明月在给大家推荐 Cache Master 插件的时候(可参考【推荐个比较纯正的缓存插件——Cache Master】一文),仅仅是在其他站点上试用了一下,今天明月正式在博客上用上了 Cache Master,没有想到对 Dragon 主题的支持竟然是出奇的好,配合 PHP 的 Memcached 扩展和外部 CDN 加速后几乎完美,还不影响登录用户的正常使用。当然,不支持自定义链接的问题依旧,这个看来只能是等作者(GitHub)更新了!
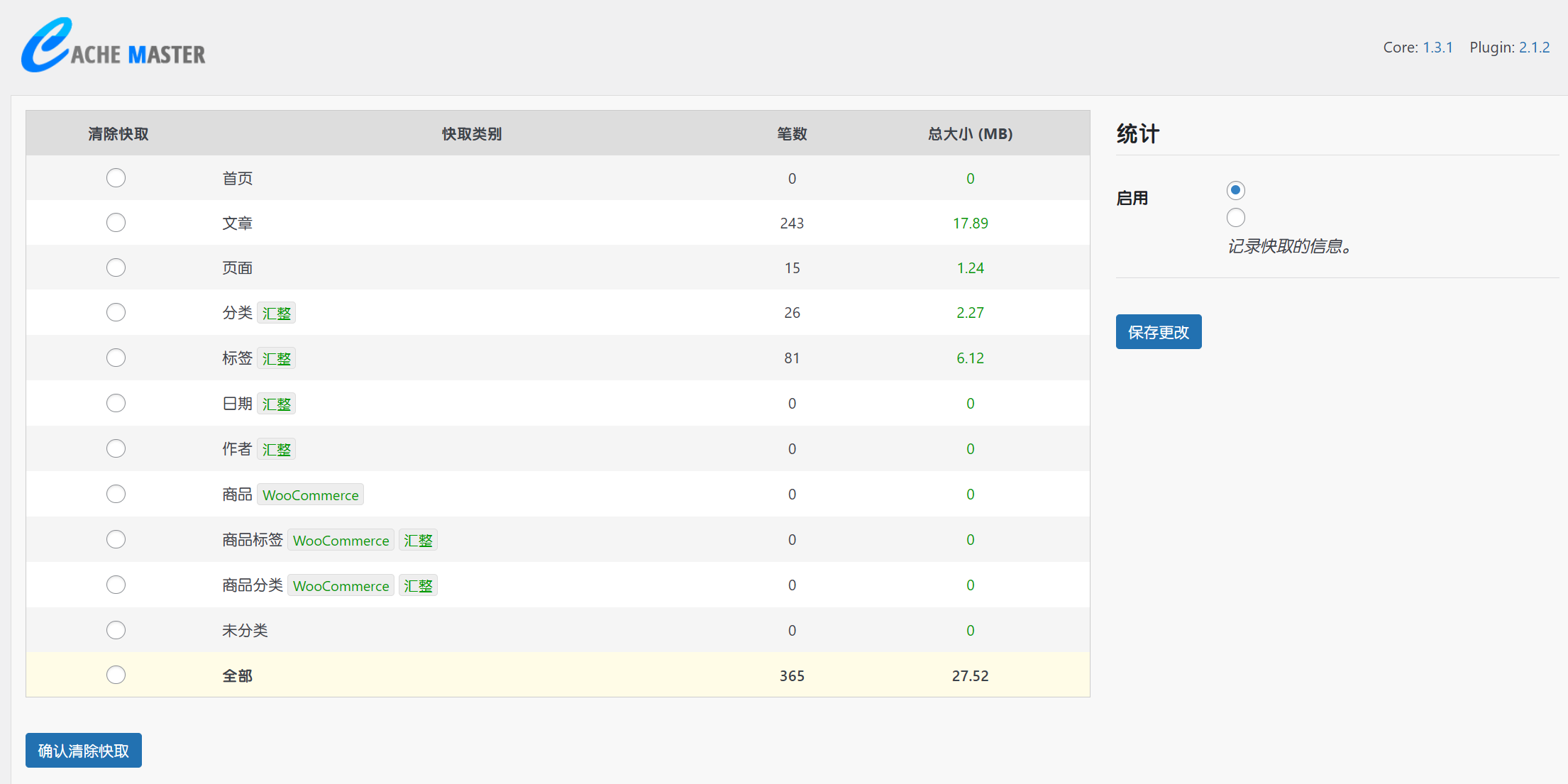
明月这次选择使用 Cache Master 的一个主要原因就是其后台的缓存统计,很喜欢!
