draggabilly一款功能强大的拖动拖拽元素插件:http://download.csdn.net/detail/cometwo/9411895
支持移动触摸设备的纯js元素拖放插件 :http://download.csdn.net/detail/cometwo/9411907
:“`
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>draggabilly一款功能强大的拖动拖拽元素插件|DEMO_爱编程w2bc.com</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/draggabilly.pkgd.min.js"></script>
<style type="text/css">
.box {
position: relative;
background: #fa0;
border-radius: 10px;
z-index: 10;
margin: 0 auto;
}
.box:hover {
cursor: move;
}
.box.is-pointer-down {
background: #09F;
}
.box.is-dragging {
opacity: 0.7;
}
.box-1 {
width: 150px;
height: 150px;
}
.box-2 {
width: 200px;
height: 100px;
}
.box-3 {
width: 150px;
height: 150px;
}
.box-4 {
width: 150px;
height: 150px;
padding: 20px;
}
.total-centered {
position: absolute;
width: 100%;
top: 50%;
text-align: center;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.container {
padding: 10px;
border: 5px solid #F90;
width: 800px;
height: 200px;
border-radius: 10px;
margin: 0 auto;
}
.draggable {
width: 140px;
height: 140px;
background: #F90;
border-radius: 10px;
margin: 0 10px 10px 0;
float: left;
}
.draggable.is-pointer-down {
background: #09F;
z-index: 12;
/* above other draggies */
}
.handle {
background: #555;
background: hsla(0, 0%, 0%, 0.4);
width: 60px;
height: 60px;
border-radius: 5px;
}
</style>
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="htmleaf-container">
<div class="htmleaf-content">
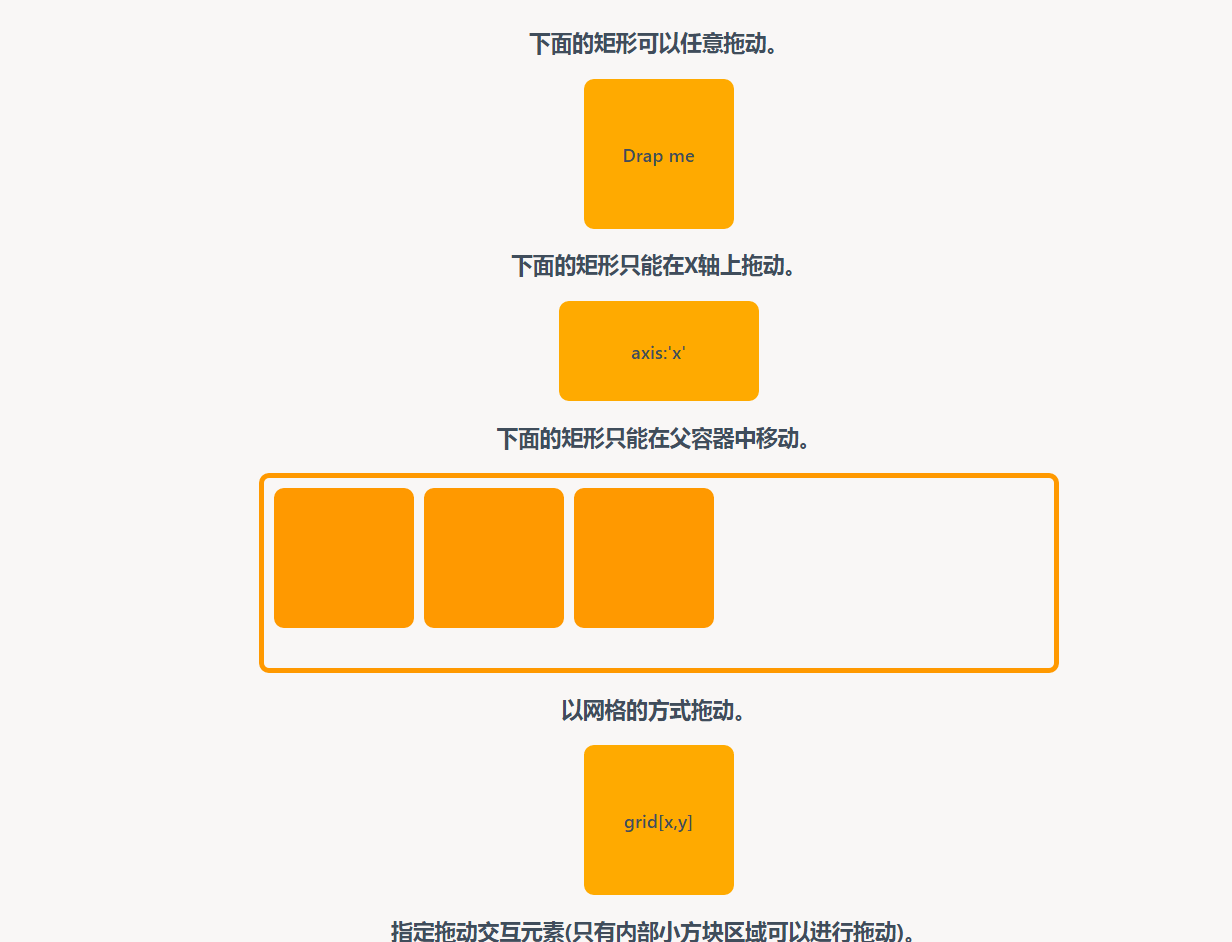
<h3>下面的矩形可以任意拖动。</h3>
<div class="box box-1" id="draggable1">
<div class="total-centered">Drap me</div>
</div>
<h3>下面的矩形只能在X轴上拖动。</h3>
<div class="box box-2" id="draggable2">
<div class="total-centered">axis:'x'</div>
</div>
<h3>下面的矩形只能在父容器中移动。</h3>
<div class="container">
<div class="draggable"></div>
<div class="draggable"></div>
<div class="draggable"></div>
</div>
<h3>以网格的方式拖动。</h3>
<div class="box box-3" id="draggable3">
<div class="total-centered">grid[x,y]</div>
</div>
<h3>指定拖动交互元素(只有内部小方块区域可以进行拖动)。</h3>
<div class="box box-4" id="draggable4">
<div class="handle"></div>
</div>
</div>
</article>
<!--<script>
window.jQuery || document.write('<script src="js/jquery-2.1.1.min.js"><\/script>')
</script>
-->
<script type="text/javascript">
$(function() {
$('#draggabl







 draggabilly是一款强大的JavaScript拖放插件,兼容移动触摸设备和IE8,提供便捷的API和事件处理,可用于创建交互式网页元素。通过bower或npm安装,支持jQuery和纯JS方式初始化,具备约束拖动、网格吸附等功能,适用于各种拖放场景。
draggabilly是一款强大的JavaScript拖放插件,兼容移动触摸设备和IE8,提供便捷的API和事件处理,可用于创建交互式网页元素。通过bower或npm安装,支持jQuery和纯JS方式初始化,具备约束拖动、网格吸附等功能,适用于各种拖放场景。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








