
上一个章节中已经开始逐渐搭建了一个 web 页面,现在我们开始逐步完善页面上的功能,首先要完成的是登录和注册功能。
 ?接受表单数据
?接受表单数据

注册页面的 HTML 元素不在详细写出,具体页面代码可以直接参考 Github 上代码。
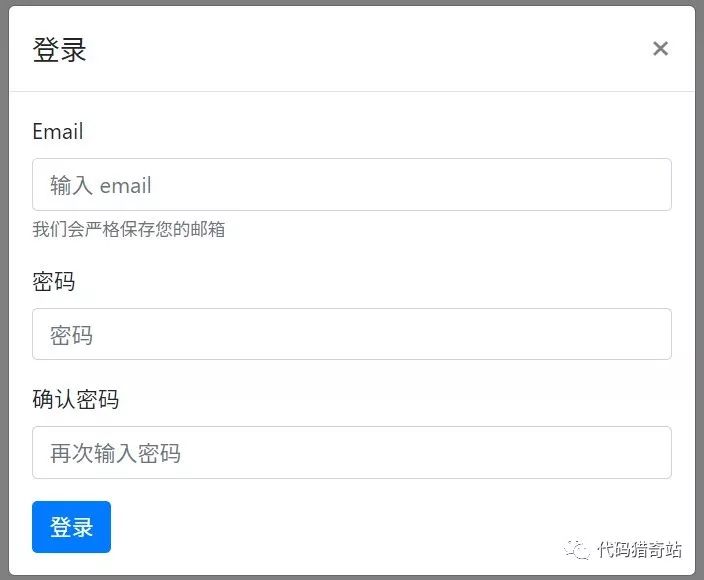
页面完成后布局:

注册页面有三个输入框,分别为 email ,password 和 password again 。
完善后端 Gin 代码。我们在 initRouter 中 userGroup 中编写新的接口。
userRouter.POST("/register", handler.UserRegister)编写完新的接口就要开始编写 Handler。
func UserRegister(context *gin.Context) {
email := context.PostForm("email")
password := context.DefaultPostForm("password", "Wa123456")
passwordAgain := context.DefaultPostForm("password-again", "Wa123456")
println("email"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1845
1845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