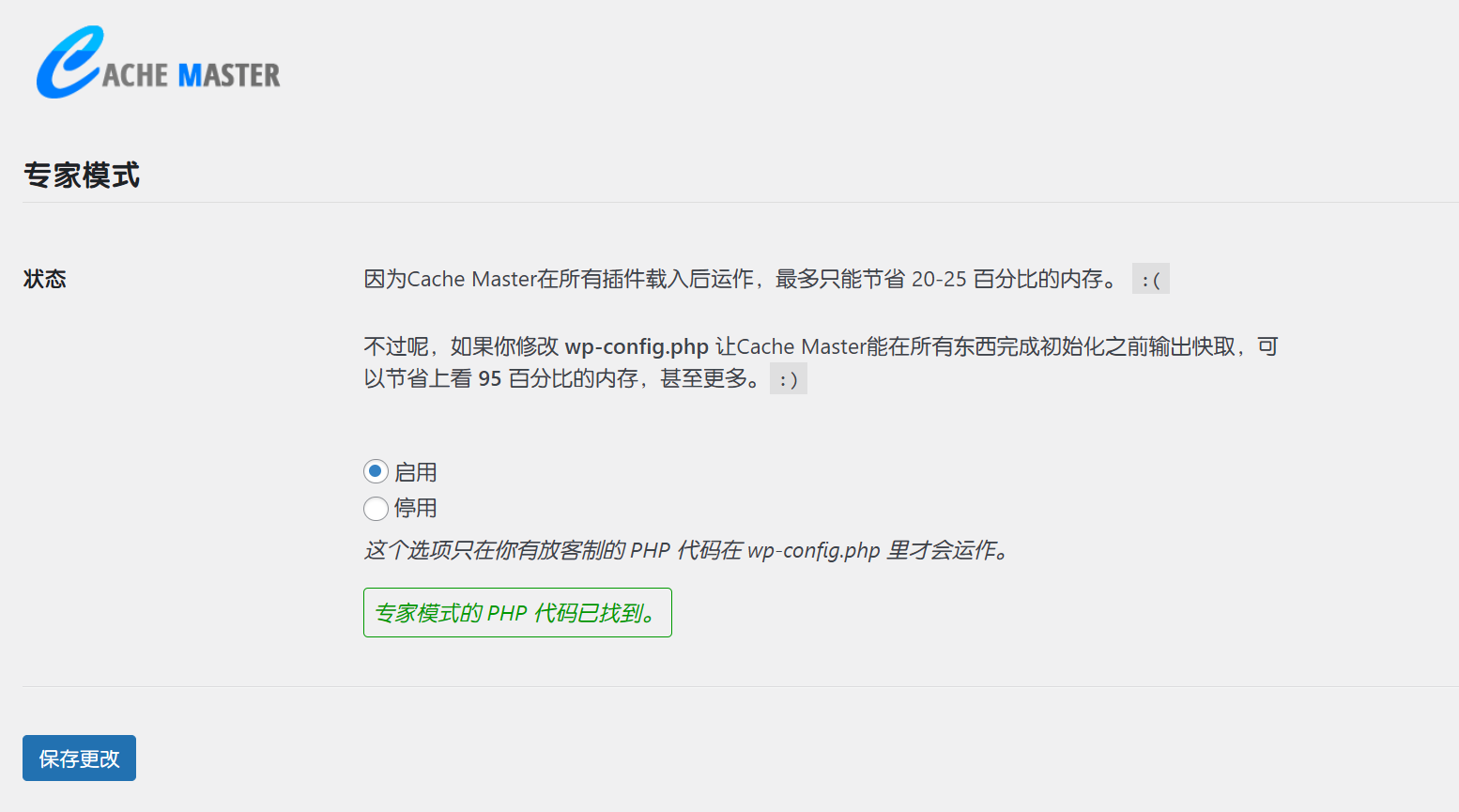
还有就是 Cache Master 插件的这个“专家模式(Expert Mode)”了
在上次给大家推荐 Cache Master 的时候就专门给大家介绍过这个“专家模式”了,启用也非常简单,仅仅需要将插件——专家模式下面提供的 PHP 代码按照说明的要求复制粘贴到 WordPress 根目录的wp-config.php里保存(注意具体的代码位置哦!),重启一下 PHP-FPM 进程即可生效和开启了。
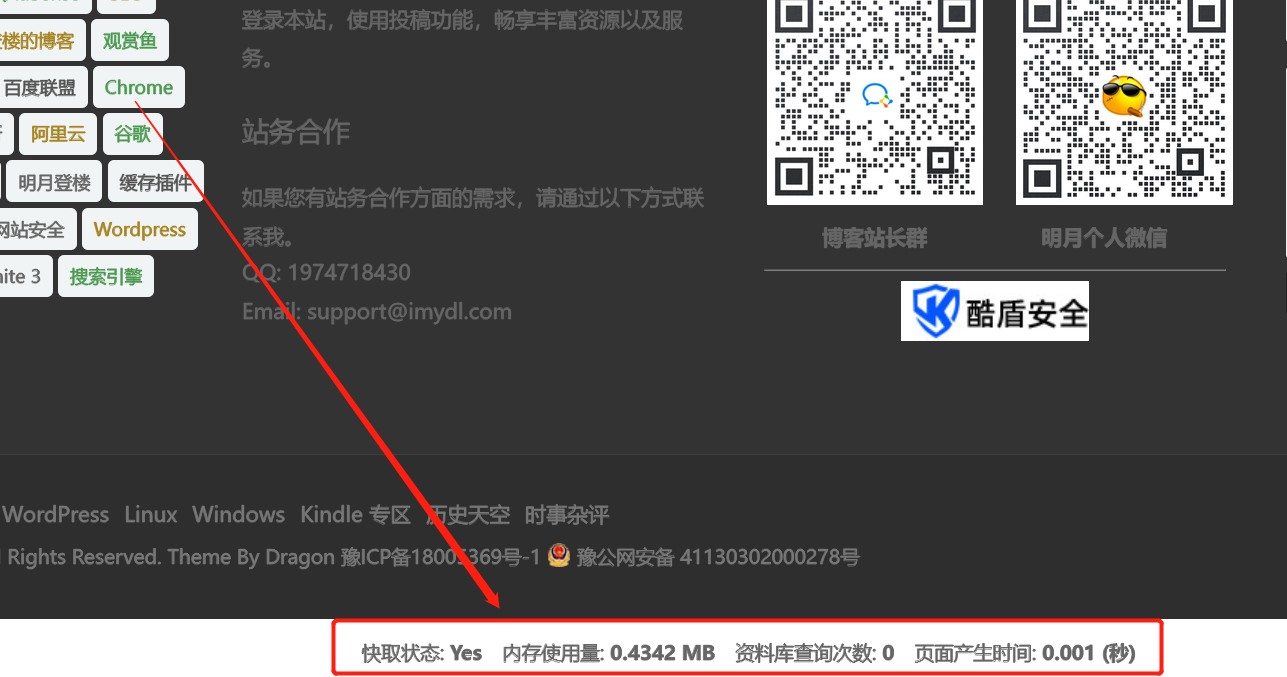
Cache Master 插件后台设置里还可以在网站的 Footer 底部显示当前缓存生效与否的提示,开启后如上图所示,如果命中了 Cache Master 缓存就会在“快取状态”里看到“Yes”,反之是“No”,还包括内存使用量、数据库查询次数、页面生成时间(因为作者是来自宝岛台湾,所以称谓上有点儿跟我们不一样,比如:快取=缓存等等)。
Cache Master 缓存插件的缓存生成原理应该是根据页面首次访问来触发的,所以访问者越多缓存生成的效果也好,所以理论上对于未登录用户的体验是极好的,如果是纯展示性的站点效果会更好。目前明月没有使用 WooCommerce 插件,所以也就不多说了,但在跨境电商站点上试用过效果也是很不错的,只要插件一直启用,效果会持续叠加的,被缓存的页面和命中也会越来越高,几乎能让服务器做到零负载的效果。
这里要提醒大家注意一下,安装 Cache Master 最好是通过 WordPress 后台的插件库在线安装,GitHub 上的好像会有文件不完整的问题。另外就是任何缓存插件都会有跟当前主题兼容的问题,所以大家可以根据自己的主题来选择使用,某些主题会有些链接分类目录不要缓存的需求,可以在 Cache Master 后台设置“排除”里加上,否则会影响主题部分功能的,如明月用的 Dragon 主题主题不缓存的目录配置如下:
大家根据自己主题的需求有针对性的填写即可,当然还支持特定参数不缓存,各位自己研究吧!





























 4383
4383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










