1.题目描述
给你一个
m x n的矩阵board,由若干字符'X'和'O'组成,捕获 所有 被围绕的区域:
- 连接:一个单元格与水平或垂直方向上相邻的单元格连接。
- 区域:连接所有
'O'的单元格来形成一个区域。- 围绕:如果您可以用
'X'单元格 连接这个区域,并且区域中没有任何单元格位于board边缘,则该区域被'X'单元格围绕。通过将输入矩阵
board中的所有'O'替换为'X'来 捕获被围绕的区域。示例 1:
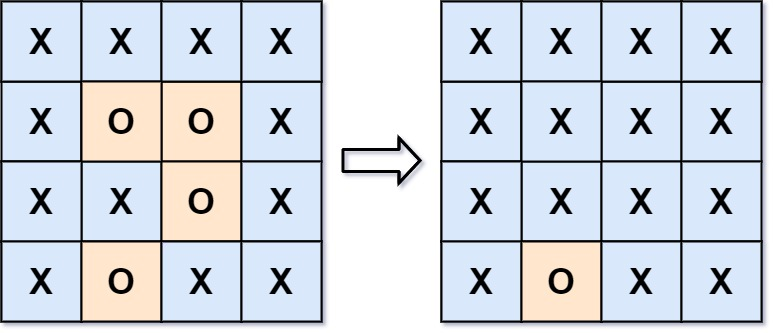
输入:board = [["X","X","X","X"],["X","O","O","X"],["X","X","O","X"],["X","O","X","X"]]
输出:[["X","X","X","X"],["X","X","X","X"],["X","X","X","X"],["X","O","X","X"]]
解释:
在上图中,底部的区域没有被捕获,因为它在 board 的边缘并且不能被围绕。
示例 2:
输入:board = [["X"]]
输出:[["X"]]
提示:
m == board.lengthn == board[i].length1 <= m, n <= 200board[i][j]为'X'或'O'
2.解题思路
正向思维:找到所有"O"组成的连通区域,根据它的边界是否被"X"围绕决定这些"O"能否被修改为"X";但是由于这些区域是不规则的,很难确定它们的边界是否被围绕
但是从逆向思维出发:那些在board边界上的"O"肯定是不能被环绕的,因为它们处于边界的位置,必定有一边不被"X"包围,所以我们只需要从board边界上为"O"的位置出发进行DFS,将所有这些位置为起点组成的连通区域标记为true,最终遍历结束后,那些值为"O"且未被标记为true的位置就是可以被围绕的区域,于是我们就把那些位置修改为"X",就得到了所求
3.代码实现
class Solution {
public void solve(char[][] board) {
int m = board.length;
int n = board[0].length;
boolean[][] visited = new boolean[m][n];
//第1列 和 最后一列寻找'O'
for (int i = 0; i < m; i++) {
if (board[i][0] == 'O') {
dfs(i, 0, board, visited);
}
if (board[i][n - 1] == 'O') {
dfs(i, n - 1, board, visited);
}
}
//第1行 和 最后一行寻找"O"
for (int j = 0; j < n; j++) {
if (board[0][j] == 'O') {
dfs(0, j, board, visited);
}
if (board[m - 1][j] == 'O') {
dfs(m - 1, j, board, visited);
}
}
//如果已经被置为true的'O'是不可被围绕的,其余的'O'可以被修改为'X'
for (int i = 0; i < m; i++) {
for (int j = 0; j < n; j++) {
if (board[i][j] == 'O' && !visited[i][j]) {
board[i][j] = 'X';
}
}
}
}
public boolean isValid(int x, int y, int m, int n) {
return x >= 0 && x < m && y >= 0 && y < n;
}
public void dfs(int x, int y, char[][] board, boolean[][] visited) {
visited[x][y] = true;
int[][] neighbours = {{-1, 0}, {1, 0}, {0, -1}, {0, 1}};
for (int i = 0; i < neighbours.length; i++) {
int dx = neighbours[i][0];
int dy = neighbours[i][1];
if (isValid(dx + x, dy + y, board.length, board[0].length)) {
if (!visited[x + dx][y + dy] && board[x + dx][y + dy] == 'O') {
dfs(x + dx, y + dy, board, visited);
}
}
}
}
}






















 805
805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








