(1)document概述
document代表了页面中加载的HTML文档
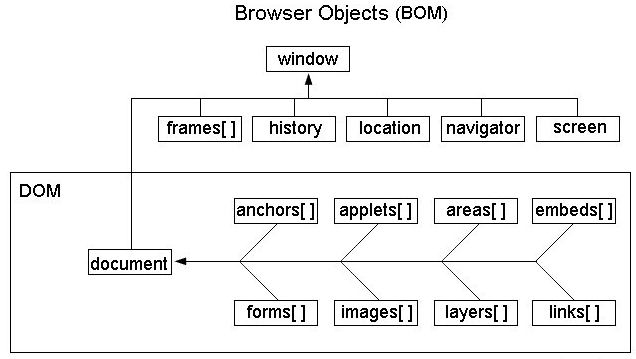
因为window对象代表了整个网页窗口,HTML也是包含在这其中,所以就很好理解document是window的一个属性了
(2)document属性
1. document.title //设置文档标题等价于HTML的title标签
2.document.bgColor //设置页面背景色
3.document.fgColor //设置前景色(文本颜色)
4.document.linkColor //未点击过的链接颜色
5.document.alinkColor //激活链接(焦点在此链接上)的颜色
6.document.vlinkColor //已点击过的链接颜色
7.document.URL //读取或设置URL属性从而在同一窗口打开另一网页
8.document.fileCreatedDate //文件建立日期,只读属性
9.document.fileModifiedDate //文件修改日期,只读属性
10.document.charset //设置字符集 简体中文:gb2312
11.document.fileSize //文件大小,只读属性
12.document.cookie //设置和读出cookie
(3)document方法
1.document.write() //动态向页面写入内容
2.document.createElement(Tag) //创建一个html标签对象
3.document.getElementById(ID) //获得指定ID值的对象
4.document.getElementsByName(Name) //获得指定Name值的对象
5.document.body.appendChild(oTag)
(4)document中location信息(显示HTML相关位置信息及跳转)
1.document.location.hash // #号后的部分
2.document.location.host // 域名+端口号//好像返回的是主机名localhost,没有返回端口号
3.document.location.hostname // 域名
4.document.location.href // 完整URL
5.document.location.pathname // 目录部分
6.document.location.port // 端口号
7.document.location.protocol // 网络协议(http:)
8.document.location.search // ?号后的部分
9.documeny.location.reload() //刷新网页
10.document.location.reload(URL) //打开新的网页
11.document.location.assign(URL) //打开新的网页
12.document.location.replace(URL) //打开新的网页
(5)document图像集合(获得整个HTML中所有images信息)
a)通过集合引用
document.images //对应页面上的img标签
document.images.length //对应页面上img标签的个数
document.images[0] //第1个img标签
document.images[i] //第i-1个img标签
b)通过name属性直接引用
img name=”oImage”
document.images.oImage //document.images.name属性
c)引用图片的src属性
document.images.oImage.src //document.images.name属性.src
d)创建一个图象
var oImage
oImage = new Image()
document.images.oImage.src=”1.jpg”
同时在页面上建立一个img /标签与之对应就可以显示
(6)document表单集合(获得整个HTML中所有form信息)
a)通过集合引用
document.forms //对应页面上的form标签
document.forms.length //对应页面上/formform标签的个数
document.forms[0] //第1个/formform标签
document.forms[i] //第i-1个/formform标签
document.forms[i].length //第i-1个/formform中的控件数
document.forms[i].elements[j] //第i-1个/formform中第j-1个控件
b)通过标签name属性直接引用
/formform name=”Myform”>input name=”myctrl”/>/form
document.Myform.myctrl //document.表单名.控件名
c)访问表单的属性
document.forms[i].name //对应form name>属性
document.forms[i].action //对应/formform action>属性
document.forms[i].encoding //对应/formform enctype>属性
document.forms[i].target //对应/formform target>属性
document.forms[i].appendChild(oTag) //动态插入一个控件
document.all.oDiv //引用图层oDiv
document.all.oDiv.style.display=”" //图层设置为可视
document.all.oDiv.style.display=”none” //图层设置为隐藏
document.getElementId(”oDiv”) //通过getElementId引用对象
document.getElementId(”oDiv”).style=”"
document.getElementId(”oDiv”).display=”none”
/*document.all表示document中所有对象的集合
只有ie支持此属性,因此也用来判断浏览器的种类*/























 112
112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








