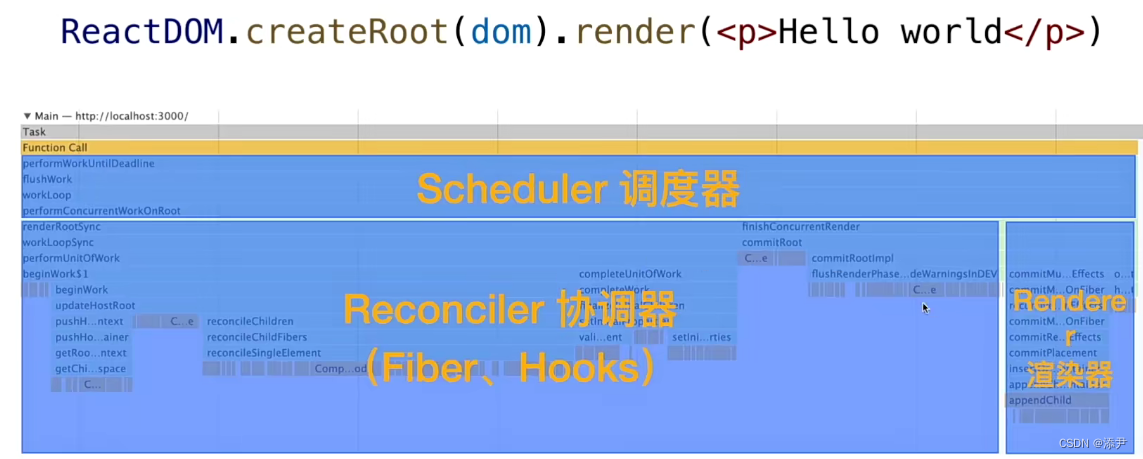
1、react的三层执行架构



有两个循环
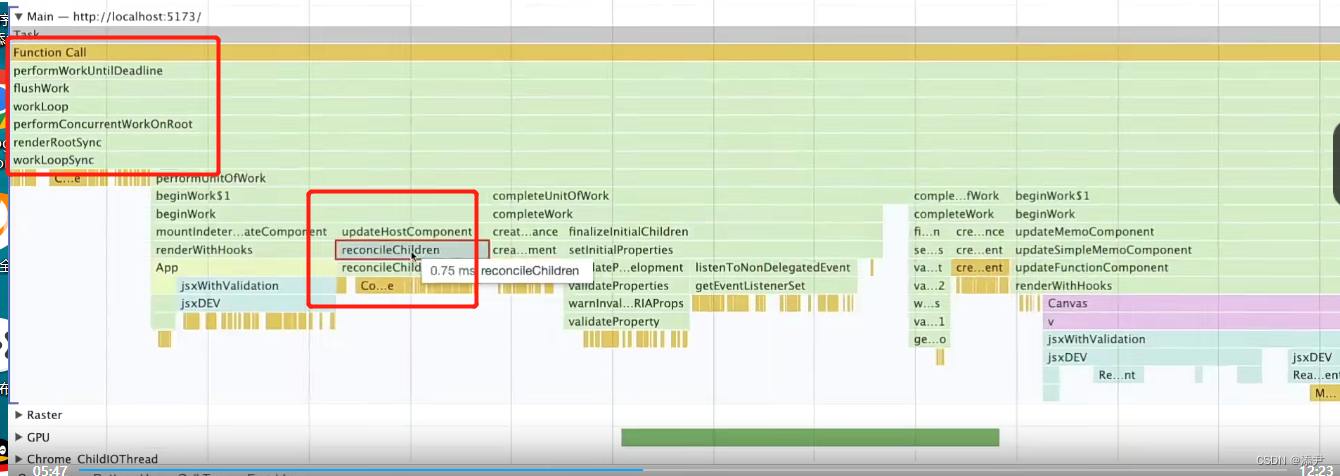
1、wokerloop
任务队列,每次执行完队列,都要把这个任务pop出来,移出队列
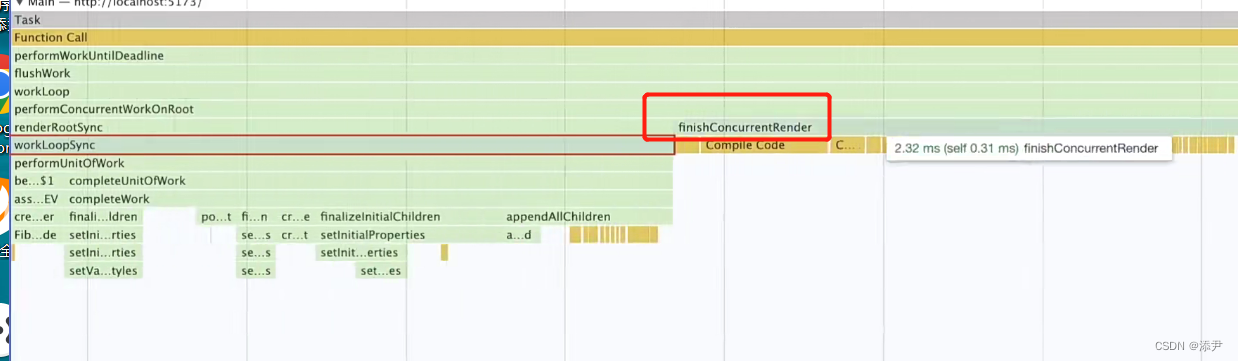
2、wokerloopsync
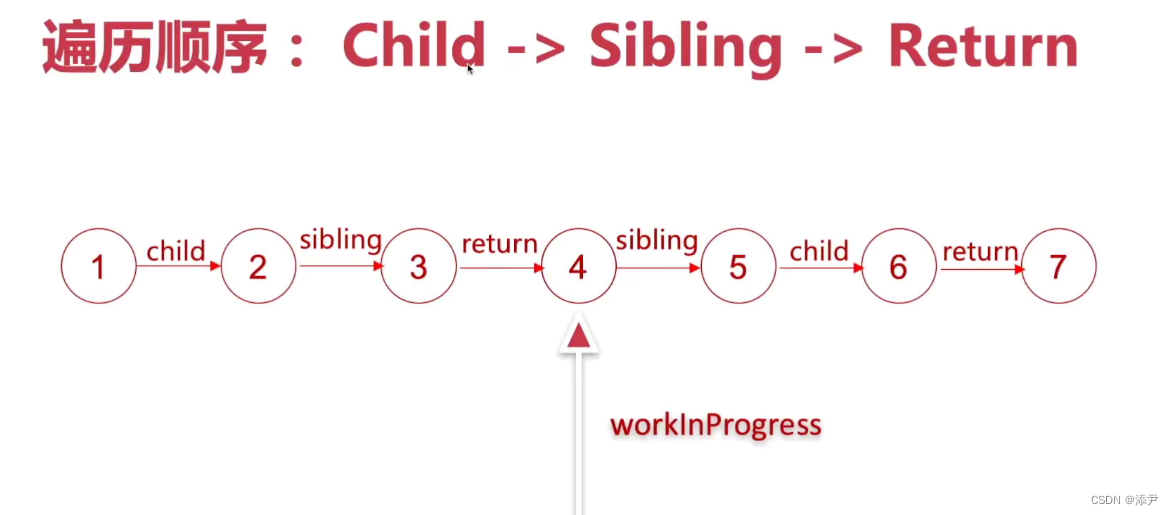
