部署步骤
在服务器部署前,若使用vue或react框架,先将项目build打包,然后放在服务器的某个文件夹下,并记住放置的文件夹位置。
下载nginx
yum install nginx
启动nginx 此时可以通过公网访问看看成功了没
nginx
修改配置文件
vim /etc/nginx/nginx.conf
修改配置文件需要会使用vim工具,修改步骤:
- 第一行相同的位置修改为 user root

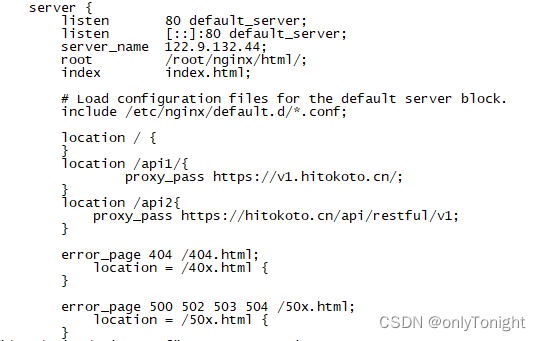
- 修改server内的:server_name为公网地址(你部署的服务器ip地址)
- 继续修改server:增加root(需要访问的index.html路径,对应之前记住的项目位置)
- 增加index(配置的root路径下需要访问的html文件名,一般vue项目build打包后为index.html)
- 增加location(你需要反向代理的服务器地址)

修改后,输入命令重载nginx服务,如果没有报错,则部署成功了;如果报错,仔细阅读配置文件是否出错,nginx配置文件格式要求比较严格。
nginx -s reload






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








