开发数字大屏功能,引用dataV UI组件库比较好用,目前分为Vue2 和 Vue3 两个版本。
yarn add @jiaminghi/data-view
yarn add @dataview/datav-vue3
//不想动手改的,也可以使用此版本(在大佬DataV版本基础上重构的)
yarn add @kjgl77/datav-vue3 --save
由于之前大佬写的 DataV 不支持Vue3 Vite2.x,因此需要做一下兼容。
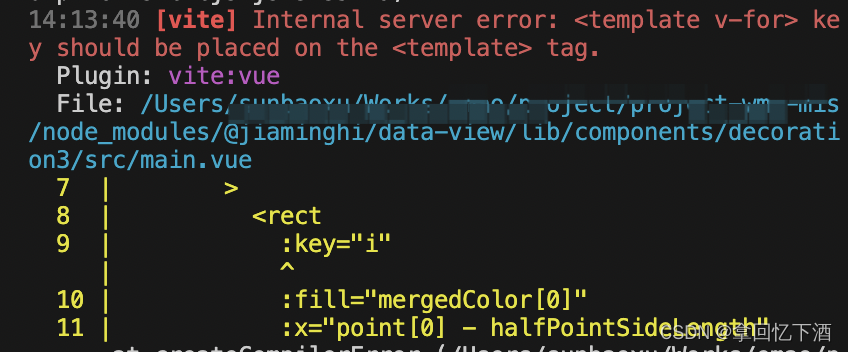
vue3引用 @jiaminghi/data-view
需要对 for 循环,增加 key 索引

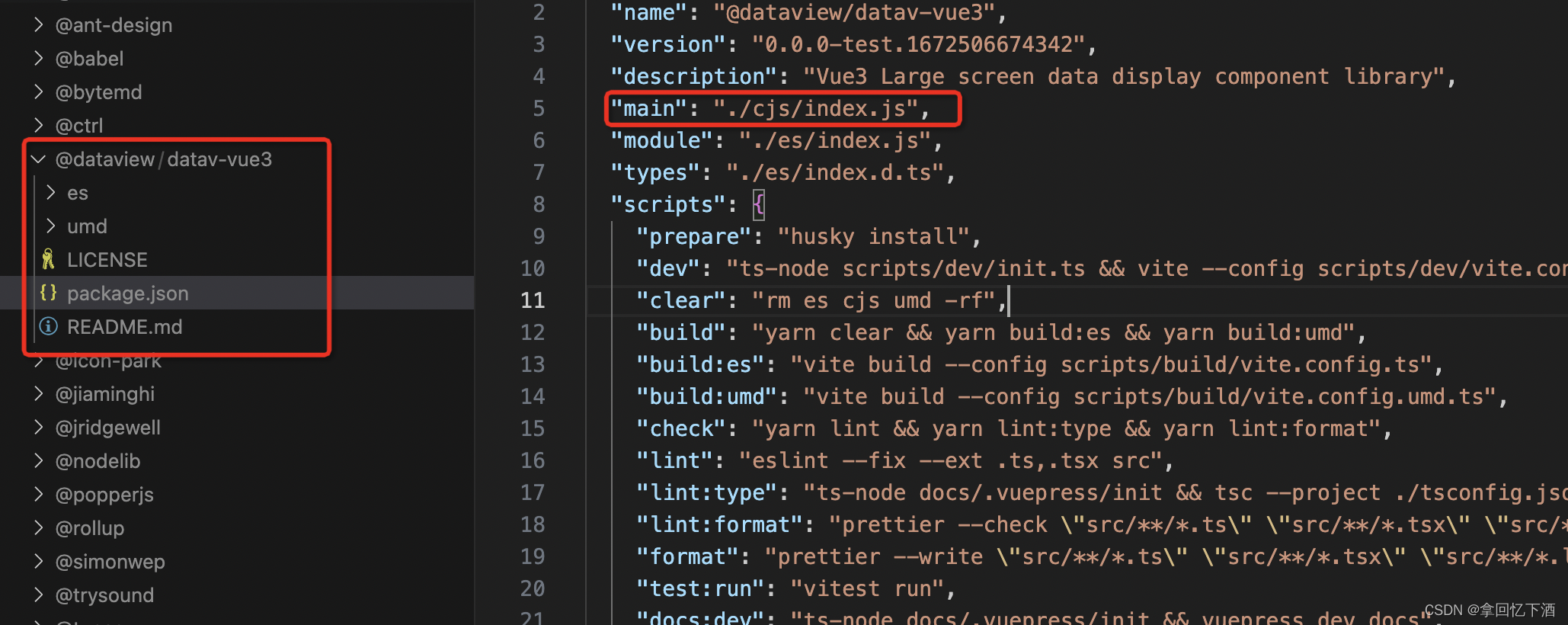
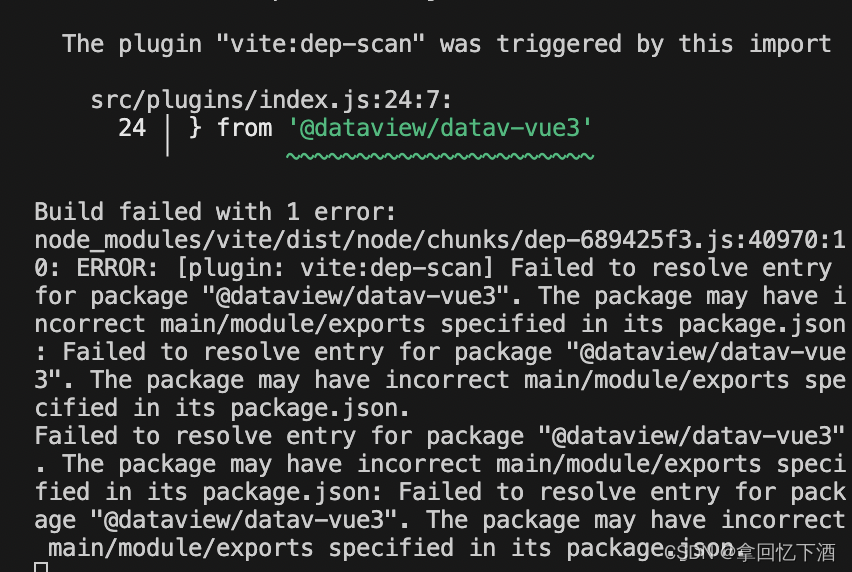
vue3 引用@dataview/datav-vue3
插件包中,package.json — main.js 入口地址不对


