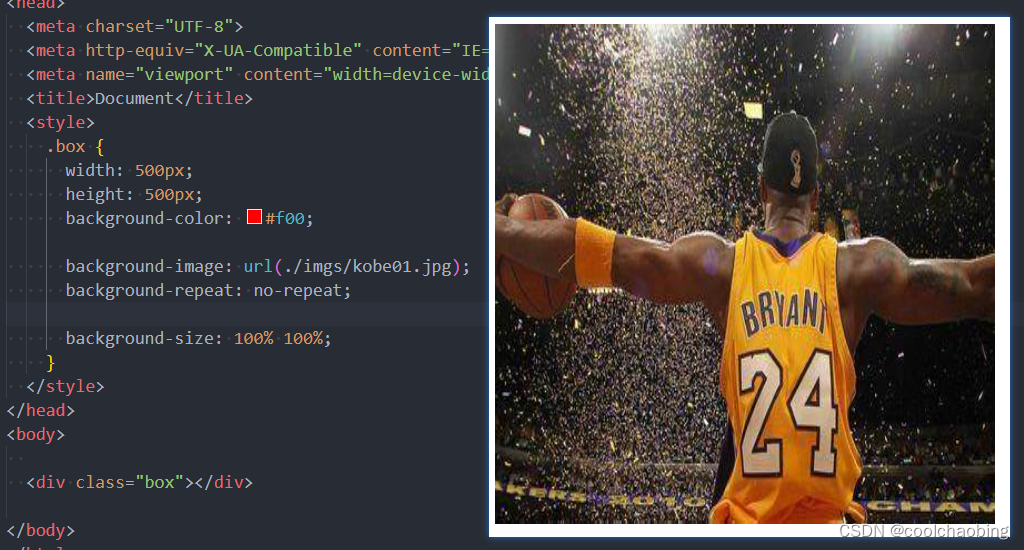
background-size用于设置背景图片的大小
auto:默认值, 以背景图本身大小显示;cover:缩放背景图,以完全覆盖铺满元素,可能背景图片部分看不见;contain:缩放背景图,宽度或者高度铺满元素,但是图片保持宽高比;<percentage>:百分比,相对于背景区(background positioning area);length:具体的大小,比如100px;


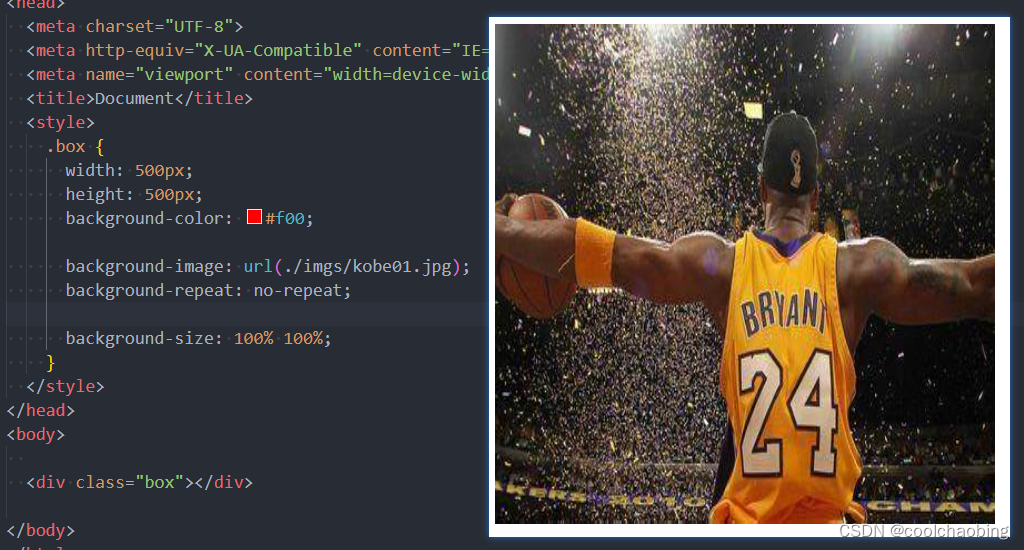
background-size用于设置背景图片的大小
auto:默认值, 以背景图本身大小显示;cover:缩放背景图,以完全覆盖铺满元素,可能背景图片部分看不见;contain:缩放背景图,宽度或者高度铺满元素,但是图片保持宽高比;<percentage>:百分比,相对于背景区(background positioning area);length:具体的大小,比如100px;












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


