在WordPress自定义字段面板中,有时候我们需要上传图片,或者附件,并且获取它的URL作为这个自定义字段的值。这个属于WordPress比较高级的后台定制了,但却是很常见的。很多插件都提供了解决方案,今天我把代码扒出来,可以直接用在主题的后台中。
把原本自定义字段的的input标签换成如下这段代码:
<input type="text" name="custom_media_url" id="custom_media_url" value="<?php echo $custom_meta_url; ?>" style="width:100%" />
<input type="button" value="Upload" class="custom_media_bt" />
<script>
jQuery(document).ready(function() {
//input.custom_media_bt为上传按钮
jQuery('input.custom_media_bt').click(function() {
//custom_media_url为文本域
targetfield = jQuery(this).prev('#custom_media_url');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});
</script>以上代码的custom_meta_url就是自定义字段的名称了,对应需做修改。
用了这段代码效果如图,上传文件的输入框和按钮:

点击按钮弹出媒体对话框:

上传完毕后会在input输入框中出现上传的媒体的URL。
从WordPress3.5开始,我们有了更先进的媒体管理工具,不用就浪费了,于是上面这段代码可以升级成这样:
<img class="custom_media_image" src="" style="width:30px; height:30px" />
<span class="custom_media_id" name="attachment_id"></span>
<input class="custom_media_url" type="text" name="attachment_url" value="">
<input type="button" value="Upload" class="custom_media_upload" />
<script>
jQuery('.custom_media_upload').click(function() {
var send_attachment_bkp = wp.media.editor.send.attachment;
wp.media.editor.send.attachment = function(props, attachment) {
jQuery('.custom_media_image').attr('src', attachment.url);
jQuery('.custom_media_url').val(attachment.url);
jQuery('.custom_media_id').html(attachment.id);
wp.media.editor.send.attachment = send_attachment_bkp;
}
wp.media.editor.open();
return false;
});
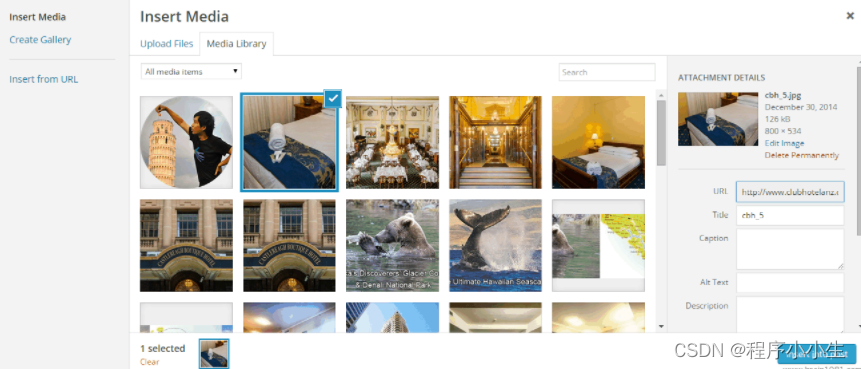
</script>这样点击上传按钮,就用上了最新的媒体管理工具,很带劲:

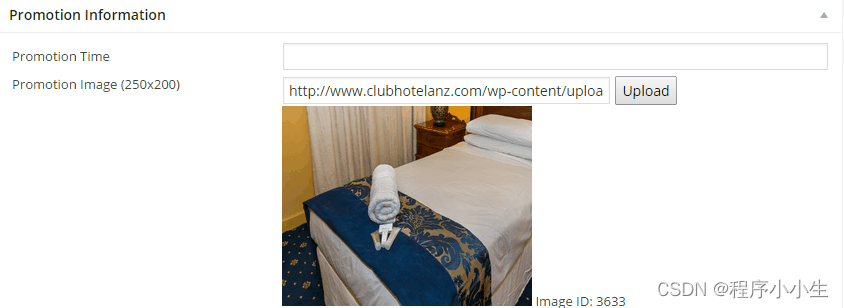
这段代码顺便让自定义字段的面板变得更好用了,上传完毕后显示预览图和附件的ID。

到此:Wordpress后台自定义字段添加图片上传功能教程完事。。。。






















 4932
4932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