修改node_modules,使用patch-package记录
上面两种报错,都需要涉及到修改3方插件内容,但是每次重新执行yarn install,修改的内容又会覆盖,因此需要patch-package记录一下。
下载
yarn add patch-package --save
执行
// 以 @jiaminghi/data-view 为例,修改内容后执行一下操作
npx patch-package @jiaminghi/data-view
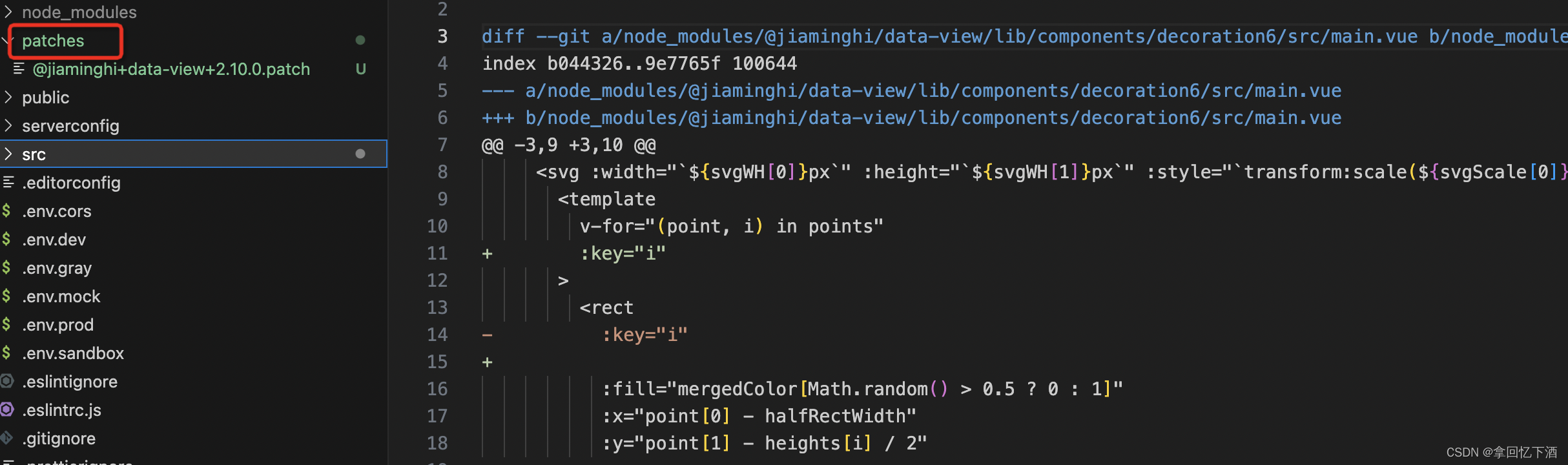
效果
这是项目的根目录下,会创建一个patches文件夹,里面记录了修改内容记录

修改package.json
package.json中script添加"postinstall":“patch-package”
"scripts": {
...
"postinstall": "patch-package"
....
}






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








