margin属性用于设置盒子的外边距, 通常用于元素和元素之间的间距
margin包括四个方向
margin-top:上内边距;margin-right:右内边距;margin-bottom:下内边距;margin-left:左内边距;
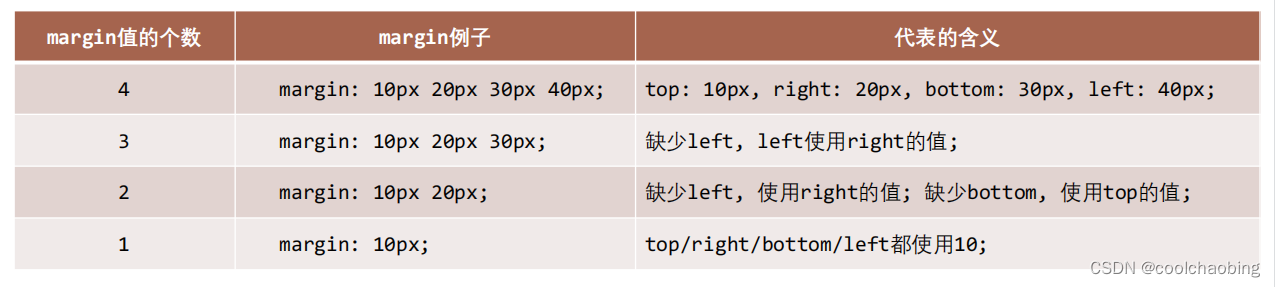
margin单独编写是一个缩写属性
margin-top、margin-right、margin-bottom、margin-left的简写属性;- margin缩写属性是从
零点钟方向开始, 沿着顺时针转动的, 也就是上右下左;
margin的其他值

上下margin的传递
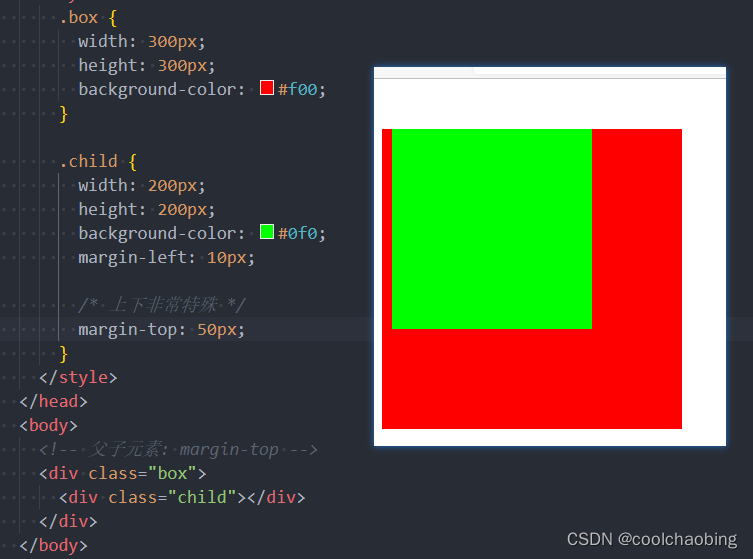
margin-top传递
如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素

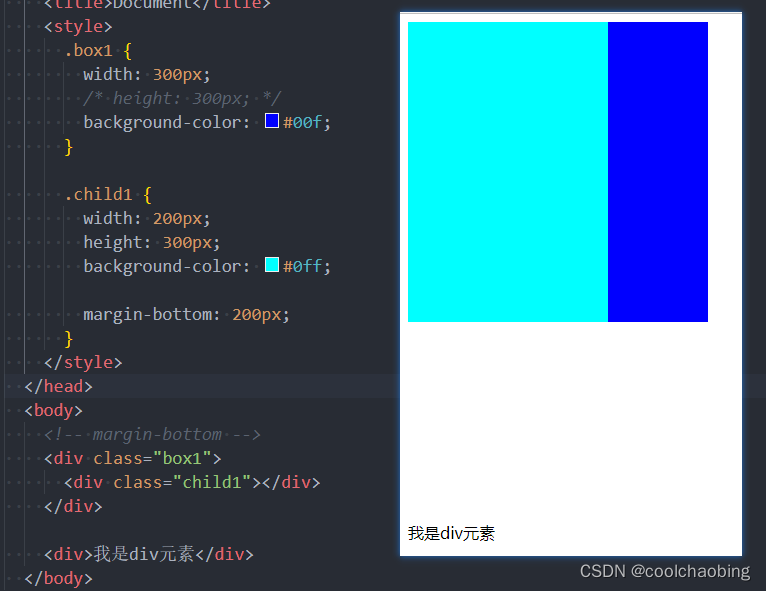
margin-bottom传递如果块级元素的底部线和父元素的底部线重写,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素

如何防止出现传递问题- 给
父元素设置padding-top\padding-bottom; - 给
父元素设置border; - 触发BFC:
设置overflow为auto;
建议
margin一般是用来设置兄弟元素之间的间距padding一般是用来设置父子元素之间的间距
上下margin的折叠
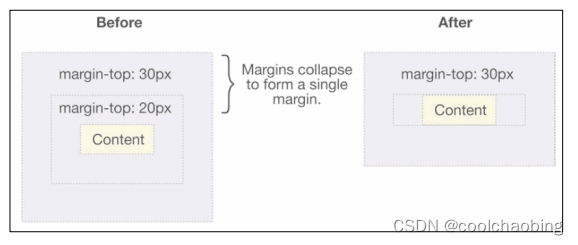
垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为1个margin,这种现象叫做collapse(折叠)
水平方向上的margin(margin-left、margin-right)永远不会collapse
折叠后最终值的计算规则
- 两个值进行比较,
取较大的值;
如何防止margin collapse ?
只设置其中一个元素的margin;
两个兄弟块级元素之间上下margin的折叠

父子块级元素之间margin的折叠






















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








