今天推荐一款强大的第三方框架–Masonry,可以快速高效的使用代码进行约束的创建,使用起来非常的方便,在这里做一个简单的教程.
虽然苹果提供了NSLayoutConstraint让开发者用代码创建约束,但是不得不说…实在是太过于繁琐,用NSLayoutConstraint写约束的我只能说:我敬你是条汉子!
Masonry的出现改变了这一情况;优雅,高效的语法让人用起来心旷神怡,当然,还有很多非常强大的第三方框架提供了其他的解决方案,但是今天的主角就是Masonry,进入正题:
常用属性:
大多数情况下我们需要使用到的属性就在下面,不需要多好的英文水平应该也可以一目了然了,就不在过多介绍
@property (nonatomic, strong, readonly) MASConstraint *left;
@property (nonatomic, strong, readonly) MASConstraint *top;
@property (nonatomic, strong, readonly) MASConstraint *right;
@property (nonatomic, strong, readonly) MASConstraint *bottom;
@property (nonatomic, strong, readonly) MASConstraint *leading;
@property (nonatomic, strong, readonly) MASConstraint *trailing;
@property (nonatomic, strong, readonly) MASConstraint *width;
@property (nonatomic, strong, readonly) MASConstraint *height;
@property (nonatomic, strong, readonly) MASConstraint *centerX;
@property (nonatomic, strong, readonly) MASConstraint *centerY;
@property (nonatomic, strong, readonly) MASConstraint *baseline;常用方法:
// 设置约束,如果设置了重复的约束会报错
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
// 更新约束,在原有约束的基础上进行更新
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
// 重新设置约束,删除之前的约束,重新设置
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;再插一句,由于约束全部是在block中设置,所以需要创建一个弱指针指向控制器来设置约束,避免强引用
__weak __typeof(self)weakSelf = self;之后的代码中使用一个宏来定义weakSelf;
#define WS(weakSelf) __weak __typeof(&*self)weakSelf = self;正式进入教程,使用前,先导入主头文件:
#import "Masonry.h"注意: 添加约束之前必须先把控件添加到父控件当中,否则报错
使用方法:
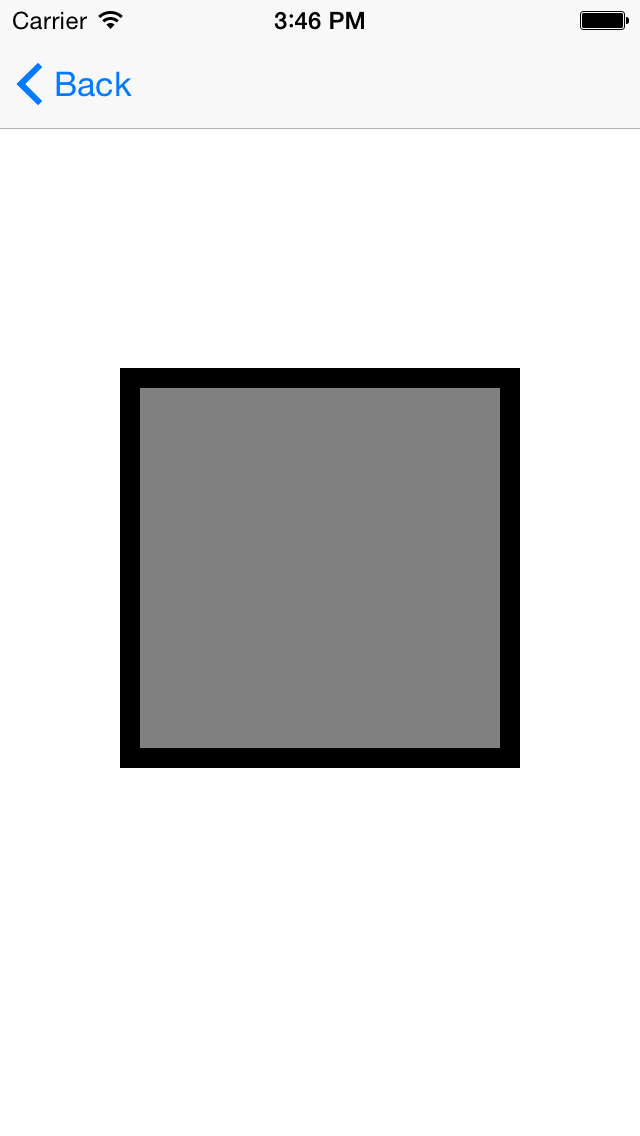
1. 创建两个view,居中显示在屏幕中央,
WS(ws);
CGFloat width = 200;
CGFloat height = 200;
[blackView mas_makeConstraints:^(MASConstraintMaker *make) {
// 尺寸等于(200,200)
make.size.mas_equalTo(CGSizeMake(width, height));
// 中心点等于控制器view的中心点
make.center.equalTo(ws.view);
}];
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
// 四条边与blackView的四条边分别对应,并且内边距为(10,10,10,10)
make.edges.equalTo(blackView).insets(UIEdgeInsetsMake(10, 10, 10, 10));
/********** 有点难理解么?看看这个 **********/
// make.top.equalTo(blackView).offset(10);
// make.left.equalTo(blackView).offset(10);
// make.bottom.equalTo(blackView).offset(-10);
// make.right.equalTo(blackView).offset(-10);
/********** 或者这个 **********/
// make.top.left.bottom.right.equalTo(blackView).insets(UIEdgeInsetsMake(10, 10, 10, 10));
}];先简单介绍下语法,以第一句为例:
make.size.mas_equalTo(CGSizeMake(width, height));
拆分开来 make(使)size(尺寸)mas_equalTo(等于)CGSizeMake(width,height);
是不是很好理解?
