今天的文章继续由SAP成都研究院的云时代女王,Aviva给大家分享关于SAP Customer Data Cloud的一些使用经验。
Aviva之前的文章可以在本文末尾处获得。
下面是她的正文。
大家好,我是Aviva。本人在SAP 不负责Gigya的开发工作 ,只是出于个人兴趣,在业余时间阅读了SAP官网上Gigya的帮助文档后,就Gigya提供的网站登录接入功能做了一些非常简单的Hello World级别的例子,在此分享给大家。
2017年SAP收购了以色列创业公司Gigya, 现在Gigya又被称作SAP Customer Data Cloud,是SAP C/4HANA的五朵云之一。所以下文在不同的上下文出现的SAP Customer Data Cloud和Gigya,大家可以认为这两组词表达的是同一个意思。

文章分为两部分,第一部分,简单介绍SAP Customer Data Cloud的业务,第二部分用一个demo介绍如何在自己的网站中使用SAP Customer Data Cloud中的某些服务。
Customer Data Cloud从功能上分为三大模块:

-
SAP Customer Identity
-
SAP Customer Consent
-
SAP Customer Profile
我们首先来简单了解一下这三大功能模块。
SAP Customer Identity
提供跨渠道和跨设备的用户身份识别,在Web,移动设备和物联网设备上提供统一的注册,身份验证,登录等用户体验。

除此之外,SAP Customer Identity还提供单点登录,无密码的身份验证,能够安全地识别来自任何接入端的在线访问者。通过抓取客户授权的身份数据,SAP Customer Identity可以推动个性化、即时营销、销售和服务,同时尊重消费者隐私并满足数据保护法规。Gigya 在安全上做了很多工作,确保用户数据不被窃取和攻击。
SAP Customer Consent
提供了开箱即用的工作流程,帮助企业明确提出各项服务条款,隐私政策,营销沟通,以及其他需要用户授权的同意请求等等。

每次企业更新服务条款和隐私政策,SAP Customer Consent会自动触发新的用户同意请求,并记录每次用户的同意选项和授权的时间。企业管理员可以访问用户整个使用周期内每一次授权的历史记录,从而有效地解决政府对隐私的监管和审计。
在企业的数字生态系统中,通过将用户的配置文件与企业的应用程序和服务同步,在每个渠道上强制执行用户的隐私许可,满足关键数据隐私要求。SAP Customer Consent提供了跨平台和跨设备的用户隐私设置服务中心,使用户在整个使用产品的生命周期内,都能透明地管理自己的偏好设置,控制企业对自己的隐私数据的访问规则,从而帮助企业和客户建立透明可信任的关系。
SAP Customer Profile
通过抓取用户授权后的第一手数据,SAP Customer Profile为用户建立丰富的用户档案,让企业的每个应用程序和服务都可以无缝的使用它们。

企业各种应用和服务的用户资料通过统一的平台对管理员开放,同时也能为营销人员提供各种用户数据的分析报告,以及为客户细分和个性化的营销方案提供数据支撑。
下面通过一个简单的demo,向大家介绍如何将SAP Customer Identity集成到我们自己的Web应用中。
我开发了一个基于nodejs的Web应用。后台使用nodejs + express框架,前端使用SAP UI5。
登陆SAP Customer Data Cloud的RAAS(Registration-as-a-Service)平台。
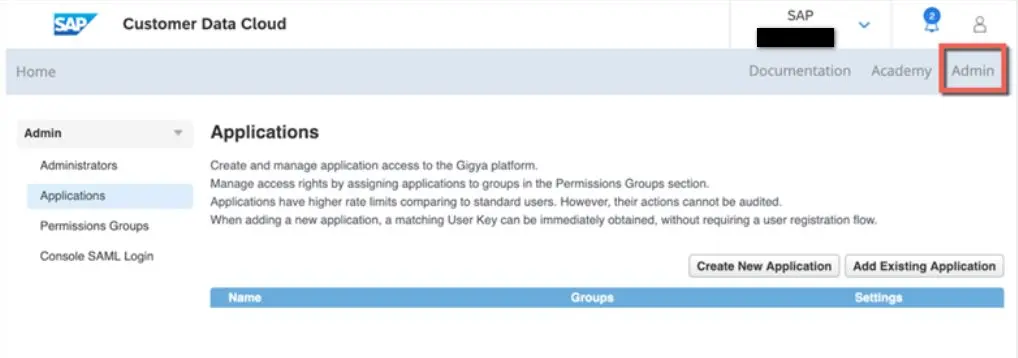
首先在RAAS平台上创建site和应用。

本地开发和测试使用的Site Domain可以填成localhost:

创建一个新的Application:

创建了Site 和Application之后,Site会自动生成对应的API Key:

Application会产生User Key和Secret。

其次,在Web应用的index.html中引入Gigya Web SDK:
<script src="https://cdns.gigya.com/js/gigya.js?apikey=YOUR-API-KEY-HERE"></script>
然后使用SAP UI5开发Web应用的登录页面 login.view.xml和控制器login.controller.js。
Gigya 提供了一个默认的用户登录注册页面,只需两行代码就可以在我们的Web应用里使用。这种便捷的使用方式体现了RAAS的含义。
在xml视图中嵌入一个div标签:

在控制器实现的初始化函数中加入:
gigya.accounts.showScreenSet({ screenSet: 'Default-RegistrationLogin', containerID: me.byId('LoginGigya').sId
});
Gigya的登录和注册服务就加入我们自己的Web应用中去了。

除了使用默认的登录屏幕设置之外,我们当然可以直接在Gigya平台上定制登录页面和注册流程。

Gigya提供了UI Builder,在UI Builder里可以使用默认的控件,通过拖拽就可以生成不同的登录页面(类似SAP Cloud for Customer UI Designer),也可以直接修改html和css,修改登录和注册流程等等。
Gigya定义了许多不同类型的事件,这些事件由用户交互来触发,例如用户登录,按钮点击等。应用程序可以注册监听感兴趣的事件,并在收到这些事件时执行代码。
下面是简单的监听用户登录和注销事件的代码:
var me = this;
gigya.accounts.addEventHandlers({ onLogin: me.login, onLogout: me.onLogout, context: me });
登录后,在控制台简单地打印一些字符串。
login: function (response) { console.log("LOGIN!!!!!!!!!!!!!!!!!"); console.log(response);**
},
关于Gigya支持的所有事件和事件相关参数,可以参考用户手册:
https://developers.gigya.com/display/GD/Events

在Web应用后台,我们还可以使用Rest API的方式访问Gigya的相关服务。
举个例子,在后台获取用户的Account信息,调用Rest API 需要用到Site 的API Key 和Application的User Key和Secret。

以上只是基于Gigya提供的服务进行的一些最简单的练习。关于Gigya更多的功能介绍,请移步官网上去查看,有很详细的介绍:
感谢阅读。
Aviva另外两篇文章:
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/24475491/viewspace-2564236/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/24475491/viewspace-2564236/























 3269
3269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








