Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言,使css更容易维护和扩展。他不是一个直接使用的语言,而是一个生成css的语言。Less可以运行在Node或浏览器端。
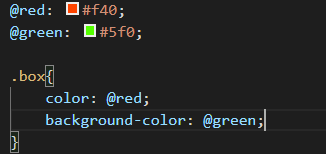
1.普通变量
以@开头定义变量,并且使用时直接输入@名称。

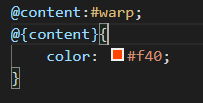
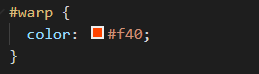
2.选择器变量
作为选择器的变量在使用的时候需要添加大括号{},变量的前面可以添加选择操作符。


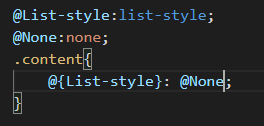
3.属性变量
属性变量使用的时候也需要添加大括号{}


4.变量的作用域
就近原则,不是指代码的位置,而是指代码的层级结构。
如果是同一级后面的生效,类似于提升。
不同级的变量,距离最近的生效。距离是指定义时的位置。





















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








