参考博客:https://github.com/chokcoco
http://www.cnblogs.com/libin-1/p/5766729.html
http://www.cnblogs.com/coco1s/p/5667853.html
http://sbco.cc/magicCss/html/index.html
http://www.cnblogs.com/coco1s/p/5333786.html
http://www.cnblogs.com/coco1s/p/5528393.html
http://www.cnblogs.com/coco1s/p/5333786.html
http://www.cnblogs.com/coco1s/p/5365179.html
原文地址:http://www.cnblogs.com/LY-leo/p/5765598.html
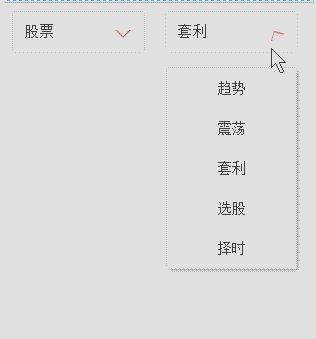
来一个简单的:https://github.com/cometwo/select_meihua
或者这个:http://www.dowebok.com/demo/196/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
ul li {
list-style: none;
}
.test {
position: relative;
float: left;
width: 120px;
height: 40px;
padding-left: 11px;
font-size: 15px;
line-height: 40px;
cursor: pointer;
border: 1px solid #d2d2d2;
border-radius: 3px;
margin-right: 20px;
outline: none;
}
.test:before {
position: absolute;
right: 13px;
top: 18px;
width:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








