一,优化背景
上一篇关于webpack优化的文章webpack + react 优化:缩小js包体积谈到如何缩小webpack打包后的js代码体积,来减少网络请求数据量,这次尝试将第三方库(React,ajax等)从业务代码中分离出来,并且将分离出来的第三方库缓存在LocalStorage中。
该次优化的出发点有下面两点:
①每次更改业务代码都会打包成新的
bundle.js,前端需要抛弃以前的HTTP缓存重新下载249K左右的bundle.js,即使改变的业务代码很少。
②尝试使用LocalStorage(移动端上兼容很好)
第一点是痛点,第二点是作为前端工程师学习研究用的,希望足够严谨不会给用户带来副作用。
优化结果
①webpack分离出业务代码和第三方库
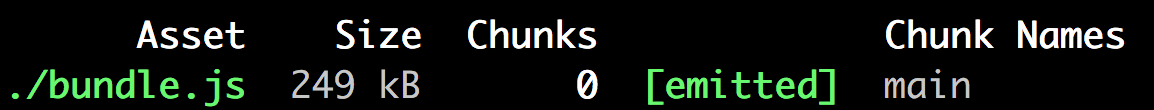
分离前:
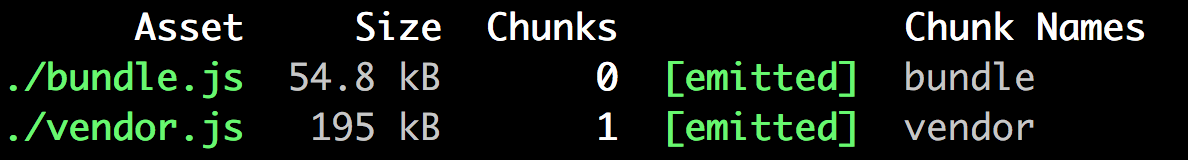
分离后:bundle.js 为业务代码,vendor.js为第三方库代码(几乎不更新)
②使用LocalStorage缓存第三方库到本地
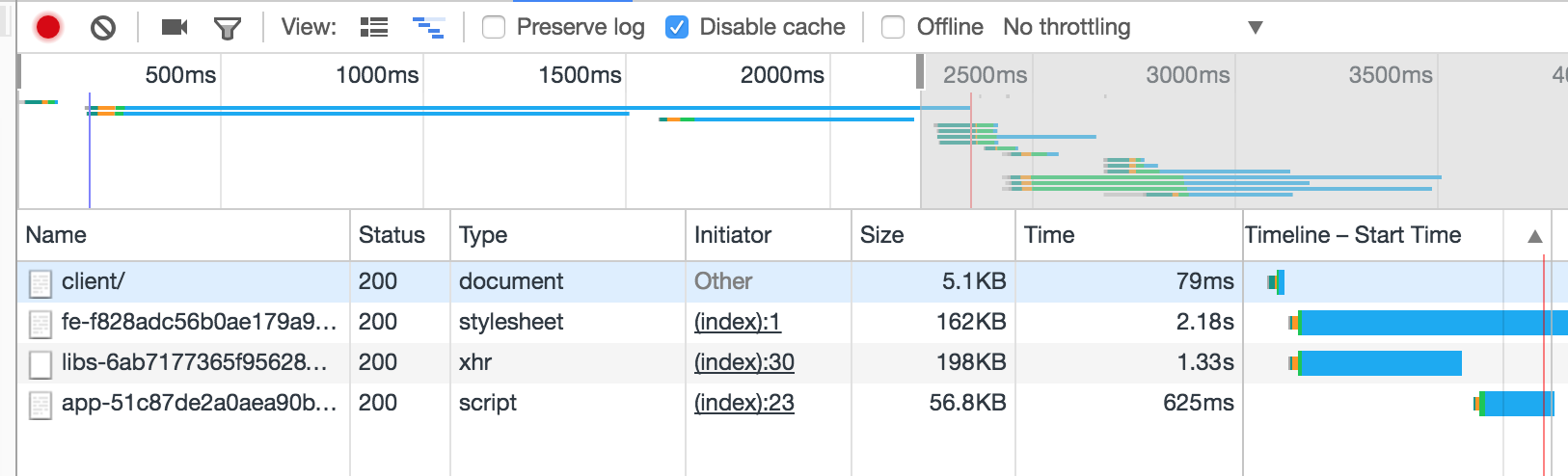
缓存前:
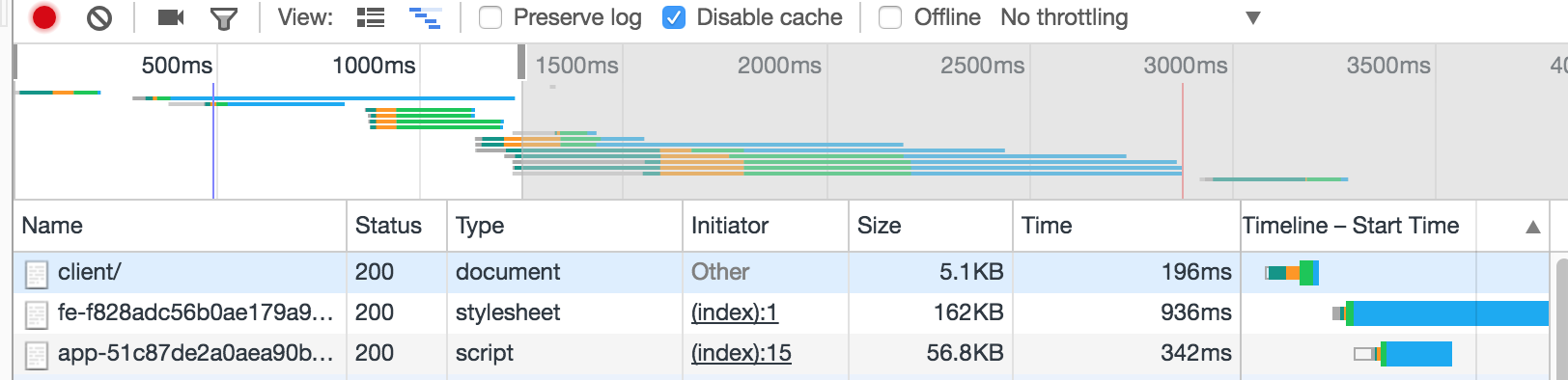
缓存后:(少下了198KB的libs.js,注:这里的app对应上面的bundle.js,libs对应vendor.js)
下面上相关代码。
二,优化思路
①将公用库分出来
这一部给出webpack配置文件即可,注意看注释部分:
var webpack = require('webpack');
var path = require('path');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: {
//业务代码
bundle: path.resolve(__dirname, 'src/main.jsx'),
//第三方库
vendor: ["react","react-dom","react-router","@fdaciuk/ajax"]
},
//输出路径
output: {
path: __dirname + '/server/public',
publicPath: '/',
filename: './[name].js'
},
module: {
loaders:[
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader") },
{ test: /\.scss$/, loa











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2705
2705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








