首先声明在文章上出处 http://blog.csdn.net/jdsjlzx/article/details/42497135,尊重原创,享受快乐生活!!!
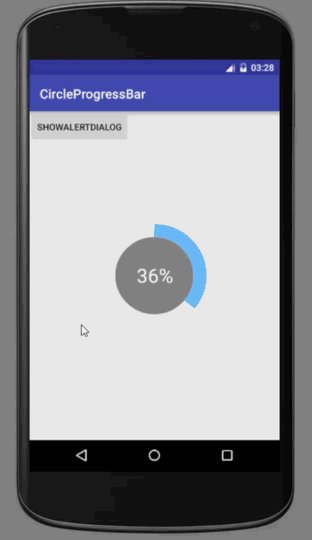
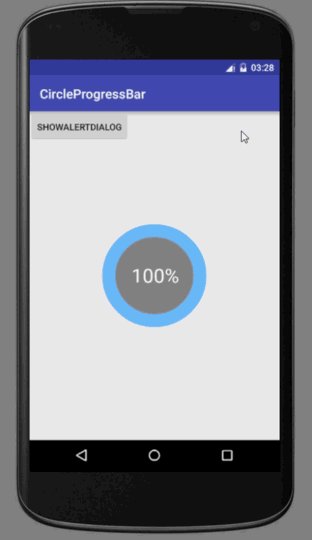
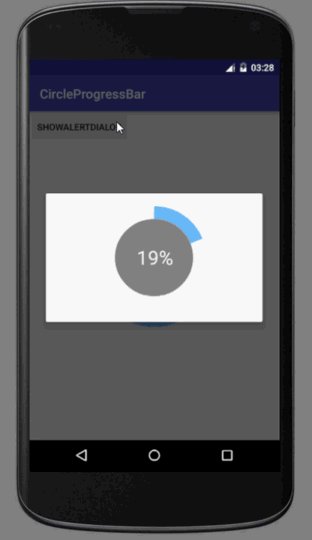
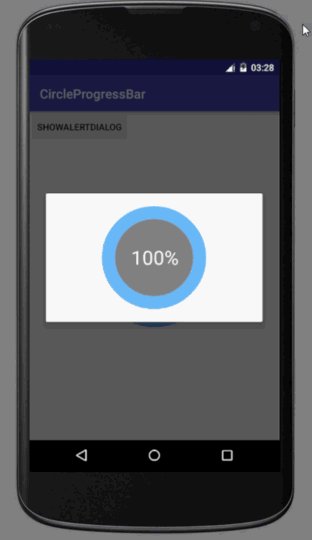
效果图如下:
CircleProgressBar.java
package com.cool.circleprogressbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.FontMetrics;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 环形进度条
* Created by cool on 2016/8/17.
*/
public class CircleProgressBar extends View {
private int mCurrentProgress;//当前的进度
private int mTotalProgress = 100;//总的进度
private Paint mCirclePaint;//实心圆画笔
private Paint mRingPaint;//圆环画笔
private Paint mTextPaint;//文本画笔
private int mCircleColor;//实心圆颜色
private int mRingColor;//圆环颜色
private int mTextColor;//文本颜色
private int mCircleRadius;//圆半径
private int mRingRadius;//圆环半径
private int mStrokeWidth;//圆环宽
private int mCenterX;//圆心x坐标
private int mCenterY;//圆心y坐标
public CircleProgressBar(Context context) {
this(context, null);
}
public CircleProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.circleProgressBar);
mCircleColor = typedArray.getColor(R.styleable.circleProgressBar_circleColor,Color.parseColor("#858585"));
mRingColor = typedArray.getColor(R.styleable.circleProgressBar_ringColor,Color.parseColor("#63B8FF"));
mTextColor = typedArray.getColor(R.styleable.circleProgressBar_textColor,Color.WHITE);
mCircleRadius = (int) typedArray.getDimension(R.styleable.circleProgressBar_circleRadius,dp2dx(context,60));
mStrokeWidth = (int) typedArray.getDimension(R.styleable.circleProgressBar_strokeWidth,dp2dx(context, 20));
init(context);
}
private void init(Context context) {
mRingRadius = mCircleRadius + mStrokeWidth/2;
mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mRingPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mRingPaint.setColor(mRingColor);
mRingPaint.setStyle(Paint.Style.STROKE);
mRingPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(mTextColor);
mTextPaint.setTextSize(mCircleRadius / 2);
}
@Override
protected void onDraw(Canvas canvas) {
drawCircle(canvas);//画实心圆
drawRing(canvas);//画圆环
drawText(canvas);//画文本
}
/**
* 画圆环
* @param canvas
*/
private void drawRing(Canvas canvas) {
if(mCurrentProgress >0) {
RectF rectF = new RectF();
rectF.left = mCenterX - mRingRadius;
rectF.top = mCenterY - mRingRadius;
rectF.right = mCenterX - mRingRadius + mRingRadius * 2;
rectF.bottom = mCenterY - mRingRadius + mRingRadius * 2;
float startAngle = -90;
float sweepAngle = ((float) mCurrentProgress / mTotalProgress) * 360;
canvas.drawArc(rectF, startAngle, sweepAngle, false, mRingPaint);
}
}
private void drawText(Canvas canvas) {
if(mTotalProgress > 0) {
int progress = mCurrentProgress * 100 / mTotalProgress;
String text = progress + "%";
Rect rect = new Rect();
mTextPaint.getTextBounds(text, 0, text.length(), rect);
int textWith = rect.right - rect.left;
int textHight = rect.bottom - rect.top;
float xPos = mCenterX - textWith / 2;
float yPos = mCenterY + textHight / 2;
canvas.drawText(text, xPos, yPos, mTextPaint);
}
}
/**
* 画实心圆
* @param canvas
*/
private void drawCircle(Canvas canvas) {
canvas.drawCircle(mCenterX, mCenterY, mCircleRadius, mCirclePaint);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
