<el-select v-model="Performance" placeholder="请选择" @change="handleChange">
<el-option
v-for="item in dataArr"
:key="item.month"
:label="item.allDay"
:value="{value:item.allDay,label:item.ddeta}"
></el-option>
</el-select>dataArr: [{
month: '选项1',
allDay: '黄金糕',
ddeta:"111"
}, {
month: '选项2',
allDay: '黄金糕2',
ddeta:"222"
}, {
month: '选项3',
allDay: '黄金糕3',
ddeta:"333"
}, {
month: '选项4',
allDay: '黄金糕4',
ddeta:"444"
}, {
month: '选项5',
allDay: '黄金糕5',
ddeta:"555"
}], handleChange(params){
const { value, label } = params;
console.log( value, label );
},方法二:【解决了下拉内容全部变色的问题】
<el-form-item label="所属角色" prop="roleName">
<el-select v-model="temp.roleName" placeholder="角色" @change="handleRoleChange">
<el-option
v-for="item in roleList"
:key="item.role_id"
:label="item.role_name"
:value="`${item.role_id},${item.role_name}`"
>
</el-option>
</el-select>
</el-form-item>
const handleRoleChange = (val) => {
let [id,name] = val.split(',')
state.temp.roleId = id
state.temp.roleName = name
}方法三 : element-ui el-select 选中的value值为对象 value-key使用
select option绑定的value为对象时会出现问题:无法正确显示选中的值,选项全部为蓝色

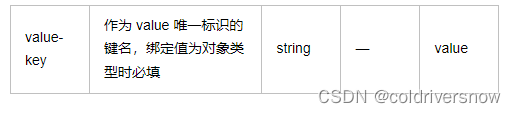
这个是因为:官方文档里面有写Element文档

所以我们要在el-select 标签里面加上 value-key="id"( id是选项数据的字段)
<el-select v-model="value" placeholder="请选择" @change="getchang" value-key="id" >
<el-option v-for="item in options" :key="item.id" :label="item.name" :value="item">
</el-option>
</el-select> getchang(value) {
console.log("选中值的id",value.id);
console.log("选中值的name",value.name);
}, <el-select v-model="ruleForm_yd.townJ"
placeholder="请选择"
value-key="town_code"
@change="selecttown_yd" class="xialadz">
<el-option v-for="(item,index) of townarr_yd"
:key="item.town_code"
:label="item.town"
:value="item"></el-option>
</el-select> selecttown_yd(id) {
console.log(id);
},




















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








