首先来了解一个概念:
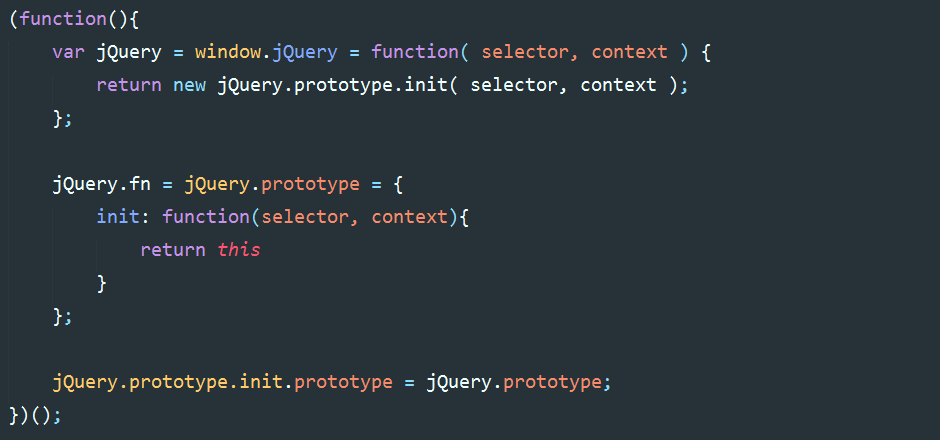
Jquery()方法的构建原理:
$()是一个函数调用,调用的结果是返回了一个Jquery的实例对象。
jQuery( )的构造原理就很清晰了:每次调用jQuery( )都返回由构造函数init指定返回的this对象,而this对象已经被赋值为那个新创建的空对象。由于把jQuery.prototype都赋给了init.prototype,所以新创建的空对象继承所有jQuery的方法。
jQuery.prototype原型对象上的扩展属性/方法和事件,将会给jQuery的对象“扩展”。基于这一点,jQuery是这样写的:jQuery.fn = jQuery.prototype 。所以,当我们扩展一个插件功能时,如下:
jQuery.fn.check = function() {
return this.each(function() {
this.checked = true;
});
};
其实就是:
jQuery.prototype.check = function() {
return this.each(function() {
this.checked = true;
});
};
基本插件的编写:
说白了就是向上面写的加一个新方法到$.fn中,之后就可以像使用其他jquery方法一样的去使用写的方法了。如果想要写一个插件,使得被选中元素,display为none,那么我们可以写:
$.fn.vanish=function(){
This.csss(‘display’,’none’);
}
//调用的时候可以直接调用
$(“.laala”).vanish();
但是这个时候不能使用jquery的连缀特性,即没法对同一个元素,连续使用多个方法。但是当我们改变一句插件的语法。该插件就可以使用连缀属性了。
$.fn.vanish=function(){
This.csss(‘display’,’none’);
return this;
}
//调用的时候可以直接调用,并可以使用连缀属性
$(“.laala”).vanish().addClass(“jfjfj”);
当我们学会了插件的写法是不是写多一点插件会方便一点呢。当编写插件师实际上是占用一个$.fn扩展槽。优化的写法是只占用一个jquery的$.fn扩展槽。因为这会降低覆盖其他插件的几率。也会降低他被覆盖的几率。所以当我们写:
(function( $ ) {
$.fn.openPopup = function() {
// Open popup code.
};
$.fn.closePopup = function() {
// Close popup code.
};
}( jQuery ));
的时候,可以优化为:
(function( $ ) {
$.fn.popup = function( action ) {
if ( action === "open") {
// Open popup code.
}
if ( action === "close" ) {
// Close popup code.
}
};
}( jQuery ));
(更多代码优化的信息,请见我上一篇文章)
这时候我们想起,我们用jquery的外部插件的时候,经常可以自定义一些选项来改变插件的什么变量。
其实:
(function ( $ ) {
$.fn.greenify = function( options ) {
//设置了插件的默认的一些属性
var settings = $.extend({
color: "#556b2f",
backgroundColor: "white"
}, options );
// 返回值是基于上边变量的值的。
return this.css({
color: settings.color,
backgroundColor: settings.backgroundColor
});
};
}( jQuery ));
//所以调用的时候可以直接
$( "div" ).greenify({
color: "orange"
});
这样就编写了一个简单的插件了。

























 2017
2017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








