 |
|
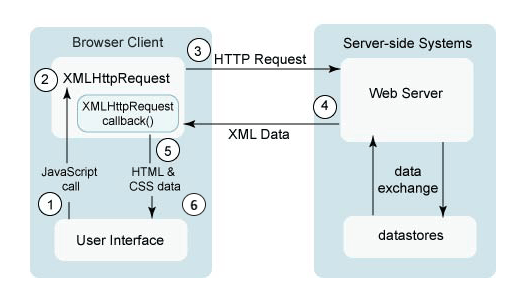
图1: AJAX 如何处理用户动作
|
1.
用户在客户端生成一个事件。这导致了一个JavaScript调用。
2.
JavaScript函数在客户端创建和设定一个XMLHttpRequest对象,并且指定一个JavaScript回调函数。
3.
XMLHttpRequest对象向web服务端生成一个调用—一个异步的HTTP请求。
4.
web 服务端处理请求并且返回一个包含结果的XML文档。
5.
XMLHttpRequest对象调用回调函数,呈现服务端的响应使得请求得到处理。
6.
客户端使用新数据更新描述页面的HTML DOM。
你可以通过多种方法将这些技术整合到web应用。例如,你可以在HTML页面里写JavaScript代码,或者你可以使用Dojo toolkit之类的库,它会提供你需要的部分或者全部的JavaScript功能。另外,你还有关于AJAX的服务器端的选择。
AJAX和服务器端JAVA技术
所有的AJAX技术,同时也是客户端技术例如JavaScript、XML,都是关于客户端和服务端交互数据的。事实上XMLHttpRequest对象向服务端创建的请求是一个HTTP请求。对服务端来说,处理AJAX请求和处理传统web应用的HTTP请求没有不同-任何服务端技术都可以处理请求,包括Java EE的服务端java技术例如servlets,JSP技术,和JavaServer Faces技术。事实上,Java EE非常适合AJAX方法。JavaServer Faces和包含支持数据验证,用户身份管理,持久性的其他Java EE技术,非常适合于AJAX。
例如,你可以用servlet处理请求,管理客户端状态,访问企业资源,并为响应生成XML。或者你可以创建定制的JavaServer Faces组件进行服务端处理,也可以封装处理客户端的Javascript和CSS。
设计策略
作为开发者,你有很多个将AJAX置入web应用的选项。这些选项范围涉及从自己编写所有AJAX代码的DIY策略,到利用可以为你提供AJAX代码的库和框架。你可以多种策略。例如,你可以使用基于JavaServer Faces的客户端-服务端框架,并结合客户端的javascript库例如Dojo工具箱。
本文的剩余部分将讨论这样的一些设计策略并鉴定他们的优势的缺点。这些策略假定你在服务器端使用Java EE实现,例如Sun Java Application Server。
设计策略1: 自己完成(Do It Yourself)
走这条路,你自己编写所有代码来将AJAX置入web应用。这意味着你将编写客户端的所有JavaScrip, CSS, and DOM代码,和关于页面呈现的代码。在服务端,你编写处理XMLHttpRequest调用的代码,并返回适当的响应,比如XML。
让我们看一个将AJAX功能加入web应用的例子。例子发表在文章"Creating an AJAX-Enabled Bookstore Application, a Do-It-Yourself Approach"上。它那个例子基于bookstore2,是Java EE 5 Tutorial中Duke's Bookstore例子的其中一个。你可以在Java EE 5 Tutorial的The Example JSP Pages部分找到创建bookstore2 web应用的说明。
最初的bookstore2web 表列了可以购买的书籍。用户和现在的bookstore2应用和交互是一个传统的同步交互。用户点击列表里书的标题进一步察看这本书的更多信息。这需要服务端完成所有的页面刷新。
这个发标在文章"Creating an AJAX-Enabled Bookstore Application"的例子添加了一些AJAX功能,是web应用能够弹出气球。添加的功能提供了更多的动态UI。当用户将鼠标越过表列的书目,关于书的细节将出现在弹出气球上,如图2所示。由于它是受AJAX驱动的,产生气球的用户和web应用间的交互是异步的。用户几乎即时的看到弹出气球-不需要等待服务端刷新整个页面。

|
图2: 一个AJAX弹出气球式的Web应用
|
回忆图1的步骤,在这里,bookstore2 web应用程序中AJAX的相关代码
1.
将事件映射到一个JavaScript 函数
2.
创建和配置XMLHttpRequest对象
3.
通过XMLHttpRequest对象向服务端创建一个请求
4.
在服务端处理请求并返回一个包含结果的XML文档
5.
在JavaScript callback()函数中处理结果
6.
更新DOM用新数据呈现页面
附随"Creating an AJAX-Enabled Bookstore Application"这篇文章的是AJAX bookstore2应用程序文件。这些文件打包为一个NetBeans IDE 5.5 web应用项目。这篇文章将向你展示怎样打开和运行使用NetBeans IDE 5.5的项目。同时也展示怎样察看这些文件的内容。使用NetBeans IDE 5.5,你可以看到列出的每一步在代码是怎样实现的。























 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