相信blackView的约束很好理解,grayView的约束在这里详细解释一下:
edge其实就是top,bottom,left,rigt合在一起的简写,你可以分开,也可以合在一起写,类似与第三种;
inset是内边距,内边距都为正也就是向内部压缩;
offset是指偏移量,这里的offset有正负之分,因为偏移量是计算坐标的偏移量,坐标从左向右,从上到下都是递增,所以如果要往上或左偏移就需要加上负号;
至于equalTo和mas_equalTo的区别:
mas_equalTo只支持NSNumber类型的值还有UIEdgeInset,CGPoint,CGSize这样的结构体;
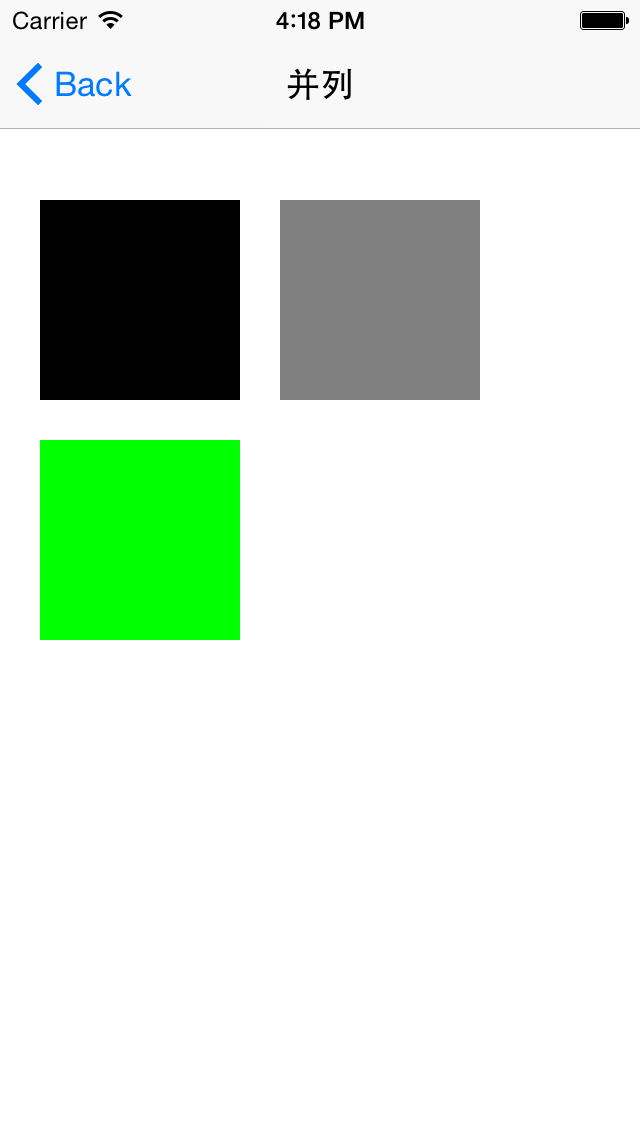
2.并列,并排
WS(ws);
CGFloat width = 100;
CGFloat height = 100;
CGFloat padding = 20;
[blackView mas_makeConstraints:^(MASConstraintMaker *make) {
// 设置尺寸
make.size.mas_equalTo(CGSizeMake(width, height));
// 设置左边与控制器view的左边相等,加上20的偏移量
make.left.equalTo(ws.view).offset(padding);
// 设置顶部高度
make.top.mas_equalTo(100);
}];
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
// 尺寸与黑色view相等
make.size.equalTo(blackView);
// 中心y坐标与黑色view相等,也可以设置top
make.centerY.equalTo(blackView);
// 左边与黑色view的右边相等,加上20的偏移量
make.left.equalTo(blackView.mas_right).offset(padding);
}];
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
// 尝试自己阅读
make.size.equalTo(blackView);
make.left.equalTo(blackView);
make.top.mas_equalTo(blackView.mas_bottom).offset(padding);
}];
还实现了ScrollView子控件布局之后自动计算contentSize,就不放在这里了,有需求的朋友可以下载demo自己查看.
惯例,项目中使用的Demo上传至github,如果喜欢请star我,谢谢!
























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








