html字体标记
<!--
<html>代表当前是一个html
<head>是头标签,作用是用于声明一些信息,主要用于声明
<title>是当前页面的一个标题
<body>内容是显示在浏览器的
关于body标签的属性
text:用于设置body中文本的颜色
background:设置背景图片
bgcolor:用于设置背景色
<p>为段落标记。作用:为字、画、表格等之间流一行空白
有一个属性align,用于设置对齐方式
<br>换行
<hr>分隔
<center>不建议使用,一般会在标签的属性,align上设置对其方式
<div>
div+css
div就是一个块标记(前后带换行符)
<span>
也是一个快标记(前后不带换行符)
<h1>-----<h6> 标题标记
<font>字体
属性:
face:设置字体
size:设置字号
color:设置颜色
了解的一些字体标签
<STRONG><B>加粗
<I>斜体
<U>下划线
<STRIKE>中划线
<BIG>
<SMALL>
<SUP>上标
<SUP>下标
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 标题 </title>
</head>
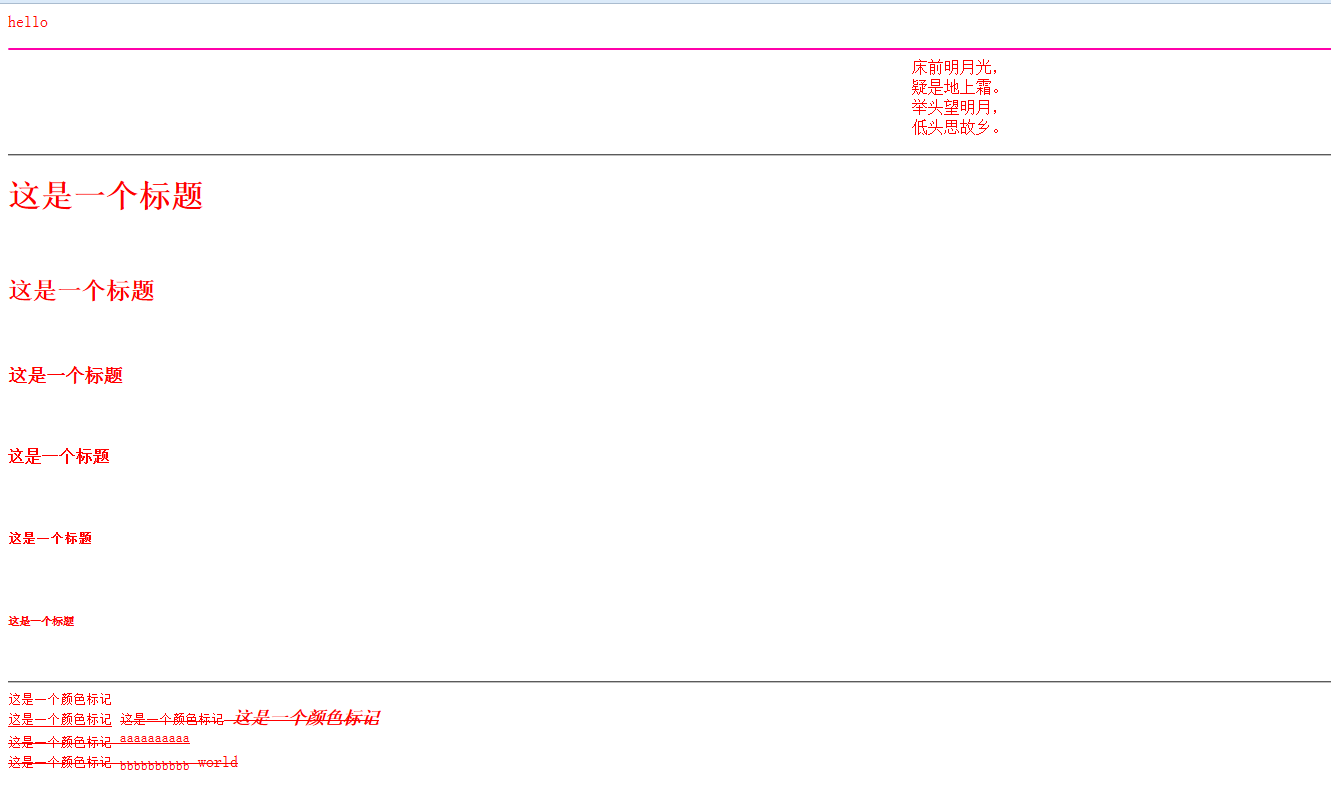
<body text='red' >
hello
<center>
<p>
<hr color="#ff00aa">
床前明月光,<br>
疑是地上霜。<br>
举头望明月,<br>
低头思故乡。<br>
</p>
</center>
<hr>
<h1>这是一个标题</h1><br>
<h2>这是一个标题</h2><br>
<h3>这是一个标题</h3><br>
<h4>这是一个标题</h5><br>
<h5>这是一个标题</h5><br>
<h6>这是一个标题</h6><br>
<hr>
<font face="宋体" size="2" color="red" >这是一个颜色标记</font><br>
<font face="宋体" size="2" color="red" ><U>这是一个颜色标记</U></font>
<font face="宋体" size="2" color="red" ><STRIKE>这是一个颜色标记</font>
<font face="宋体" size="4" color="red" ><STRONG><B><I>这是一个颜色标记</B></I></STRONG></font><br>
<font face="宋体" size="2" color="red" >这是一个颜色标记</font>
<font face="宋体" color="red" ><SUP>aaaaaaaaaa</font><br>
<font face="宋体" size="2" color="red" >这是一个颜色标记</font>
<font face="宋体" color="red" ><SUB>bbbbbbbbbb</font>
world
</body>
</html>






















 1931
1931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








