报错
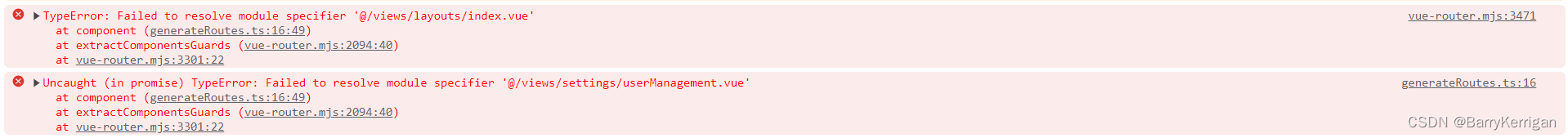
配置完成后点击菜单控制台报错
generateRoutes.ts:16 Uncaught (in promise) TypeError: Failed to resolve module specifier
输出路由也报错
arguments: [Exception: TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them at Function.invokeGetter (<anonymous>:3:28)]
caller: [Exception: TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them at Function.invokeGetter (<anonymous>:3:28)]

component: () => import(/* @vite-ignore */`@${router.component}`)在vue3中使用当前配置会不被识别,报错如上
正确语法
使用vite中的语法利用 import.meta.glob 来进行路由获取与匹配
const modules = import.meta.glob('@/views/**/*.vue')在此处不能使用 @ 符,使用 @ 符不知道为什么不能被识别,通过 /src + 后端返回的 component 中的数据将路径拼凑出来,这样就可以完成动态引入啦
component: modules[`/src${router.component}`]config有配置src。如果有大佬知道这里不能使用 @ 的原因求指点一下,谢谢




















 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








