(1)官网下载war 包:https://jenkins.io/download/
(2)直接放入Tomcat webapps 进行部署启动
2.设置初始user
3.安装部署项目所需要的插件:
(1)Email 插件:
| Email Extension Plugin |
(2)Gradle 插件:
(3)SVN插件:
| Subversion Plug-in |
| SSH Credentials Plugin |

需要配置的参数:
(1)系统管理员邮件地址 : AutomationTest@XXX.com
(2)SMTP服务器
5.配置Gradle:
step1:

step2:

6.配置JDK:

7.配置SSH:
系统设置:

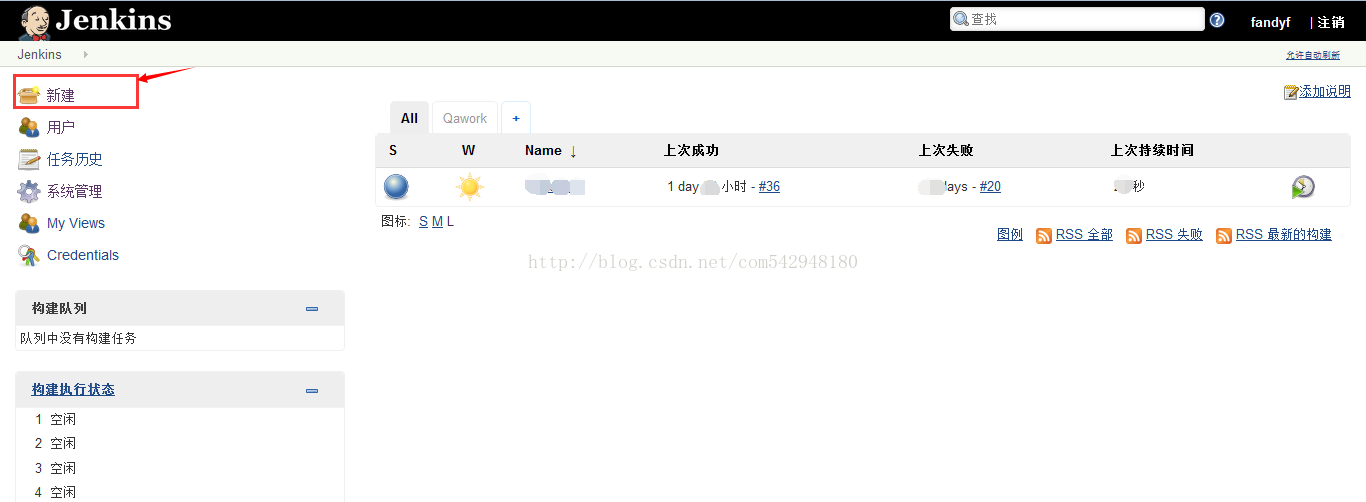
8.开始部署你的第一个Jenkins项目:
(1)

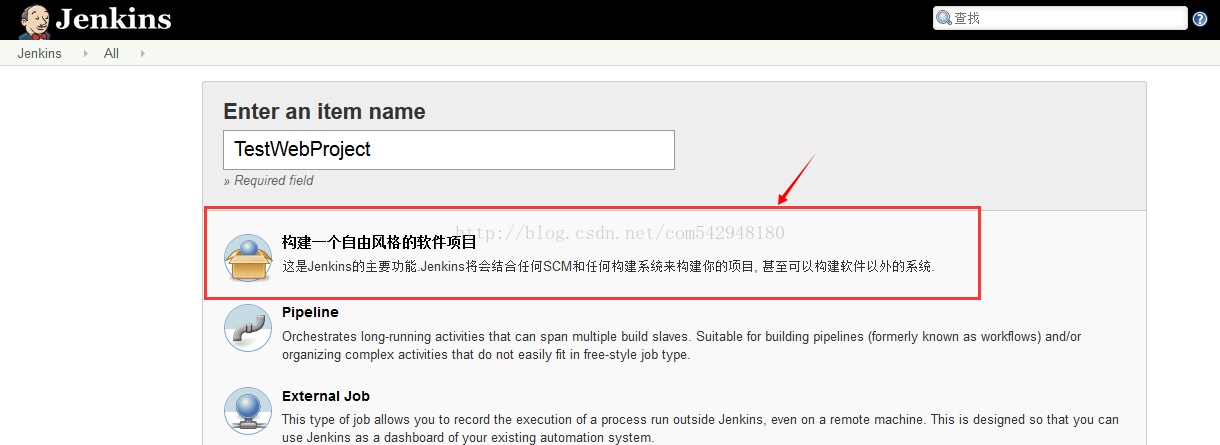
(2)

