现在的项目很多都是前后端分离。在分离后还是会有千奇百怪的前端。
就比如这种,前端就是纯用html文件写出来的,然后放在一个文件夹中,再通过nginx反向代理来实现访问。
针对于这种情况,我们也想定义公共的头部和 引用JS的 版本号控制来防止版本更新带来的缓存问题。
下面这种方法可以 有效的解决你的问题。
解决问题的主体思想还是利用nginx
1.首先 现在nginx里加入这段
ssi on;
ssi_silent_errors on;
ssi_types text/shtml; 注意 这个一定要在 http里 server外
注意 这个一定要在 http里 server外
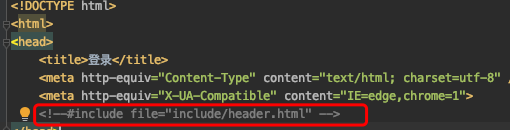
2.第二步就是 改我们的HTML了

<!--#include file="include/header.html" -->在html头部加入这段,
3. 第三步
现在开始写header.html文件。由于我是放在include文件夹里的。所以我要在项目建立include文件夹
 然后将header.html 放在文件夹里。
然后将header.html 放在文件夹里。
4.编写header.html文件的内容

5.至于上面为什么要用这种方式来加载一些JS和css呢?
主要是为了解决版本发布后 浏览器缓存问题。而且方便统一管理。每次只需要改一个文件的 就全部文件生效了。
<script>
var version = "1.0.0.1";
document.write('<script src="js/common/common.js?version=' + version + '"><\/script>');
document.write('<link rel="stylesheet" href="css/czy_css.css?version=' + version + '">');
</script>

























 3794
3794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








