盒模型
其实,CSS就三个大模块:盒子模型、浮动、定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
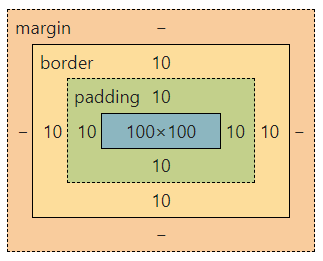
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器,每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。

标准模型下,宽度计算方式 :
width + padding + border = border-left-width + padding-left-width + width + padding-right-width + border-right-width所有的文档元素(标签)都会生成一个矩形框,其他成为元素框(element box),它描述了一个文档元素在网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
width 元素宽度
width用来给元素设置宽度注意:只有块(block)元素或者行内块(inline-block)元素才能够设置
width :100px ;height 元素宽度
helght用来给元素设置高度注意:只有块(block)元素或者行内块(inline-block)元素才能够设置
height : 100px ;盒子边框(border)
边框就是那层皮,橘子皮,柚子皮,橙子皮。
语法:
border : border-width || border-style || border-color
边框属性--设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边桩为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式;border-top-width:宽庭border-top-color:颜色:border-top:宽度 样式 颜色; | |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








