用来确定当前的css对哪些标签进行修饰.
最基本的选择器有三种.
1.ID选择器 使用# id值应该唯一.
2.class选择器
3.标签选择器
id选择器----对标签的id的值匹配的元素进行操作,一般是个性化操作.
class选择器---它是与class属性值匹配。(class一般由美工来做,程序员用id)
关于样式表书写.
属性名称:值;
如果属性有多个值,值与值之间使用空格分开.
最基本的选择器有三种.
1.ID选择器 使用# id值应该唯一.
2.class选择器
3.标签选择器
标签选择器--- 针对于我们的html标签,它可以对相同名称的标签进行统一操作.
id选择器----对标签的id的值匹配的元素进行操作,一般是个性化操作.
class选择器---它是与class属性值匹配。(class一般由美工来做,程序员用id)
关于样式表书写.
属性名称:值;
如果属性有多个值,值与值之间使用空格分开.
如果是最后一个值,分号可以省略.
<!DOCTYPE html>
<html>
<head>
<title>div.html</title>
<style type="text/css">
div{
font-size:2cm
}
span{
background-color:yellow;
}
tr{
background-color:blue;
font-size:1cm
}
td{
background-color:green;
font-size:1cm
}
#d1{
background-color:red
}
#d2{
background-color:pink
}
#d3{
background-color:blue
}
</style>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
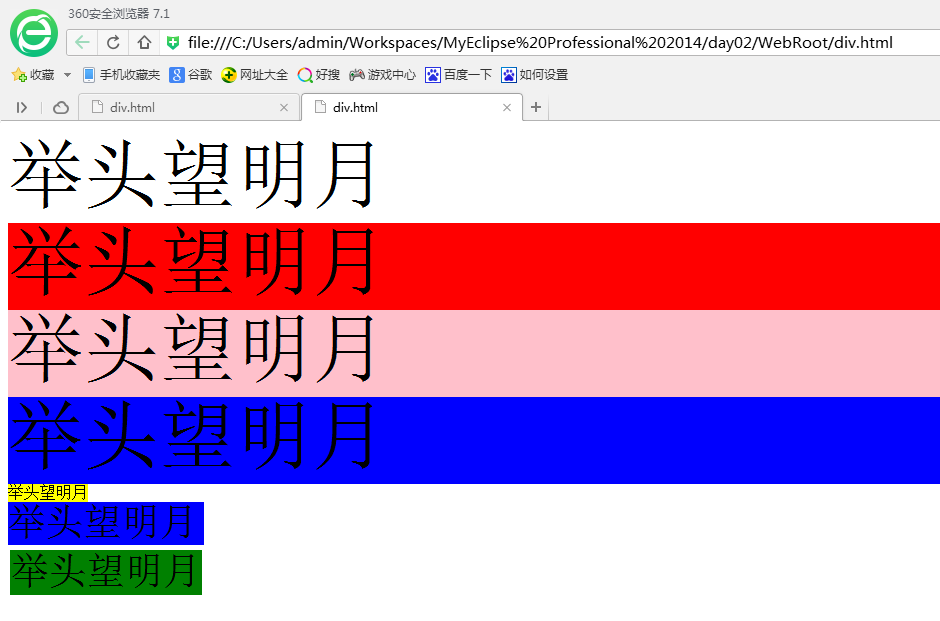
<div>举头望明月</div>
<div id="d1">举头望明月</div>
<div id="d2">举头望明月</div>
<div id="d3">举头望明月</div>
<span >举头望明月</span>
<table>
<tr>举头望明月</tr>
<tr><td>举头望明月</td></tr>
</table>
</head>
<body>
</body>
</html>























 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








