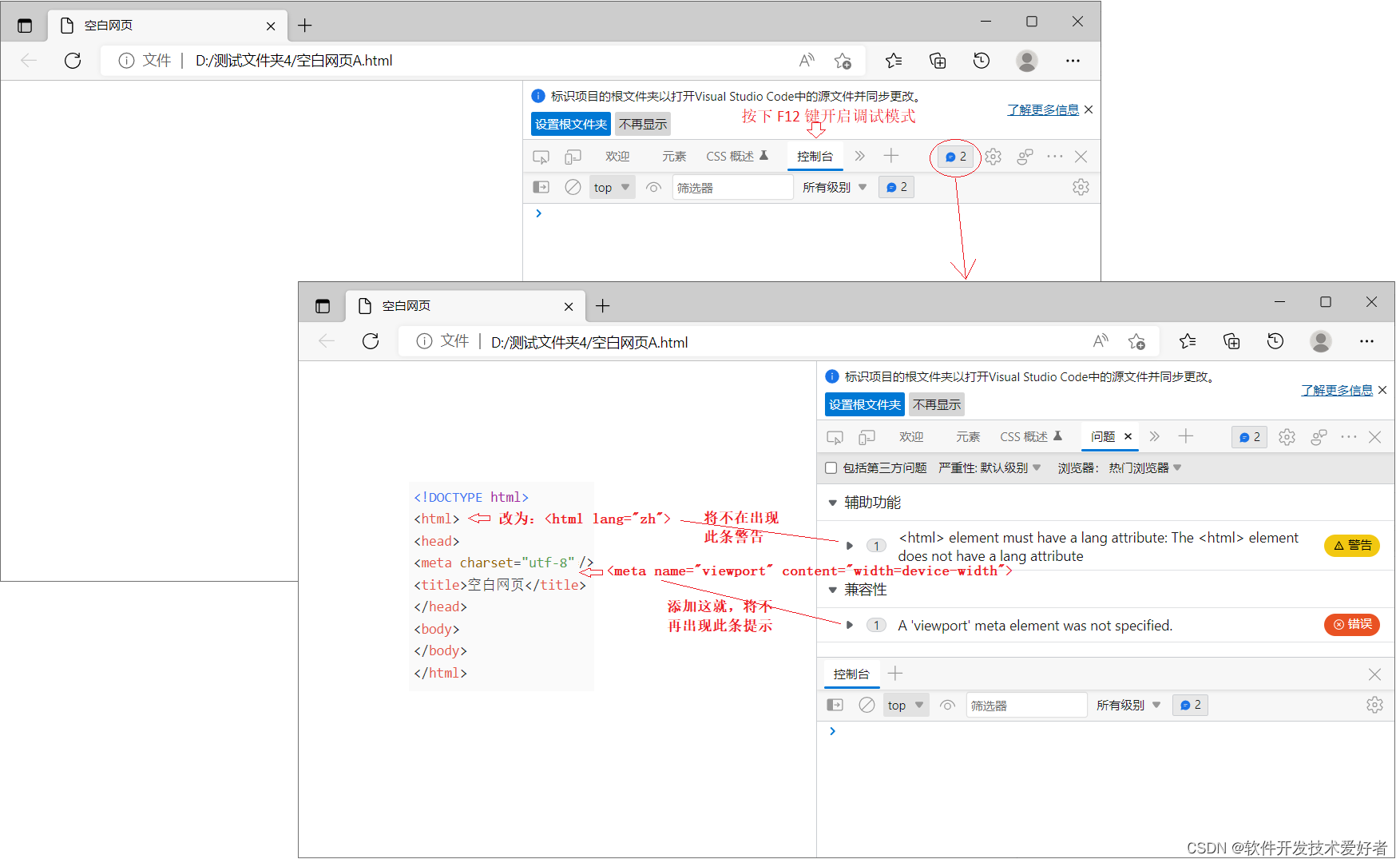
用Microsoft Edge浏览器打开,按下 F12 键(或点击"工具>更多工具>开发者工具") 开启调试模式,可以查看报错信息:

可按上面图示修改的语句:
<html lang="zh">
<meta name="viewport" content="width=device-width">
修改后再次用Microsoft Edge浏览器打开运行,不再出现问题。下面介绍这两句的作用。
<html lang= >的作用
向搜索引擎表示该页面是html语言。lang是language的简写,表示语言的意思。 如:
<html lang="en">//英文
<html lang="zh-CN">//中文 或用 <html lang="zh">
<html lang="ja">//日文
<html lang="en-US">//美式英文
如果页面既有中文又有英文怎么办呢?其实你都<html lang=en>也没关系的,实际并没有什么区别。它最初设计只是用来标识这页面是什么类型的语言,可能对于第三方有作用,比如谷歌浏览器带翻译插件的话检测到这个字段就会提示“检测到英文页面,是否要翻译”,对于浏览器本身的渲染来说没任何影响的。因为通常现在网页编码都是utf-8,什么语言文字都能容纳及正常显示。<html> - HTML(超文本标记语言) | MDN
更过情况可见 HTML Lang 规范用法 | gafish's Blog
<meta name="viewport" content= >的作用
兼容移动前端,Content属性值可以有多个,用英语逗号分隔,如:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
Viewport meta tag - HTML: HyperText Markup Language | MDN
HTML页面文件的基本结构
示意代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>页面网页</title>
</head>
<body>
<!-- 网页显示内容 -->
</body>
</html>
简要说明一下:

上面所示是HTML页面的基本结构,实际使用的网页不会这么简单,还包括CSS、JavaScript,其中:
HTML 的职责在于告知浏览器如何组织页面,以及搭建页面的基本结构;
CSS 用来装饰 HTML,让我们的页面更好看;
JavaScript 则可以丰富页面功能,使静态页面动起来。HTML、CSS和JavaScript的关系,可见 https://blog.csdn.net/cnds123/article/details/125942852

























 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










