这里使用Vue+Servlet实现简单的前后端分离的JavaWeb项目。
首先创建一个基本的JavaWeb项目。
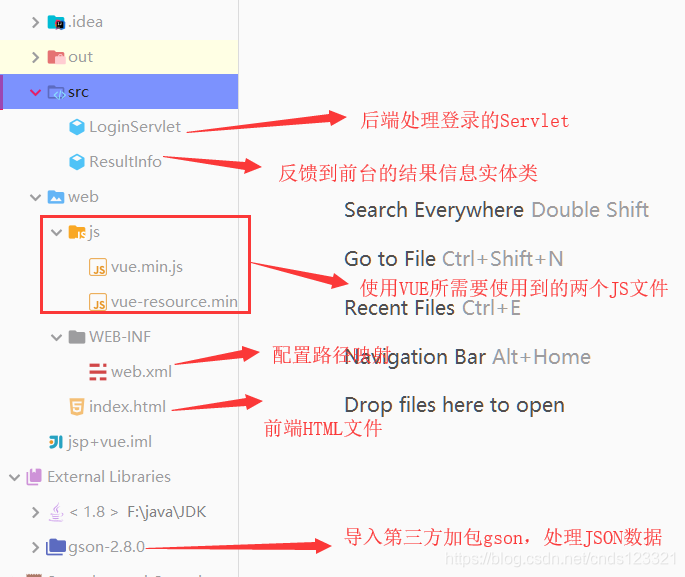
按照下图创建文件夹和文件,并导入vue所需要使用的js文件和处理json格式数据所需要的第三方加包gson包。

要实现前后端交互这里需要使用到vue-resource插件,原生的vue没有前后端交互的,,要通过这个插件来实现。
下载vue-resource.js插件可以参考博客安装vue-resource插件
各文件代码如下:
LoginServlet.java
import com.google.gson.Gson;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 设置请求的编码格式
req.setCharacterEncoding("UTF-8");
// 设置响应的编码格式
resp.setContentType("application/json; charset=utf-8");
// 获取用户输入的用户名
String user = req.getParameter("user");
// 获取用户输入的密码
String password = req.getParameter("password");
// 实例化Gson
Gson gson = new Gson();
// 判断是否登录成功
if (user.equals("admin") && password.equals("admin")) {
// 登录成功则输出提示信息
String result = gson.toJson(new ResultInfo(1, "登录成功"));
resp.getWriter().write(result);
} else {
// 登录失败也输出提示信息
String result = gson.toJson(new ResultInfo(0, "用户名或密码错误"));
resp.getWriter().write(result);
}
}
}
ResultInfo.java
public class ResultInfo {
private int ok;
private String msg;
public ResultInfo(int ok, String msg) {
this.ok = ok;
this.msg = msg;
}
public int getOk() {
return ok;
}
public void setOk(int ok) {
this.ok = ok;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>loginServlet</servlet-name>
<servlet-class>LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>loginServlet</servlet-name>
<url-pattern>/loginServlet</url-pattern>
</servlet-mapping>
</web-app>index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Vue学习</title>
<!-- 引入vue.js -->
<script src="js/vue.min.js"></script>
<!--引入vue-resource.js插件-->
<script src="js/vue-resource.min.js"></script>
</head>
<body>
<div id="app">
用户名:<input type="text" v-model="user"><br>
密码:<input type="password" v-model="password"><br>
<input type="button" value="submit" @click="login()">
</div>
<script>
new Vue({
el: '#app',
data: {
user: '',
password: ''
},
methods: {
login: function () {
this.$http.get('http://localhost:8080/loginServlet', {
params: {
user: this.user,
password: this.password
}
}).then(function (data) {
if (data.data.ok != 1) {
alert(data.data.msg);
} else {
alert(data.data.msg);
}
}, function () {
console.log('传输失败');
});
}
}
})
</script>
</body>
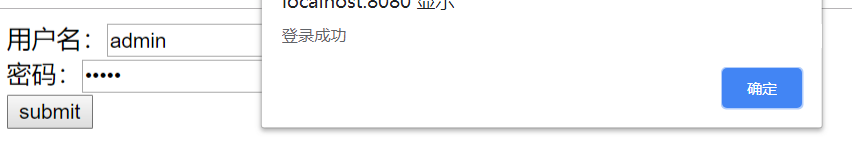
</html>运行效果:
输入用户名:user,密码:user

输入用户名:admin,密码:admin

代码解释说明:
- vue-resource插件提供了一个$http方法来传递前后端的数据。
- 方法后面接传输方式:get()或post()
- get()方法内的第一个参数是写后端请求的地址;第二个参数是以JSON形式放入的数据名和数据。
- 在get()方法后还能使用then()方法来进行报错判断,方法内传入两个处理函数。
- then()方法内的第一个处理函数有个形参,该形参是后台定义的传入信息,自定义的,可以根据需要更改判断信息。
- then()方法内的第二个处理函数没有参数表示如果信息无法传入后端,该怎么处理。第二个函数可以不要。
如果对完整源码有兴趣。
可搜索微信公众号【Java实例程序】或者扫描下方二维码关注公众号获取更多。
注意:在公众号后台回复【CSDN202001151958】可获取本节源码。























 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








