
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
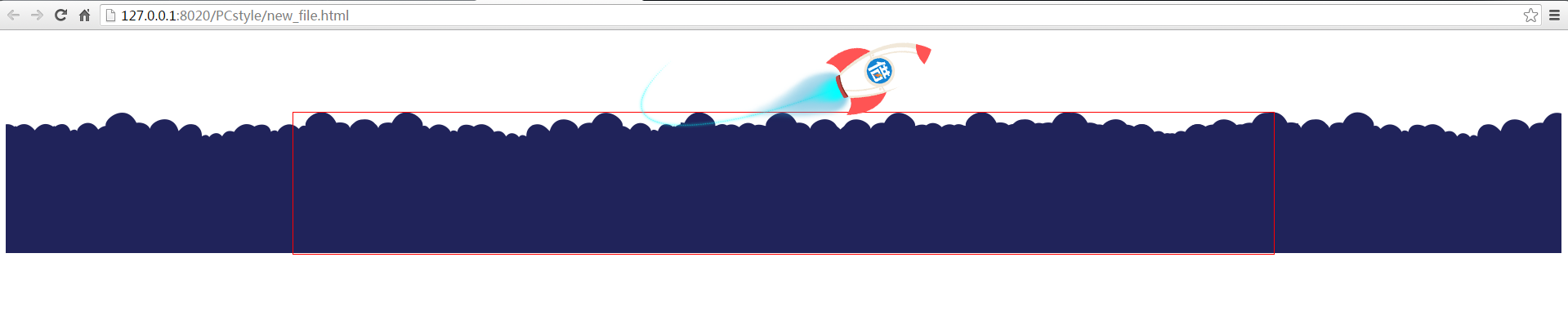
.main {
margin: 100px auto;
height: 173px;
width: 100%;
background: url(bottom_bg_img.png) top center no-repeat;
}
.mains {
width: 1200px;
height: 173px;
margin: 0 auto;
border: 1px solid red;
text-align: center;
}
.mains img {
display: block;
margin: -100px auto;
}
</style>
</head>
<body>
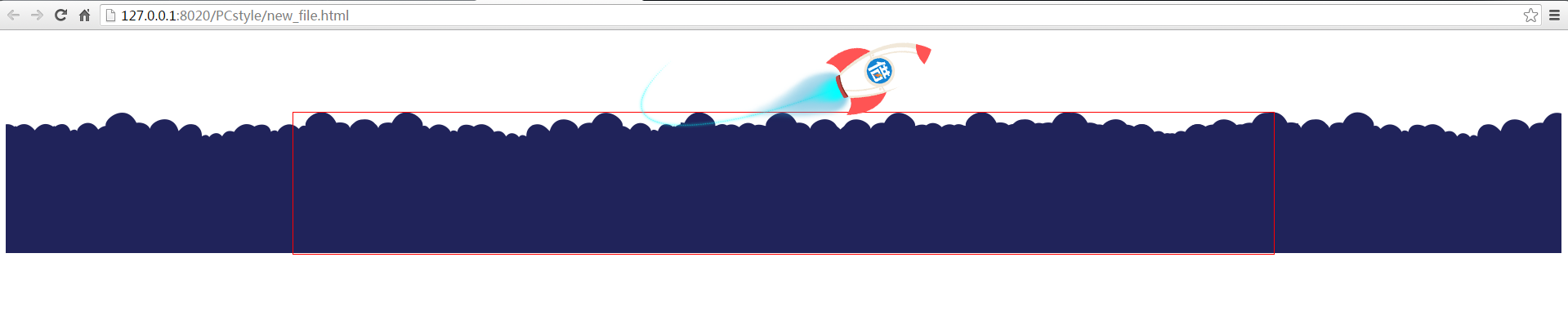
<div class="main">
