1.浮动的作用
让块级标签完美的排列在一行
2.浮动的特点
①浮动元素会脱离标准流,在标准流中不占位置
②浮动元素比标准流高半个级别,可以覆盖标准流中的元素
③浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
④可以设置宽高
⑤浮动后的标签具备行内块特点
注意点:浮动的元素不能通过text-align:center或者margin:0 auto居中
3.css书写顺序(浏览器执行效率更高)
①浮动/display
②盒子模型:margin border padding 宽度高度背景色
③文字样式
4.清除浮动
含义:清除浮动带来的影响,如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
场景:父子级标签,子级浮动,父级没有高度,后面的标准流盒子会受影响。显示到上面的位置
解决方案:
1.给父级加高度
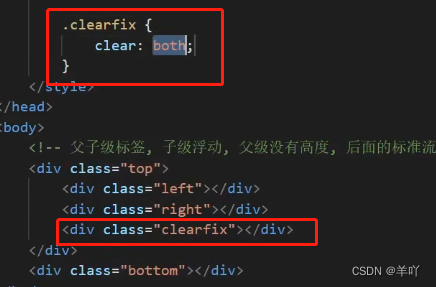
2.额外标签法:
在父元素内容的最后添加一个块级元素,给添加的块级元素设置clear:both

缺点:加了额外标签,会让页面结构变复杂
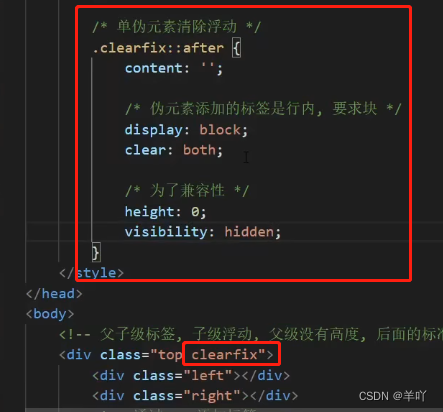
3.单伪元素清除法

优点:直接给标签加类即可清除浮动
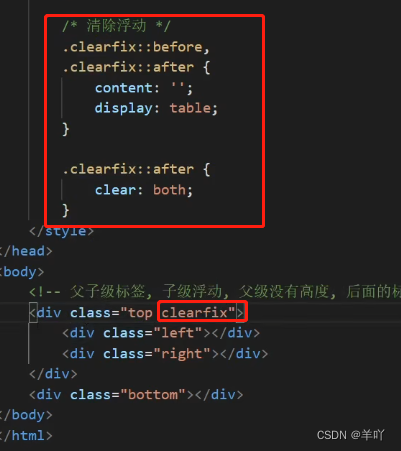
4.双伪元素清除法

::before解决外边距塌陷问题 外边距塌陷:父子标签,都是块级,子级加margin会影响父级的位置
优点:直接给标签加类即可清除浮动





















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








