下面是一个动态添加的路由,路由动态加载组件,这种写法 import(`${listElement.url}.vue`) 在开发环境下能够运行,但是部署后报错。
this.$router.addRoute({
path: listElement.url,
components: {
'left': aside,
'right': ()=>import(`${listElement.url}.vue`)
}
}) 
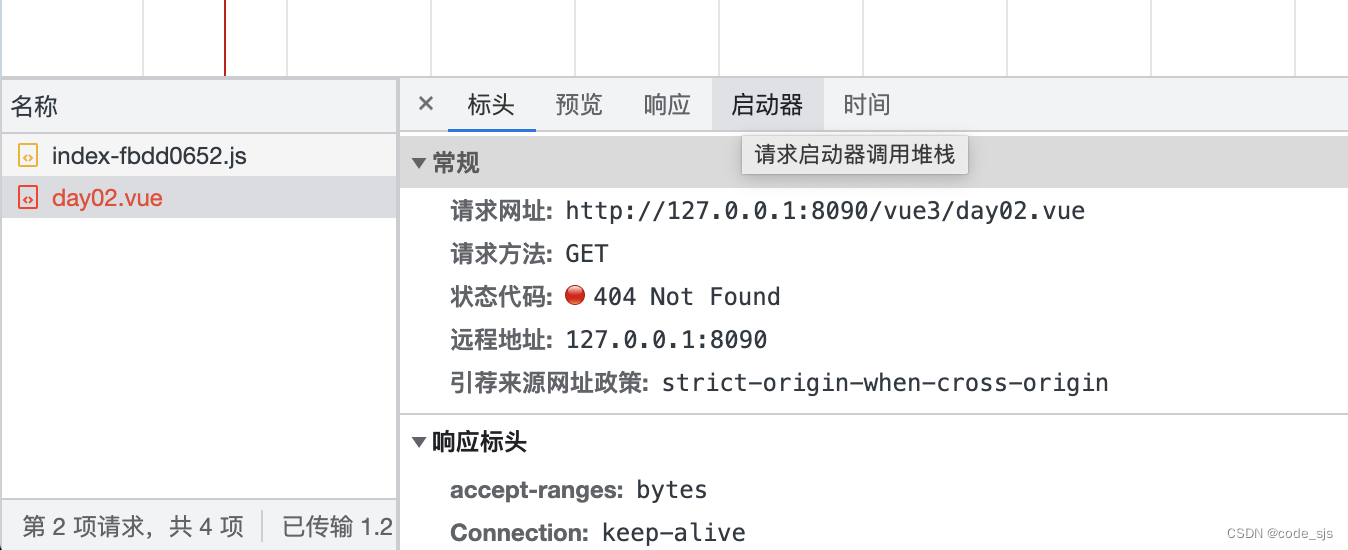
可以看到 请求的 路径是 .vue结尾的,也就是说这个vue组件没有被编译打包。
import 中的 ${listElement.url}是文件路径,如果类似 /app/src/... 带有斜杠 "/"的,vite把这个路径当成了文件名,显然找不到,需要把斜杠"/" 静态显示出来,不能包含在变量里面。vite会把静态显示的"/"看着文件夹层级去解析并加载文件。
const path = listElement.url.split('/');
...
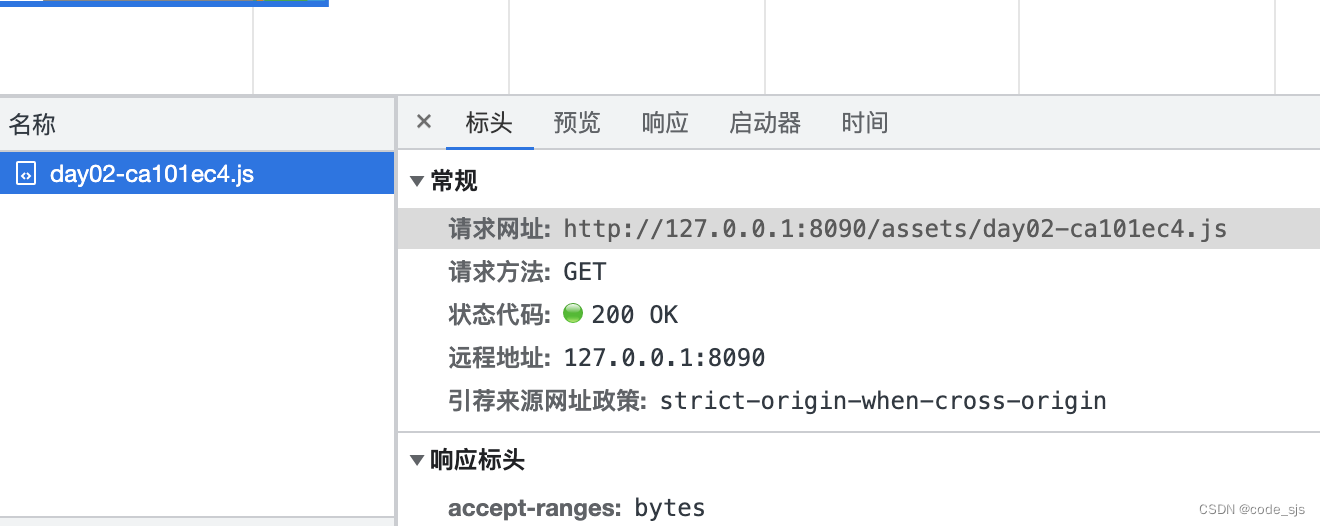
import(`../${path[1]}/${path[2]}.vue`)这样在 build 中,这个vue文件就会被编译打包。

可以看到,这次请求的是js文件。






















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