遍历fiber -> 循环链表(页面里面的dom组件),对fiber节点进行增删改查的处理,这里只是打标记,还没渲染到真实的dom上
最后通过render渲染到页面上
3、finishConcurrentRender

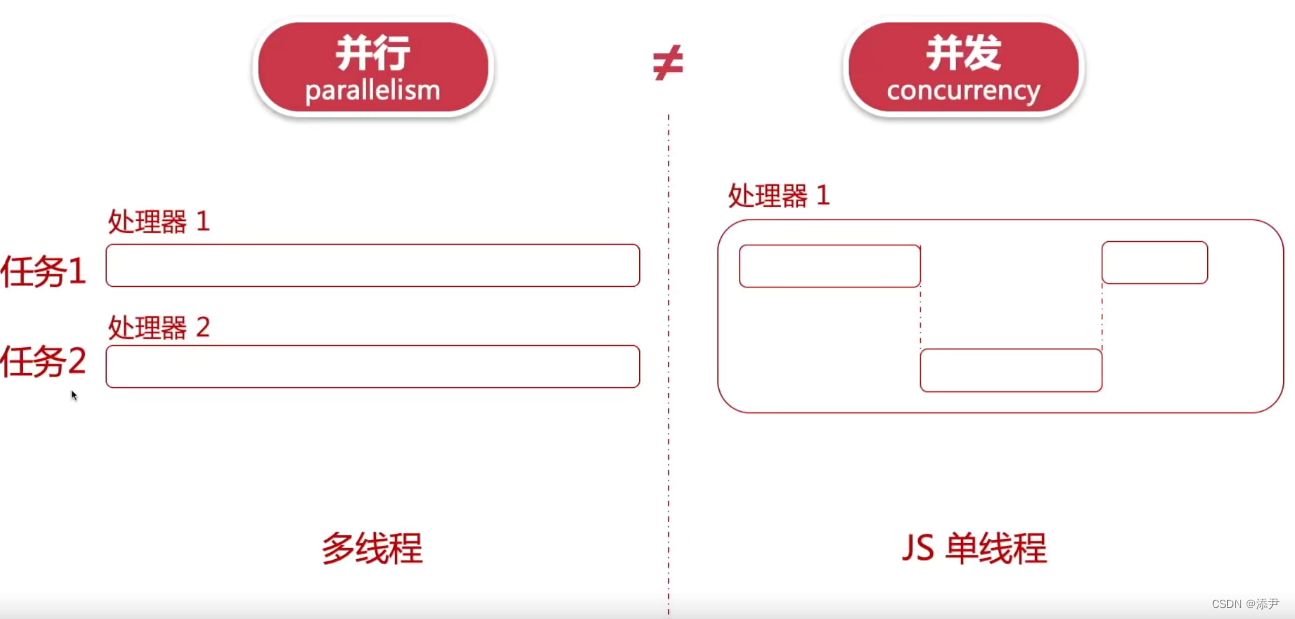
单线程,通过线程的交替执行 达到实现并发的目的
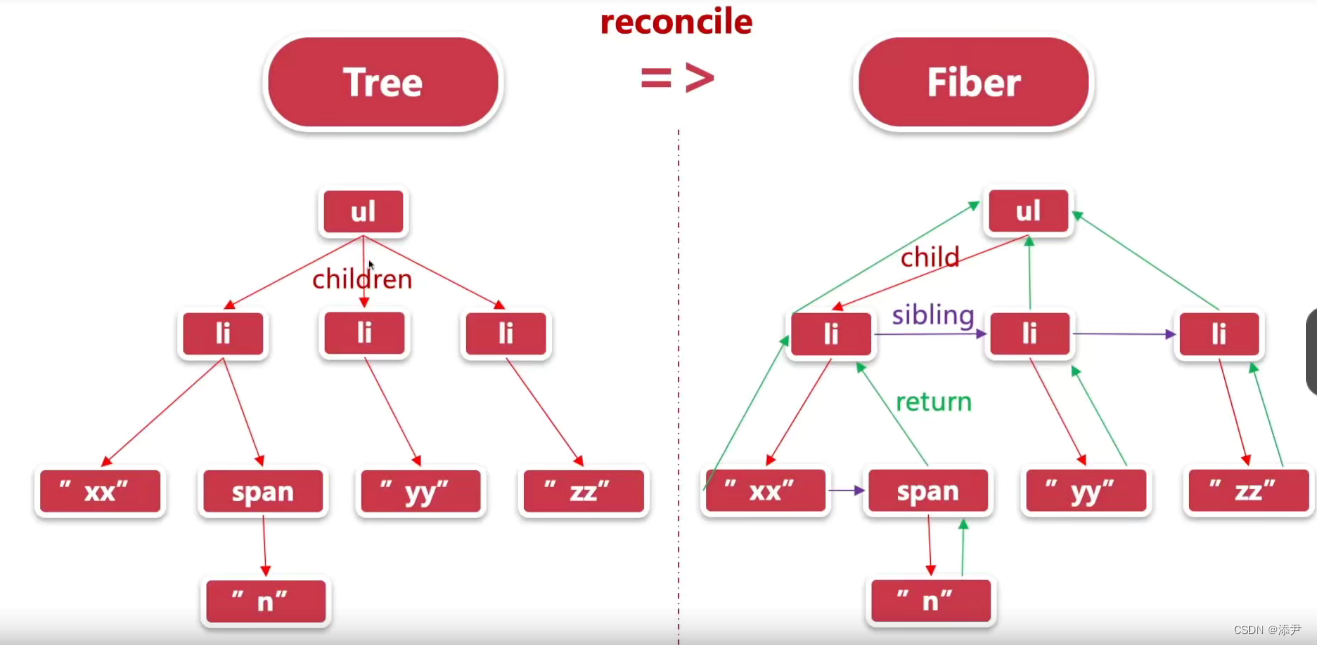
什么是fiber


遍历完 想恢复中断的 最多只能恢复子节点
fiber链表
同步:都在渲染 绘制
并发:
需要调用startTransition才有并发
workerLoopConcurrent 只有一次渲染 绘制
shouldYield 执行的时间超过5毫秒 时间分片 就会被中断一下 就会执行插入更高优先级的任务
直到没有操作 才会commit render渲染 绘制






















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








