项目场景:
项目拥有服务器,由于非前端/后端人员,使用了方便的wordpress搭建网站。现在需要遍历某个文件夹内的未知数量的图片,实现前端页面的自动排版,方便后续添加图片只需上传至文件夹即可。
探究过程:
一般HTML内使用 <img 块直接引用图片文件,不能满足未知数量的图片群的遍历展示,而且在wordpress中:
- 不知道当前页面文件的存储位置
- 不敢随意修改主题文件
- 图片文件夹位置在自定义位置,与wordpress不接触
- html+css+js组合几乎做不到访问服务器任意文件和文件夹
所以分别探索了以下方法:
- 尝试
java(因为懂一点java)后端访问文件,生成json给前端调用,XMLHttpRequest遍历json各图片路径展示
服务器再搭建个java后端过于麻烦,程序多
- 新建动态页面方案
JSP或PHP等,
自己直接写单个网页,没有了wordpress主题和框架,不理想
- 嵌入
php
wordpress有内置组件可以嵌入css和html代码块,但没有php
php不能嵌入html文件中,但wordpress的页面基本都是php文件,所以在wordpress中使用插件直接嵌入php代码块
解决方案:
下面简单操作,还没有完成排版等前端工作。
下载了Insert PHP Code Snippet插件,代码块为:
<?php
$dir = "/www/wwwroot/example.com/imageFile/"; //图片文件夹路径
$images = scandir($dir); //扫描文件夹
foreach ($images as $image){
if($image !== '.' && $image !== '..'){ //扫描文件会莫名扫到.和..虚空文件,原因未知
echo '<img src="http://example.com/imagefile/' . $image . '">'; //添加html语句块
}
}
?>
本人使用的是宝塔管理,在宝塔内查询了目录,文件夹内容大致如下:
(中期截的图,忽略stray文件夹)

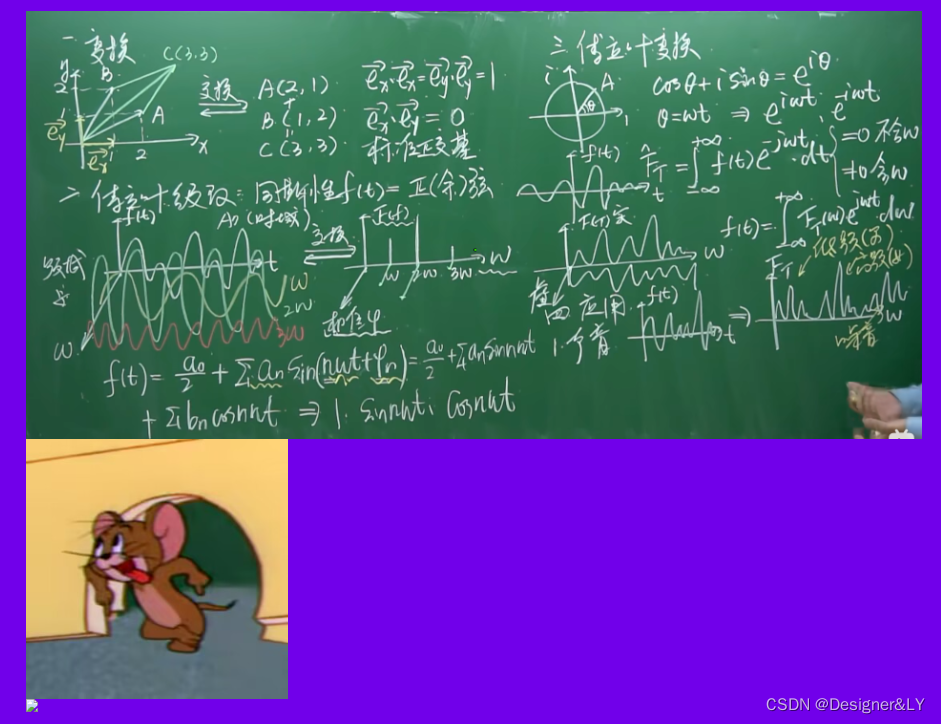
页面结果如下:
(最下面那个失效图片即上图的stray文件夹)

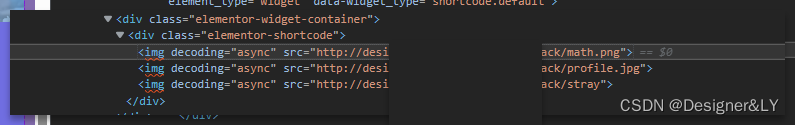
查看网页源码:

至此初步问题解决,后面开始丰富排版。






















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










