在网页中, 对于某些内容的展示使用表格元素更为合适和方便

表格常见的元素
table
表格
tr(table row)
- 表格中的
行
td(table data)
- 行中的
单元格
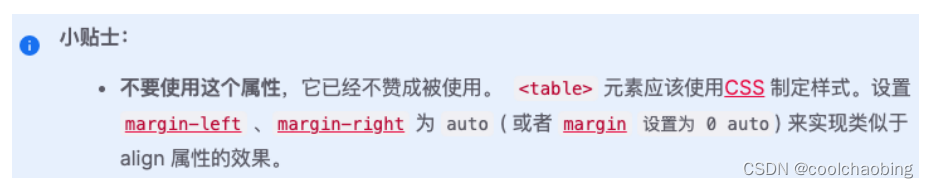
另外表格有很多相关的属性可以设置表格的样式, 但是已经不推荐使用了

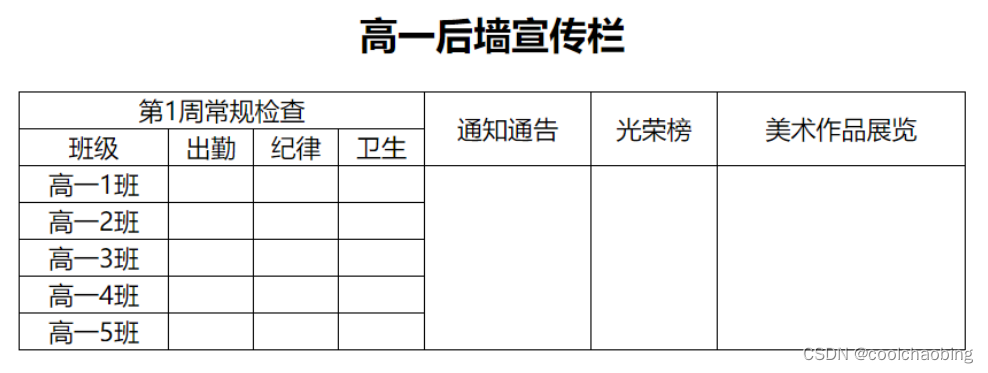
表格的练习
通过表格元素和CSS完成下面的表格

这里我们需要用到一个非常重要的属性
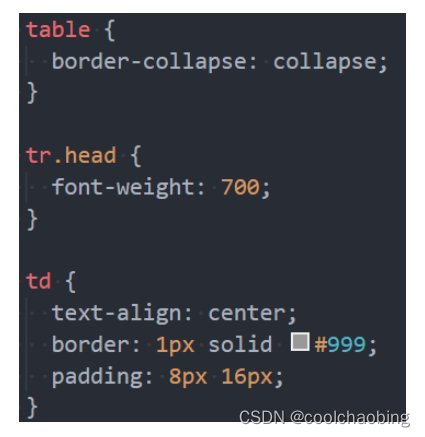
border-collapse:CSS属性是用来决定表格的边框是分开的还是合并的;- table { border-collapse: collapse; }
合并单元格的边框

表格的其他元素
thead
- 表格的表头
tbody
- 表格的主体
tfoot
- 表格的页脚
caption
- 表格的标题
th
- 表格的表头单元格

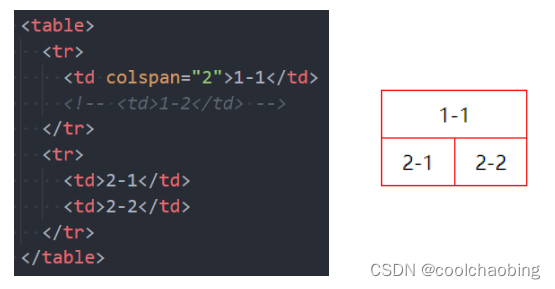
单元格合并
在某些特殊的情况下, 每个单元格占据的大小可能并不是固定的
-
一个单元格可能会
跨多行或者多列来使用;

单元格合并分成两种情况 -
跨列合并: 使用
colspan;
✓ 在最左边的单元格写上colspan属性, 并且省略掉合并的td;

-
跨行合并: 使用
rowspan;
✓ 在最上面的单元格协商rowspan属性, 并且省略掉后面tr中的td;























 2373
2373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