(3)配置SVN地址

(4)配置项目code change build 周期和check change的周期:

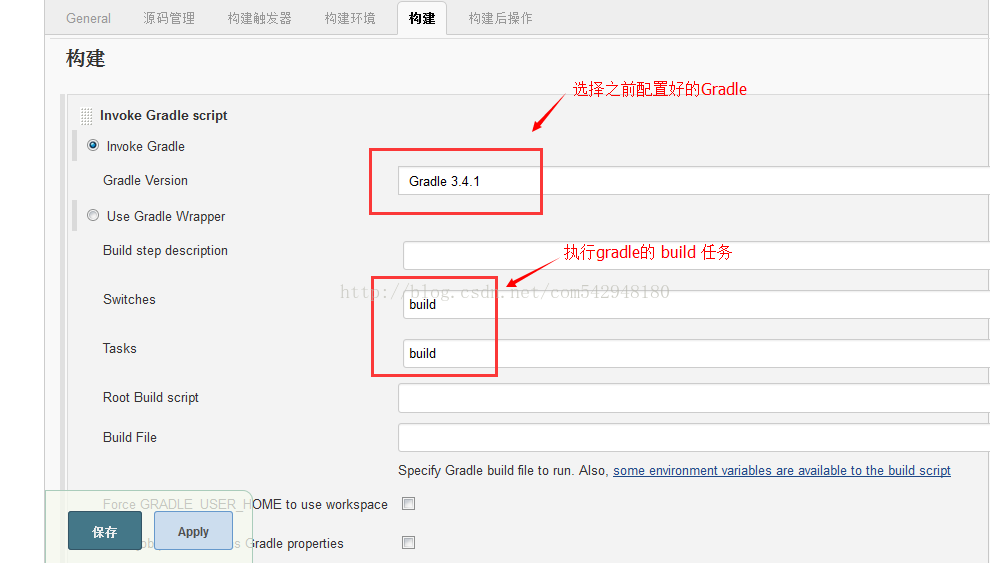
(5)配置gradle build项目war包

(6)配置SSH,把jenkins 执行gradle 打包好的war 远程copy到web app server的tomcat,并且重启tomcat, 最后设置build 项目email通知的相关人员email list

完整 SSH Command:
#!/bin/bashsshpass -p "password" scp /data/jenkins/workspace/XXXX/build/libs/qa***.war username@sjqatstXX:/data/qateam/apache-tomcat-7.0.76/webapps;sshpass -p "password" ssh -o StrictHostKeyChecking=no username@sjqatstXX "sh /data/qateam/apache-tomcat-7.0.76/bin/shutdown.sh;rm -rf /data/qateam/apache-tomcat-7.0.76/webapps/qa***; sh /data/qateam/apache-tomcat-7.0.76/bin/startup.sh";
#!/bin/bash
sshpass -p "password" scp /data/jenkins/workspace/QA***/build/libs/qa***.war username**@sjqatst**:/data/qateam/apache-tomcat-7.0.76/webapps;
sshpass -p "password" ssh -o StrictHostKeyChecking=no username**@sjqatst** "sh /data/qateam/apache-tomcat-7.0.76/bin/shutdown.sh;rm -rf /data/qateam/apache-tomcat-7.0.76/webapps/qa***; sh /data/qateam/apache-tomcat-7.0.76/bin/startup.sh";
(7)点击save 配置完毕
9.配置完成,点击build 开始构建项目
#!/bin/bashsshpass -p "password" scp /data/jenkins/workspace/XXXX/build/libs/qa***.war username@sjqatstXX:/data/qateam/apache-tomcat-7.0.76/webapps;sshpass -p "password" ssh -o StrictHostKeyChecking=no username@sjqatstXX "sh /data/qateam/apache-tomcat-7.0.76/bin/shutdown.sh;rm -rf /data/qateam/apache-tomcat-7.0.76/webapps/qa***; sh /data/qateam/apache-tomcat-7.0.76/bin/startup.sh";






















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