<div class="mains">
<img src="rocket_icon.png" />
</div>
</div>
</body>
</html>
border: 1px solid red;/注释掉这一行看看/

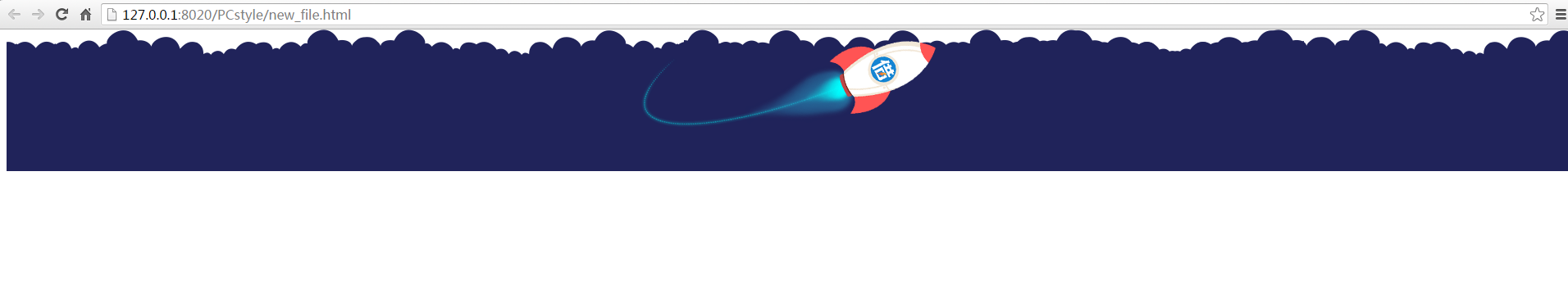
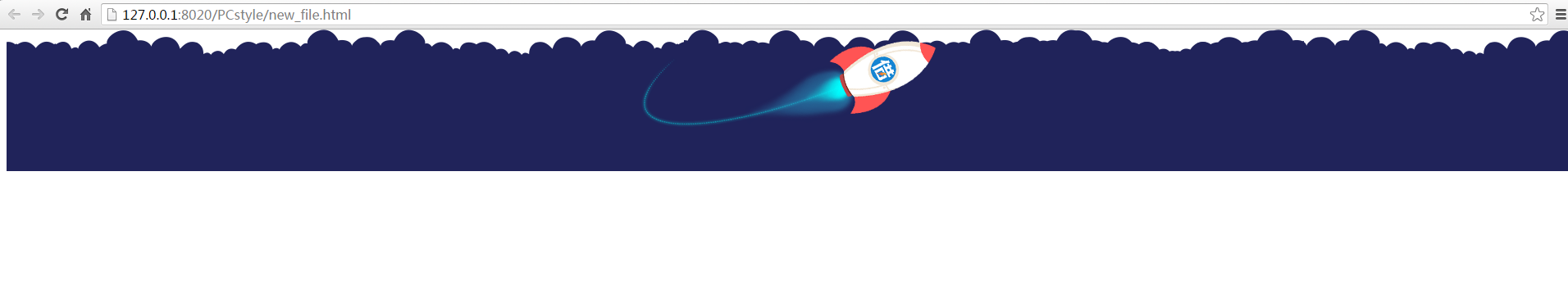
解决方法1

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main {
margin: 100px auto;
height: 173px;
width: 100%;
background: url(bottom_bg_img.png) top center no-repeat;
}
.mains {
width: 1200px;
height: 173px;
margin: 0 auto;
border: 1px solid red;
