默认的activity都是全屏的,如果activity是以dialog的形式与用户交互比普通的dialog更方便,效果也更好。主要是dialog式的activity可以自定义布局,位置也可以自由改变。
先定义一个style :MyDialogTopRight
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyDialogTopRight" parent="Theme.AppCompat.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>再在manifest的activity里加上 android:theme=”@style/MyDialogTopRight”
这里注意的是“Theme.AppCompat.Dialog”如果写成“Theme.Dialog”就会出错,原因是我们的Activity继承的是AppCompatActivity。
另外不知道什么原因,windowNoTitle的属性设置了是没有效果的,所以只能在manifest里设置android:label=” “以去除标题栏。
接下来写一下layout文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/f"
android:text="第一"
android:layout_margin="10dp"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/s"
android:text="第二"
android:layout_margin="10dp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/t"
android:text="第三"
android:layout_margin="10dp"/>
</LinearLayout>
</RelativeLayout>值得留意的是android:drawbleLeft的属性。
在这里导入drawble的图片icon类型是错误的,as会提醒只能是png文件或xml文件。
最后再在oncreate()里写一下activity显示的位置
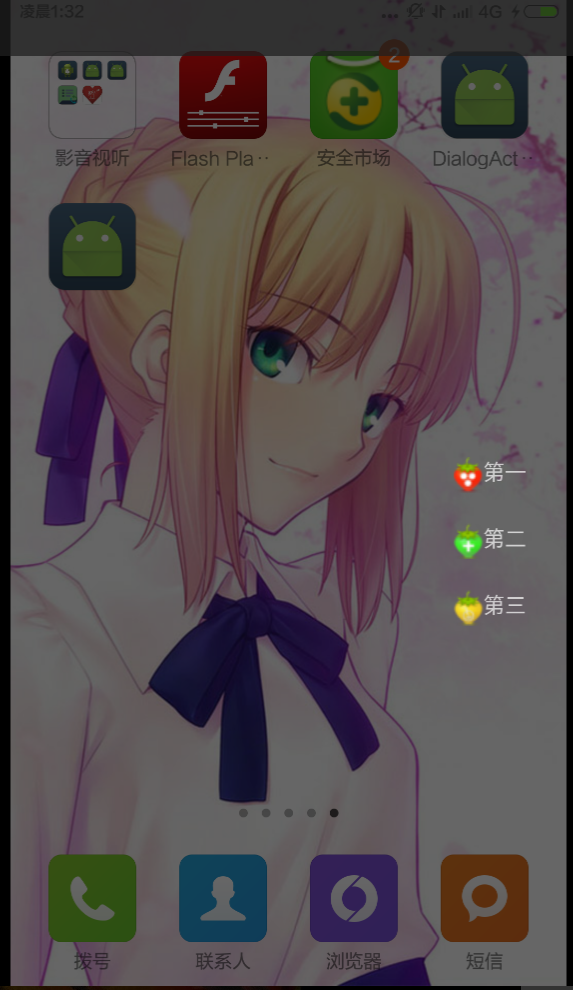
getWindow().setGravity(Gravity.RIGHT); 最后看一下效果























 1986
1986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








