我这里写的是按需引入
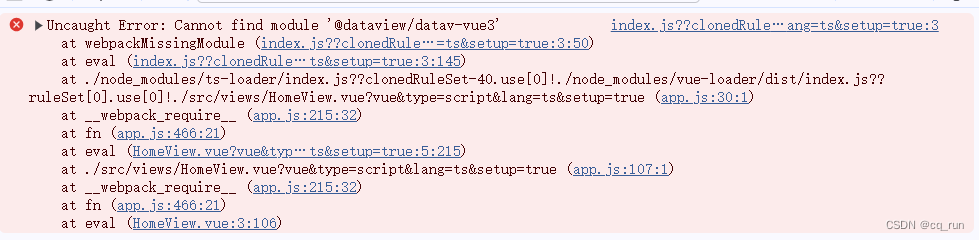
报错问题Cannot find module '@dataview/datav-vue3'

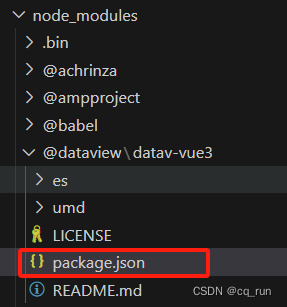
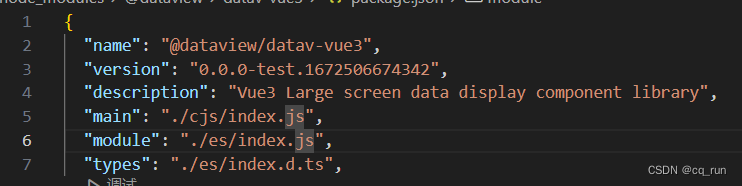
修改datav源码中的package.json文件


修改为
"module": "./es/index.mjs",然就就会遇见新的报错问题
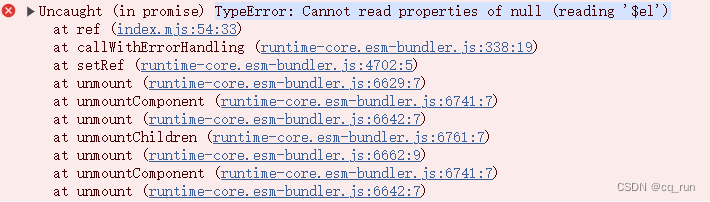
报错问题TypeError: Cannot read properties of null (reading '$el')

然后修改border-box-1文件
我这里是用border-box-1边框做的演示,需要用其他东西全部安装此方法修改


修改为
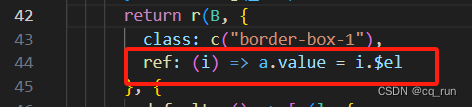
return r(B, {
class: c("border-box-1"),
ref: (i) => {
try {
a.value = i.$el
} catch (error) {
}
}
},然后重新npm run dev启动项目即可解决当前问题
最后第三个问题
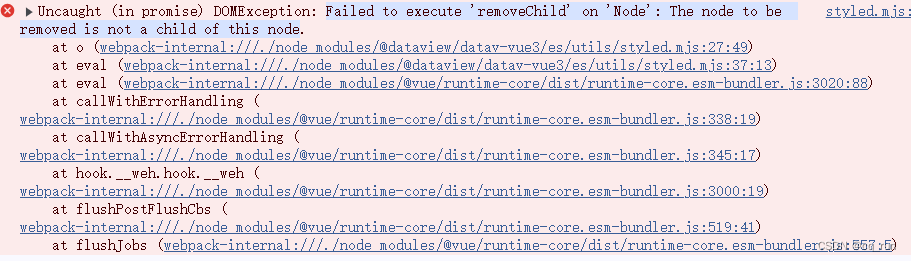
报错问题Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node

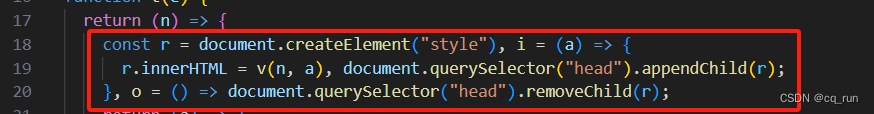
修改styled.mjs文件


替换为
const r = document.createElement("style"),
i = (a) => {
r.innerHTML = v(n, a);
document.querySelector("head").appendChild(r);
},
o = () => {
const head = document.querySelector("head");
if (head && head.contains(r)) {
head.removeChild(r);
}
};即可解决页面切换的问题
但是每当重新npm install时就要重新走一遍上面的流程,每次install就是datav的源码
如果不想该可以借鉴一下这两篇文章





















 7578
7578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








