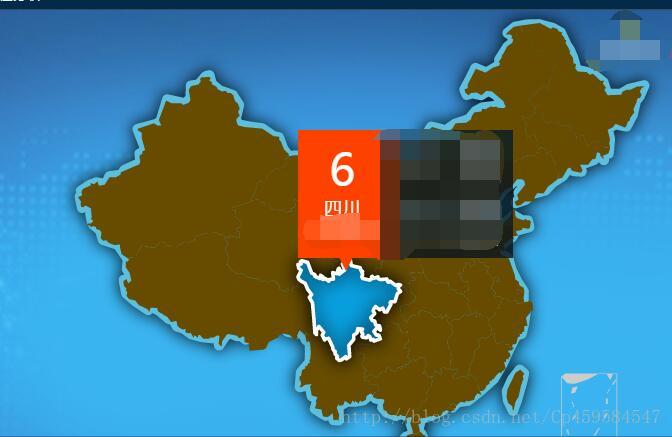
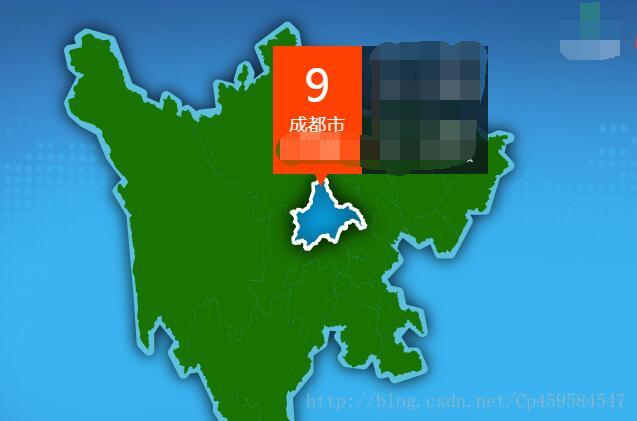
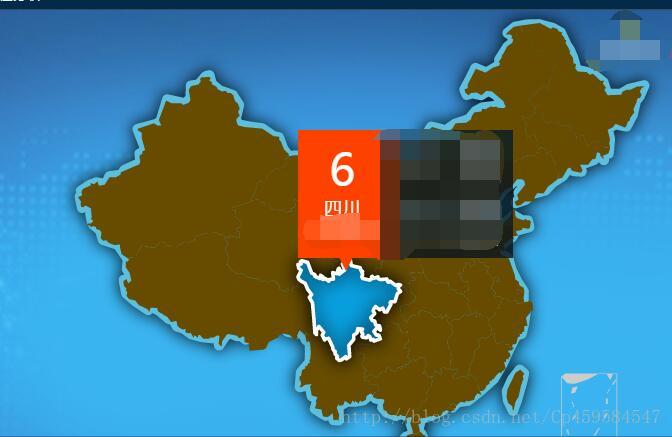
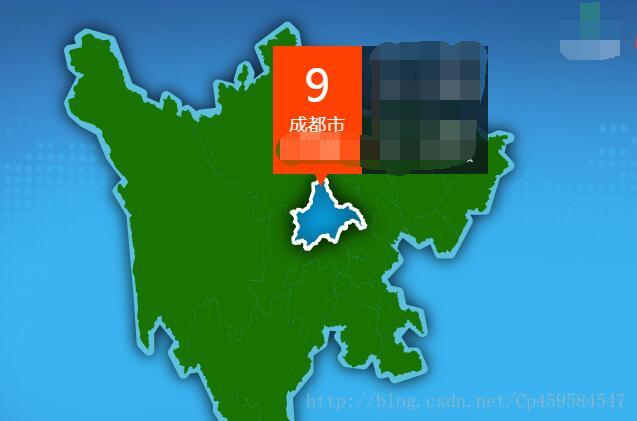
echarts 中国地图外边框投影 阴影立体效果,每一级地图都加上立体边框效果
直接上图,


echarts 地图外边框投影 阴影立体效果
最新推荐文章于 2024-01-04 09:54:55 发布
echarts 中国地图外边框投影 阴影立体效果,每一级地图都加上立体边框效果
直接上图,













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


