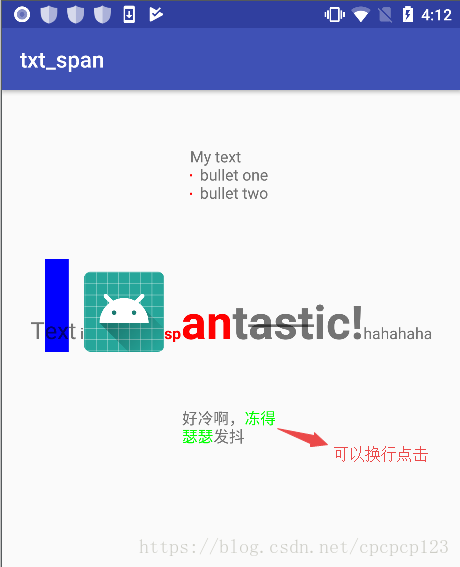
先上图,简单给文字设置的效果如下:
布局文件就是两个textView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:text="Hello World!" />
<TextView
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:text="Hello World!" />
<TextView
android:id="@+id/txt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:text="Hello World!" />
</LinearLayout>java文件中就是上下两个TextView的具体文字效果的设置:
public class MainActivity extends AppCompatActivity {
TextView textView1;
TextView textView2;
TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView1 = (TextView) findViewById(R.id.txt1);
textView2 = (TextView) findViewById(R.id.txt2);
textView3 = (TextView) findViewById(R.id.txt3);
/**
* 图中上面的两个点
*/
SpannableString spannableString1 = new SpannableString("My text \nbullet one\nbullet two");
spannableString1.setSpan(new BulletSpan(25, Color.RED), 9, 18, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableString1.setSpan(new BulletSpan(25, Color.RED), 20, spannableString1.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textView1.setText(spannableString1);
/**
* 下面的TextView文字效果的设置
*/
SpannableStringBuilder spannableString2 = new SpannableStringBuilder("Text is spantastic!");
// SpannableStringBuilder spannableString = new SpannableStringBuilder("Text is sp\nantastic!");换行通过\n
//指定文字颜色
spannableString2.setSpan(new ForegroundColorSpan(Color.RED),8,12, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//文字大小,1.5是文字大小的1.5倍
spannableString2.setSpan(new RelativeSizeSpan(1.5f),0,4,SpannableString.SPAN_EXCLUSIVE_EXCLUSIVE);
//文字大小是3倍
spannableString2.setSpan(new RelativeSizeSpan(3f),10,spannableString2.length(),SpannableString.SPAN_EXCLUSIVE_EXCLUSIVE);
//指定文字加粗
spannableString2.setSpan(new StyleSpan(BOLD), 8, spannableString2.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//指定文字背景颜色
spannableString2.setSpan(new BackgroundColorSpan(Color.BLUE), 1, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//指定文字中间划线
spannableString2.setSpan(new StrikethroughSpan(), 13, 16, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//附加文字内容
spannableString2.append("hahahaha");
//下面两种添加图片方法,将指定位置文字替换成了图片
//spannableString2.setSpan(new ImageSpan(this, R.mipmap.ic_launcher), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher_round);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
spannableString2.setSpan(new ImageSpan(drawable), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView2.setText(spannableString2);
//添加点击事件.可以换行点击
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("好冷啊,冻得\n瑟瑟发抖");
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "老铁666", Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
//设置文本的颜色
ds.setColor(Color.GREEN);
//超链接形式的下划线,false 表示不显示下划线,true表示显示下划线
ds.setUnderlineText(false);
}
};
spannableStringBuilder.setSpan(clickableSpan, 4, 9 , Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView3.setText(spannableStringBuilder);
textView3.setMovementMethod(LinkMovementMethod.getInstance());
}
}Spannable功能强大,除了设置文字效果,还可以添加图片、点击效果等,具体可以参看下面的几篇博客:
https://blog.csdn.net/qq_16430735/article/details/50427978
https://www.jianshu.com/p/05c03e30c849






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