text-align: center;
}
.mains img {
position: absolute;
margin-top: -100px;
transform:translateX(-50%) ;
}
</style>
</head>
<body>
<div class="main">
<div class="mains">
<img src="rocket_icon.png" />
</div>
</div>
</body>
</html>
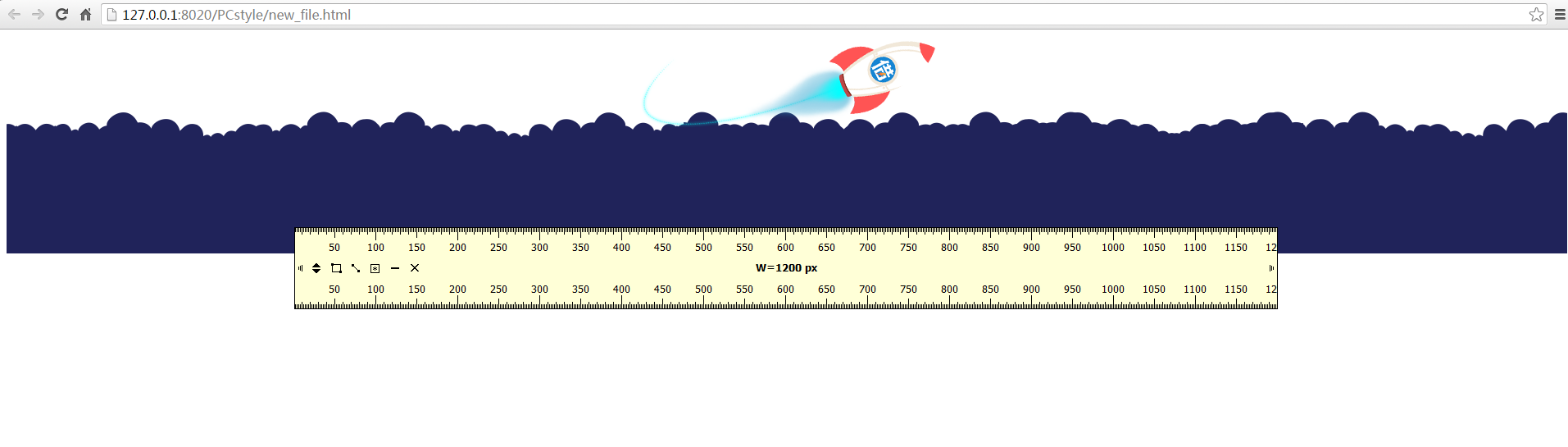
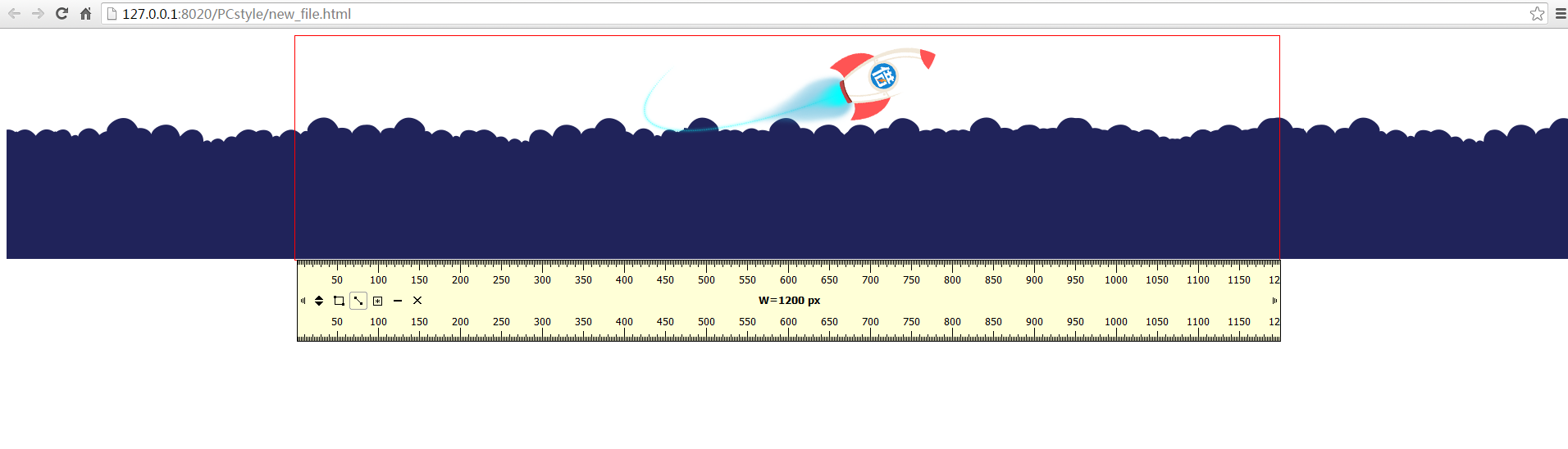
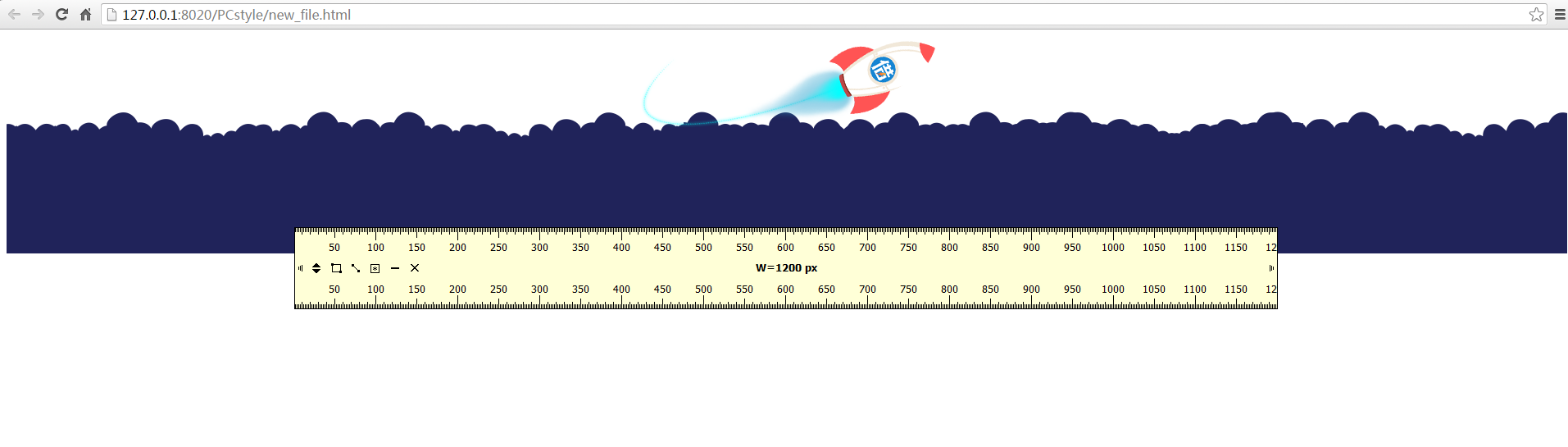
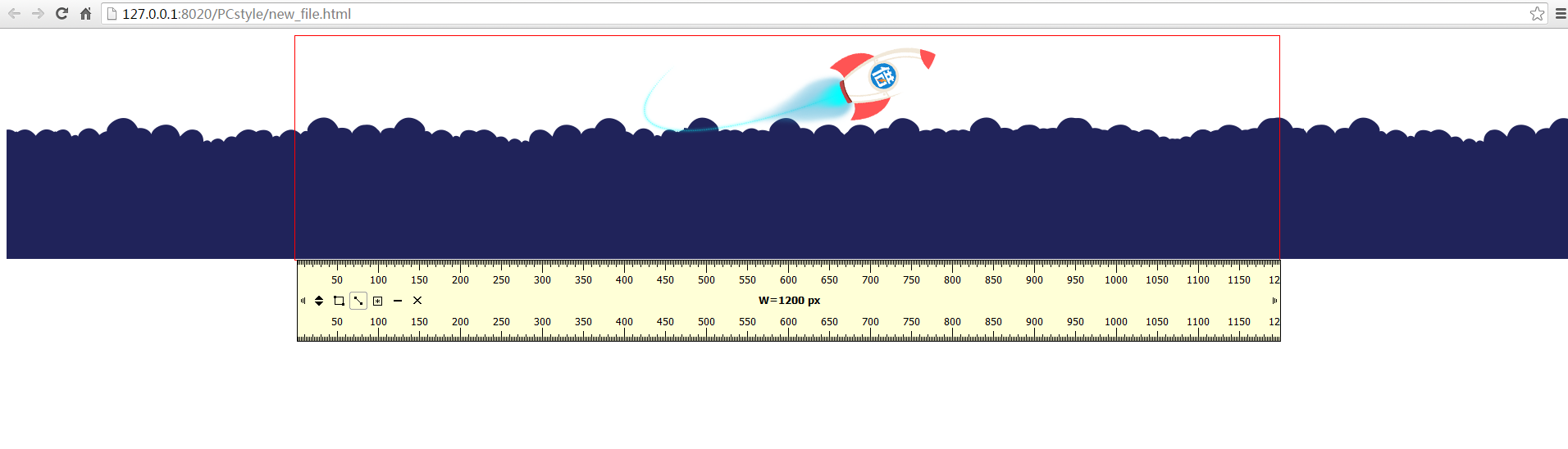
解决方法2

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main {
margin:0px auto;
height: 273px;
width: 100%;
background: url(bottom_bg_img.png) bottom center no-repeat;
}
.mains {
width: 1200px;
height: 273px;
margin: 0 auto;
border: 1px solid red;
}
.mains img {
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="main">
<div class="mains">
<img src="rocket_icon.png" />
</div>
</div>
</body>
</html>


























 2483
2483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








