<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多个块元素不换行显示</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
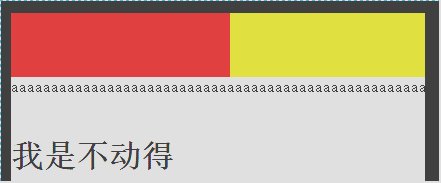
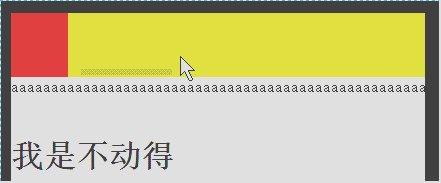
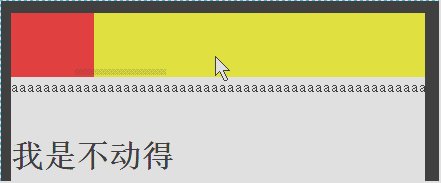
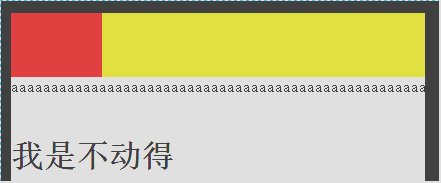
<div style="width:100%;height:64px;overflow:auto;">
<div style="width:2000px;">
<div style="width:375px;height:64px;background:red;float:left;"></div>
<div style="width:375px;height:64px;background:yellow;float:left;"></div>
<div style="width:375px;height:64px;background:green;float:left;"></div>
<div style="width:375px;height:64px;background:blue;float:left;"></div>
<div style="width:375px;height:64px;background:black;float:left;"></div>
</div>
</div>
<div style="width: 100%;height: 60px;overflow-y: scroll;">
<div style="width: 2000px;height: 60px;">
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div>
</div>
<h1>我是不动得</h1>
</body>
</html>手机端不换行
最新推荐文章于 2022-04-11 10:09:11 发布























 3228
3228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