mCenterX = w/2;//获取圆心x坐标
mCenterY = h/2;//获取圆心y坐标
}
/**
* 设置当前进度
* @param currentProgress
*/
public void setCurrentProgress(int currentProgress){
this.mCurrentProgress = currentProgress;
postInvalidate();
}
/**
* 设置总进度
* @param totalProgress
*/
public void setTotalProgress(int totalProgress){
this.mTotalProgress = totalProgress;
}
private int dp2dx(Context context, int dp) {
float density = context.getResources().getDisplayMetrics().density;
return (int) (dp*density + 0.5f);
}
}
MainActivity.java
package com.cool.circleprogressbar;
import android.content.DialogInterface;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.View;
public class MainActivity extends AppCompatActivity implements DialogInterface.OnKeyListener {
private CircleProgressBar mCircleProgressBar;
private AlertDialog.Builder builder;
private AlertDialog alertDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCircleProgressBar = (CircleProgressBar) findViewById(R.id.circleProgressBar);
mCircleProgressBar.setTotalProgress(100);
startDownload();
}
public void showAlertDialog(View v){
startDownload();
showProgress();
}
private void showProgress() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
alertDialog = builder.create();
alertDialog.setOnKeyListener(this);
View view = View.inflate(this,R.layout.item_dialog,null);
mCircleProgressBar = (CircleProgressBar) view.findViewById(R.id.circleProgressBar);
mCircleProgressBar.setTotalProgress(100);
alertDialog.setView(view);
alertDialog.setCancelable(false);
alertDialog.show();
}
/**
* 模拟下载
*/
private void startDownload() {
new Thread() {
@Override
public void run() {
for (int i = 1; i <= 100; i++) {
mCircleProgressBar.setCurrentProgress(i);
SystemClock.sleep(20);
}
}
}.start();
}
@Override
public boolean onKey(DialogInterface dialogInterface, int keyCode, KeyEvent keyEvent) {
if (keyCode == KeyEvent.KEYCODE_BACK && keyEvent.getAction() == KeyEvent.ACTION_DOWN) {
alertDialog.dismiss();
}
return false;
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:cool="http://schemas.android.com/apk/res/com.cool.circleprogressbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cool.circleprogressbar.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="showAlertDialog"
android:onClick="showAlertDialog"/>
<com.cool.circleprogressbar.CircleProgressBar
android:id="@+id/circleProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
cool:circleColor="#983AB3"
/>
</RelativeLayout>AlertDialog的布局文件item_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:orientation="vertical">
<com.cool.circleprogressbar.CircleProgressBar
android:id="@+id/circleProgressBar"
android:layout_width="200dp"
android:layout_height="200dp"
/>
</LinearLayout>还有一个自定义属性
<declare-styleable name="circleProgressBar">
<attr name="circleColor" format="color"></attr>
<attr name="ringColor" format="color"></attr>
<attr name="textColor" format="color"></attr>
<attr name="circleRadius" format="dimension"></attr>
<attr name="strokeWidth" format="dimension"></attr>
</declare-styleable>源码下载地址: http://download.csdn.net/detail/cool_fuwei/9606583























 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








