less语法
1.认识
- Less是一个
CSS预处理器,Less文件后缀是.less - 扩充了CSS语言,使CSS具备一定的逻辑性、计算能力
在VSCODE编译器中安装Easy LESS插件,.less后缀文件保存后会自动生成css文件
在页面中直接引入less文件不生效,VSCODE中需要安装Easy LESS插件 .less后缀文件保存后会自动生成css文件
浏览器并不能识别Less代码,目前网页需要引入对应的CSS文件
less原理 是css语法的增强版,浏览器不能识别less语法,通过安装插件 。vscode是 Easy LESS插件 .less文件转化成.css,
2、Less语法的运算
加、减、乘直接书写表达式
除法需要添加小括号或者.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="a.css">
<!-- <link rel="stylesheet" href="c.css"> -->
<style>
@import "./new.css";
</style>
</head>
<body>
<h>12345</h>
<div id="first">111
<span>666</span>
</div>
<div class="test">111</div>
</body>
</html>
a.less
@color:pink;
h{
font-size: 12px;
color: @color;
}
div#first{
width: 200+20px;
height: 100-20px;
padding: 10*3px;
margin: (50/2px);
span{
color: @color;
}
// 每次修改、保存后在对应的css文件中会自动计算生成正常的css格式的样式 .less会重新覆盖.css中的样式
}
// 语法:
// 1.定义变量:@变量名:值
// 2. 使用变量:CSS属性:@变量名
a.less保存后 生成的a.css文件
.less文件每次修改、保存后在对应的css文件中会自动计算生成正常的css格式的样式 .less会重新覆盖.css中的样式
h {
font-size: 12px;
color: pink;
}
div#first {
width: 220px;
height: 80px;
padding: 30px;
margin: 25px;
}
div#first span {
color: pink;
}
3、Less语法快速生成选择器
语法
父级选择器{
子级选择器{
}
}
生成对应css代码
父级选择器 子级选择器{
}
div#first{
width: 200+20px;
span{
color: @color;
}
// 每次修改、保存后在对应的css文件中会自动计算生成正常的css格式的样式 .less会重新覆盖.css中的样式
}
.css文件
div#first {
width: 220px;
}
div#first span {
color: pink;
}
4、Less变量设置属性值
方法:把属性的值(比如颜色)提前存储到一个容器,设置属性值为这个容器名
语法:
1.定义变量:@变量名:值
- 使用变量:CSS属性:@变量名
new.less
@font:20px;
.test{
font-size: @font;
}
5、Less文件的导入与导出
5.1 导入
语法:@import “文件路径”;
在一个css样式文件中引入另一个css样式文件:只需要把下面的代码加入到要加入的css样式对应的位置即可;<style>标签内
@import url(…/html/table.css);
<style>
@import "./new.css";
</style>
5.2 导出
Less 语法修改导出CSS文件(即保存.less文件生成的.css文件)的路径
相对路径,相对于.less文件的路径
方法:
配置EasyLess插件,实现所有Less有相同的导出路径
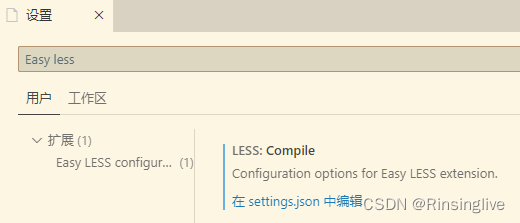
- vscode中进入设置,搜索Easy less

2.在settings.json中编辑,设置路径

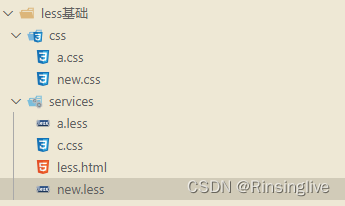
3.生成的目录结构:

参考:https://blog.csdn.net/NGUP_LEE/article/details/123421977




















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








