一、前言
整体上是需要留存一下关于基础的SEO手法,在即时通讯的交互中更加完善的展示你所分享的页面,有点好看,这个也是基础的一部分吧。好看就记就对了,知识总是在需要的时候不给你在脑子里出现。
某些正常的即时交互软件,会将你网页上的头部讯息很好的解析,若是做的好,会在分享网页的时候被解析出缩略图及其描述内容,十分美观。
二、Open Graph Protocol,让分享更加美观
实际上由于行业特性,经常接触国外的网站建设,发现他们对这个十分在意,很经常强调这个,开始的时候,我是不理解的,直到在交互中发送的网站被解析成一种富媒体格式(也就是左图右内容),我才觉得这东西~~靠谱。
1、如何去模仿
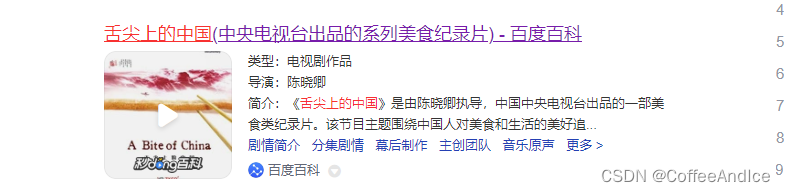
①比如我们打开某度,搜索《舌尖上的中国》,其展示效果是这样的。

②打开该网站,打开开发者工具
你就会发现如下标签,原来我们能做的还挺多,哈哈。
<meta property="og:title" content="舌尖上的中国_百度百科">
<meta property="og:image" content="https://bkimg.cdn.bcebos.com/smart/b17eca8065380cd73c9c2554ab44ad345882818d-bkimg-process,v_1,rw_1,rh_1,pad_1,color_ffffff?x-bce-process=image/format,f_auto">
<meta property="og:description" content="《舌尖上的中国》是由陈晓卿执导,中国中央电视台出品的一部美食类纪录片。该节目主题围绕中国人对美食和生活的美好追求,用具体人物故事串联起讲述了中国各地的美食生态。该片第一季于2012年5月14日在CCTV1《魅力记录》栏目首播,于2012年7月在台湾公视播出,2012年9月在新加坡星和都会台播出,10月起在香港TVB翡翠台播出。第二季于2014年4月18日在央视综合频道播出。第三季于2018年2月19日在央视综合频道和纪录频道同步播出。">
<meta property="og:url" content="https://baike.baidu.com/item/%E8%88%8C%E5%B0%96%E4%B8%8A%E7%9A%84%E4%B8%AD%E5%9B%BD/9081375">
<meta property="og:site_name" content="百度百科">
2、分个类
分类基础基于探索过程中查询的各个蜘蛛规则和页面规划,总体上是没错的,下面内容并非全部必填,可选择性填空。
对应讯息网站:https://ogp.me/
①通用类型
基于普通网页,带缩略图及简介需要
| 属性名 | 备注 | 拓展 |
|---|---|---|
| title | 标题 | 分享出去后主要标题头 |
| desciption | 页面的简单描述 | 内容描述 |
| type | 类型 | 描述分享内容类型 ,普通网页为:website |
| url | 页面地址 | 你可以改为简单的描述 |
| image | 图片地址 | 展示出去的缩略图地址 |
| image:width | 图片宽度 | |
| image:height | 图片高度 | |
| image:alt | 图片描述 | 如果图片挂了的话 |
模拟值
<meta property="og:title" content="测试网站" />
<meta property="og:desciption" content="测试内容" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.coffeeandice.cn" />
<meta property="og:image" content="assets/images/share_banner1.png" />
<meta property="og:image:width" content="1133" />
<meta property="og:image:height" content="575" />
②音乐类型
| 属性名 | 备注 | 拓展 |
|---|---|---|
| title | 标题 | 分享出去后主要标题头 |
| type | 类型 | 描述分享内容类型,专辑:music.album,音乐单曲:music.song |
| image | 图片地址 | 海报 |
| image:height | 图片高度 | |
| image:width | 图片宽度 | |
| music:artist | 歌手 | 国际版建议:music:musician |
| play | 播放链接 | 你可以改为简单的描述 |
| music:album | 专辑名称 | |
| music:release_date | 专辑发行日期 |
模拟值
<meta property="og:type" content="music.song"/>
<meta property="og:title" content="歌曲名"/>
<meta property="og:music:artist" content="歌手"/>
<meta property="og:music:play" content="播放链接"/>
<meta property="og:music:album" content="专辑名称"/>
<meta property="og:image" content="海报"/>
③文章类
| 属性名 | 备注 | 拓展 |
|---|---|---|
| title | 标题 | 分享出去后主要标题头 |
| type | 类型 | 描述分享内容类型,文章:article |
| image | 图片地址 | |
| release_date | 文章首次发布的时间 | 国际版建议:article:published_time |
| modified_time | 上次更改文章的时间 | 国际版建议:article:modified_time |
| author | 作者 | 国际版建议:article:author |
模拟值
<meta property="og:type" content="article"/>
<meta property="og:title" content="标题"/>
<meta property="og:author" content="作者"/>
<meta property="og:release_date" content="发表时间"/>
④视频类
| 属性名 | 备注 | 拓展 |
|---|---|---|
| title | 标题 | 分享出去后主要标题头 |
| type | 类型 | 描述分享内容类型,视频:video |
| image | 视频的显示图片 | |
| description | 视频的文字描述 | |
| video | 视频播放地址 | |
| url | 页面URL地址 | |
| video:duration | 视频播放的时长,秒 | |
| video:pix | 视频清晰度,1: 流畅; 2: 标清; 3: 高清; 4: 超清。(各个搜索引擎支持度不一) | 国际版当前没有 |
| video:release_date | 视频的创建时间 | |
| video:update_date | 视频的更新时间 | 国际版当前没有 |
| video:actor | 视频演员 | |
| video:director | 视频导演 |
模拟值
<!--必填-->
<meta property="og:type" content="video"/>
<meta property="og:title" content="视频的显示名称"/>
<meta property="og:description" content="视频的文字描述"/>
<meta property="og:image" content="视频的显示图片"/>
<!--选填-->
<meta property="og:video" content="视频播放地址"/>
<meta property="og:url" content="页面URL地址"/>
<meta property="og:video:duration" content="视频播放的时长,秒"/>
<meta property="og:video:pix" content="视频清晰度,1: 流畅; 2: 标清; 3: 高清; 4: 超清"/>
<meta property="og:video:release_date" content="视频的创建时间"/>
<meta property="og:video:update_date" content="视频的更新时间"/>
<meta property="og:video:actor" content="视频演员"/>
<meta property="og:video:director" content="视频导演"/>
三、还是记下Meta标签
下次一定





















 4063
4063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








