插件的基本原理
开发的jQuery插件常见的有3种:封装全局函数的插件、封装对象方法的插件、自定义选择器插件。
1. 封装全局函数的插件:
封装全局函数的插件是指将独立的函数追加到jQuery命名空间之下,通过jQuery或
符
号
进
行
访
问
,
如
j
Q
u
e
r
y
.
e
a
c
h
(
)
或
符号进行访问,如jQuery.each()或
符号进行访问,如jQuery.each()或.each()形式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-2.1.0.js" ></script>
</head>
<body>
<script type="text/javascript">
//1.封裝全局函數的插件
$.extend({
sayHello:function(name){
console.log("Hello," + (name?name:"測試") + "!");
}
});
//2.调用已经定义的全局函数
$.sayHello();
$.sayHello("带参调用1");
jQuery.sayHello("带参调用2");
</script>
</body>
</html>

2. 封装对象方法的插件:
封装对象方法的插件是指将对象方法封装起来,用于对选择器所获取的jQuery对象进行操作。通过$.fn向jQuery添加新的方法后,该方式的使用方式与jQuery中的parent()、append()等方法的使用方式完全相同。
封装对象方法的插件使用比较广泛,目前90%以上的插件都是通过封装对象方法的形式实现的。
示例:
// JavaScript Document
$.fn.myPlugin=function(options){
var defaults={
'color':'red',
'fontSize':'12px'
};
//1.调用extend时会将defaults的值改变,再次访问时已经被用户传进来的参数更改
//可以通过F12开发者工具进行查看
//var settings=$.extend(defaults,options);
//2.将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后
//所有值被合并到这个空对象上,从而保护了插件里面的默认值
var settings=$.extend({},defaults,options);
return this.css({
'color':settings.color,
'fontSize':settings.fontSize
});
}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义插件</title>
<script type="text/javascript" src="../js/jquery-1.x.js"> </script>
<script type="text/javascript" src="jquery.myPlugin.js"></script>
</head>
<body>
<ul>
<li><a href="http://www.baidu.com">我的微博</a></li>
<li><a href="http://www.163.com">我的博客</a></li>
<li><a href="http://www.google.com">我的小站</a></li>
</ul>
<p>这是p标签不是a标签,我不会受影响</p>
<script type="text/javascript">
$(function(){
//使用参数的插件
var options={'color':'#2c9929'};
$('a').myPlugin(options);
//调用无参方法,将使用插件的默认值
//由于插件中返回了jQuery对象,允许进行链式操作
//$('a').myPlugin().fadeOut("slow").delay(1000).slideDown("slow");
})
</script>
</body>
</html>

上述代码中,当myPlugin插件没有提供参数时,将使用插件所提供的默认参数;当为myPlugin插件提供options实参时,将通过options来设定元素的样式。
当插件与其他插件混合使用时,可能会因为同时使用相同的全局变量而产生冲突。在开发jQuery插件时,尽量使用自调用匿名函数将代码包裹起来,以保证插件在任何位置使用都不会产生冲突。
示例:包裹后的插件
;(function($, window, document, uundefined){
//插件代码
})(jQuery, window, document);
当多个插件混合使用时,开始部分的分号(;)可以有效避免因前面插件没有以分号结束而产生的解析错误。将系统变量jQuery、window和document以形参的方式传递到插件内部,可以有效地提高系统的性能。
由于没有提供undefinded参数,从函数的第4个参数所获取的数据是一个真实的undefinded。如果函数不提供undefinded参数,插件内部将有可能抛出“UncaughtTypeError:undefinded is not a function”错误。
3. 自定义选择器插件:
虽然jQuery中提供了许多选择器,但并不能满足所有开发者的需求。通过自定义选择器能够让开发者更加灵活地对元素进行选取,其语法格式如下:
$.expr[":"][selectorName] = function(obj, index, meta){}
$.expr[":"].selectorName = function(obj, index, meta){}
- selectorName:表示自定义选择器的名称
- obj:表示当前遍历的DOM元素
- index:表示当前元素对应的索引位置
- meta:是一个数组,用于存放选择器提供的信息,其中meta[3]比较关键,用于接收自定义选择器传入的数据
示例:
//自定义选择器
;(function($){
$.expr[":"]["color"] = function(obj,index,meta){
console.log(meta);
return $(obj).css("color",meta[3]);
};
$.expr[":"].search = function(obj,index,meta) {
return $(obj).text().toUpperCase().indexOf(meta[3].toUpperCase()) >= 0;
};
})(jQuery);
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义插件</title>
<script type="text/javascript" src="../js/jquery-1.x.js"> </script>
<script type="text/javascript" src="jquery.customPlugIn.js"></script>
</head>
<body>
<table>
<tr>
<td><input type="checkbox" /></td>
<td>绿树<span>苹果</span>脆苹果干</td><td>40</td><td>2016-5-20</td><td>3年</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>台湾零食<span>核桃仁</span>枣核恋</td><td>120</td><td>2015-8-15</td><td>4年</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>韩国蜜炼果味茶</td><td>50</td><td>2015-10-18</td><td>6年</td>
</tr>
</table>
<script type="text/javascript">
//使用选择器
$(function(e){
$("td:search('果')").css({"background-color":"#5FF"});
$("td span:color(blue)").css("font-weight","bold");
});
</script>
</body>
</html>
```

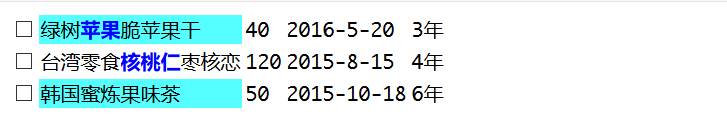
在上述代码中,使用 :search() 选择器来筛选包含“果”字的单元格,并将背景设为#5FF。使用层次选择器选取单元格中的span元素,然后再使用 :color() 选择器对其过滤,将包含蓝色字体的文本内容加粗显示。
**在开发jQuery插件时,需要注意一下几点:**
- jQuery插件的文件名格式推荐使用jquery.[插件名].js形式,避免与其他JavaScript库插件冲突
- 所有的对象方法都应附加到jQuery.fn对象上,而所有的全局函数都应附加到jQuery对象本身
- 在插件内部,通过this获取当前选择器选取的jQuery对象,而在普通的事件处理函数中,this表示触发事件的当前DOM元素
- 所有的方法及函数都应以分号(:)结束,否则代码压缩时可能出现问题
- 插件应该返回一个jQuery对象,以保证插件可以进行链式操作
























 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








