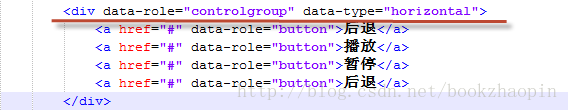
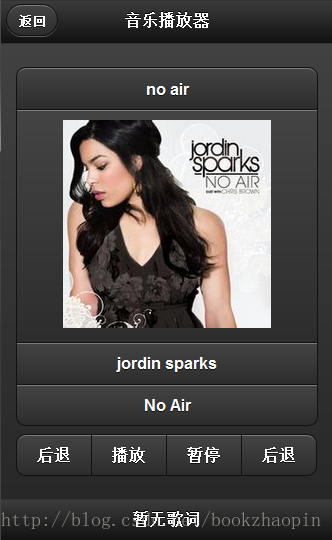
在jQuery Mobile的布局中,控件大多都是单独占据页面中的一行,按钮自然也不例外,但是仍然有一些方法能够让多个按钮组成一行,比如说在范例6-5中就利用按钮分组的方法使4个按钮并列在一行中,如图6-24和图6-25所示。
图6-24 实现按钮分组的方法
图6-25 分组的按钮
而在上一节中也许有读者已经注意到,头部栏中的按钮并没有占据一整行,也没有与多个按钮一起成组存在,那么在页面的其他部分是否也可以让按钮以这样的形式出现呢?
【范例6-9 简单的QWER键盘】
点击(此处)折叠或打开
- 01 <!DOCTYPE html>
- 02 <html>
- 03 <head>
- 04 <meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" />
- 05 <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">
- 06 <link rel=\"stylesheet\" href=\"jquery.mobile.min.css\" />
- 07 <script src=\"jquery-1.7.1.min.js\"></script>
- 08 <script src=“jquery.mobile.min.js”></script>
- 09 </head>
- 10 <body>
- 11 <div data-role=\"page\">
- 12 <div data-role=\"header\">
- 13 <h1>简单的QWER键盘</h1>
- 14 </div>
- 15 <div data-role=\"content\">
- 16 <a href=\"#\" data-role=\"button\" data-inline=\"true\">Tab</a>
- 17 <!—此处省略若干按钮,请读者自行添加,用标签<br/>换行-->
- 18 <a href=\"#\" data-role=\"button\" data-inline=\"true\">;</a>
- 19 <br/>
- 20 <a href=\"#\" data-role=\"button\" data-inline=\"true\">Shift</a>
- 21 <!—此处省略若干按钮,请读者自行添加,用标签<br/>换行-->
- 22 <a href=\"#\" data-role=\"button\" data-inline=\"true\">/</a>
- 23 </div>
- 24 <div data-role=\"footer\">
- 25 <h1>排列的非常整齐</h1>
- 26 </div>
- 27 </div>
- 28 </body>
- 29 </html>
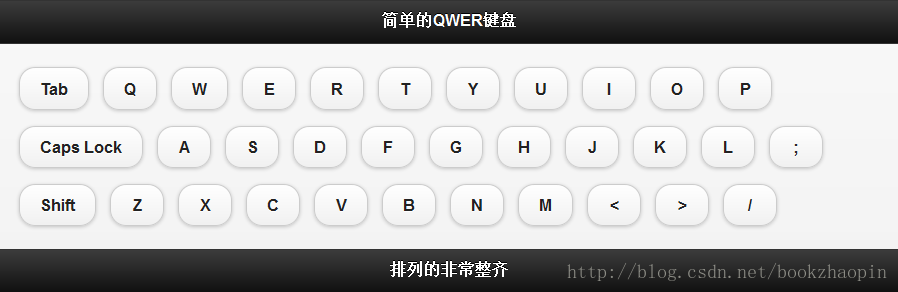
运行结果如图6-26所示。
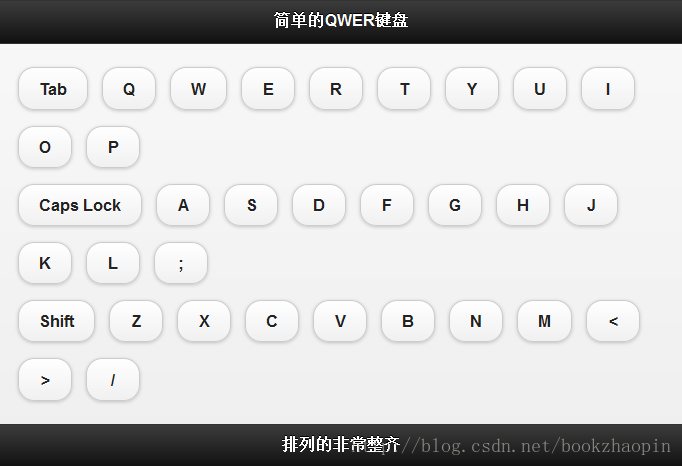
图6-26 利用jQuery Mobile实现的QWER键盘
观察代码可以发现,每个按钮都增加了一个新的属性data-inline="true",它可以使按钮的宽度变得仅包含按钮中标题的内容,而不是占据整整一行,但是这样也会带来一个缺点,就是jQuery Mobile中的元素将不知道该在何处换行,于是就有了第19行处的“
”。
另外就是在使用了该属性之后,按钮将不再适应屏幕的宽度,可以看到图6-26的右侧还有一定的空白,这是因为页面的宽度超出了按钮宽度的总和。而当页面宽度不足以包含按钮宽度时,则会出现如图6-27所示的混乱结果。
图6-27 键盘上的按钮因宽度不够而自动换行
这时候再看尾部栏中“排列的非常整齐”这几个字就非常有讽刺意味了,这是因为在使用了属性data-inline="true"之后,每个按钮已经将本身的宽度压缩到了最小,这时如果还要显示全部内容就只好自动换行来显示内容了。
提示:其实用jQuery Mobile中的分栏布局功能要比这种方式好得多,但是由于分栏布局只能产生规整的布局,所以在实际使用时还要根据实际情况来决定具体用哪种方案比较合适。
如果您喜欢这些例子,强烈推荐这本适合没有任何基础的人来学习的APP开发入门书《构建跨平台APP:jQuery Mobile移动应用实战》
低门槛
浅阅读
轻轻松松就能学会移动APP开发
不但能了解做什么(What)与怎么做(How)
更能清楚为什么要这么做(Why)

来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/9848525/viewspace-1220793/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/9848525/viewspace-1220793/

























 2847
2847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








