1设置
手游平台在项目设置中,场景适配模式选择”固定宽模式 fixedwidth“,设计宽度以全面屏比例为主,我这里设置的设计宽高为640 * 1386

2代码和场景
laya的UI面板有三种类型,分别是Scene、View和Dialog
1)Scene和View
其中Scene和View的适配是一致的
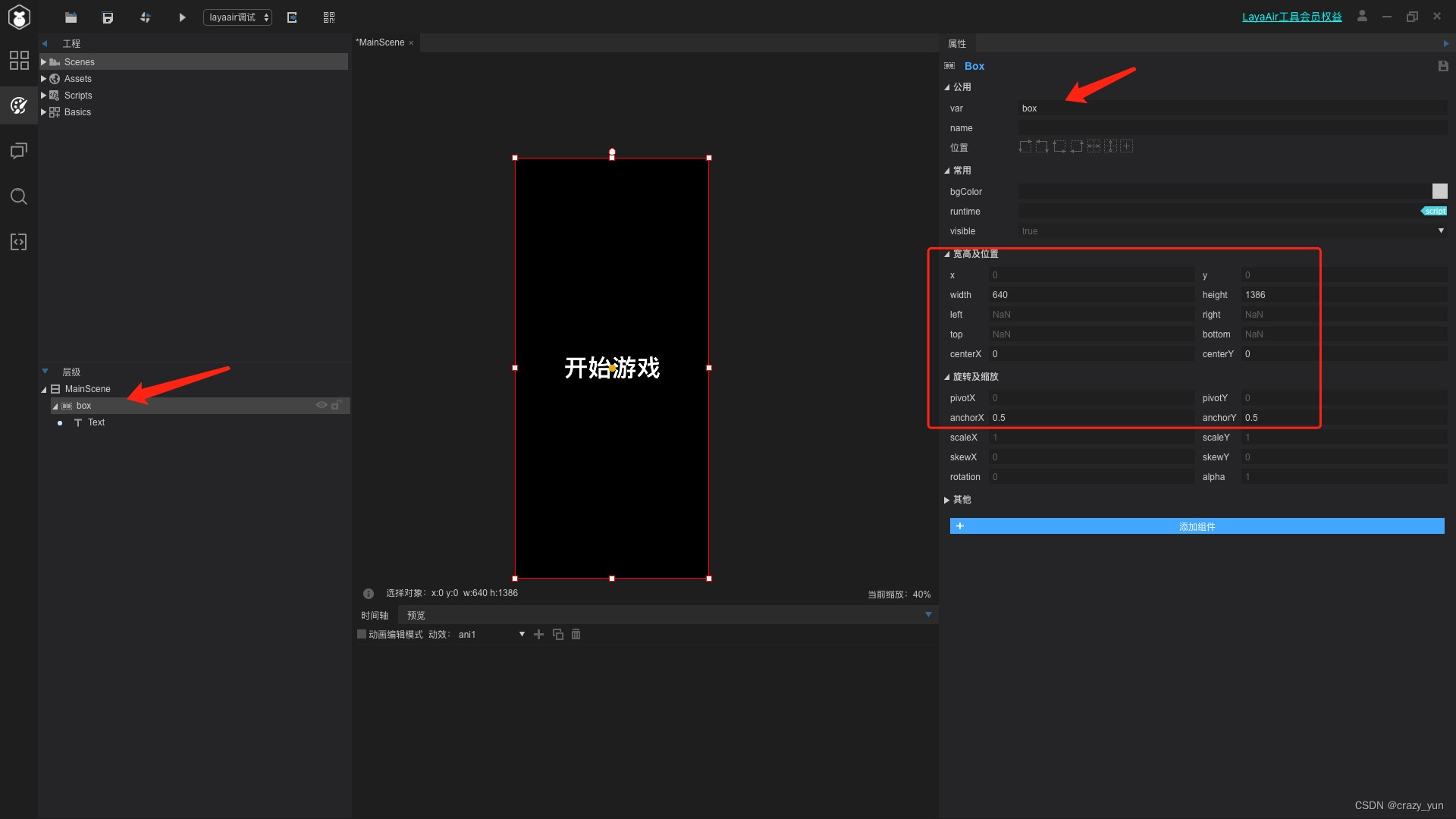
(1)在场景中添加box类型的UI,并做如下设置。
重点关注要吧该场景下所有需要做适配的UI(通常背景不需要)放到该box下,box的宽高要与设计宽高一致,并且让这个box始终居中

(2)添加代码
只需要在对应的runtime脚本文件中添加如下代码,并在onEnable函数中调用执行。重点是要让该场景的宽高与舞台宽高一致,并且等比例缩放UI
private init(): void {
let scale = Laya.stage.height / this.height;
this.height = Laya.stage.height;
this.box.scale(scale, scale);
}2)Dialog
一般Dialog由于UI较小不需要做适配,如果是全面屏大小的Dialog可以参照上面的配置(需要注意的是如果使用了默认的弹出效果,需要在onEnable中设置弹窗的this.y=0),或着调整各个UI的相对位置,在Dialog的runtime脚本设置宽高为舞台高度即可。
3总结
手游的适配是一个很灵活的事情,需要按照实际情况做对应处理,例如某些大地图游戏,需要移动屏幕活着地图,这种对于地图来说就无需缩放,但遍布在屏幕上的控制类型的UI可能就需要适配。







 本文介绍了在手游项目中如何通过Laya引擎进行UI场景的适配,包括使用固定宽模式、Scene和View的布局方法,以及Dialog的处理。强调了根据实际需求灵活处理适配的情况,如地图游戏与控制UI的差异.
本文介绍了在手游项目中如何通过Laya引擎进行UI场景的适配,包括使用固定宽模式、Scene和View的布局方法,以及Dialog的处理。强调了根据实际需求灵活处理适配的情况,如地图游戏与控制UI的差异.














 1891
1891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








