选择色板
主色最好限制在三色调上,比如indigo的100,500和700选择一个强调色,比如pink的A100, A200, A400 同时可以备选一个回退强调色(白色100%)
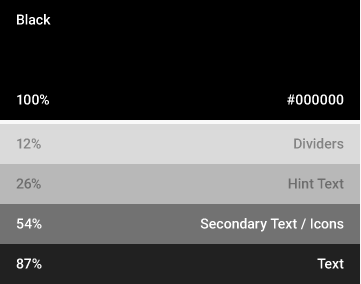
文字,图标及分割线上巧用alpha值
为了有效的反应文字信息的层次性,要合理使用alpha值白底黑字的标准alpha值为87%(#000000)
二级文字使用alpha值为54%(#000000)
提示文字可以使用alpha值为26%(#000000)
分割线可以使用alpha值为12%(#000000)
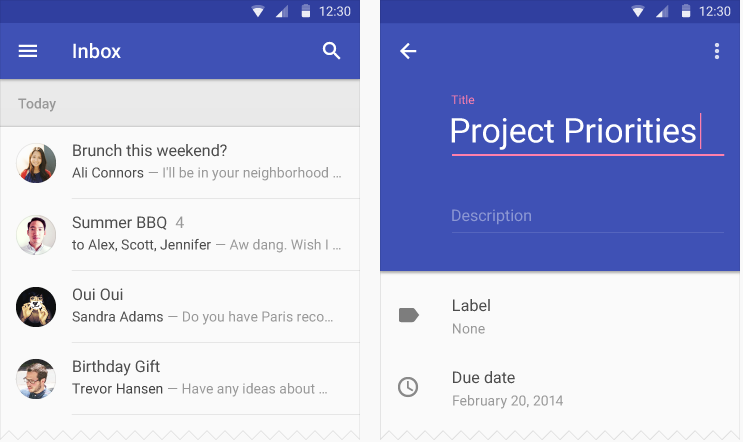
工具条及大片留白区可以使用 基本色500.这个是app的主色调。状态栏可以试更深色的700.
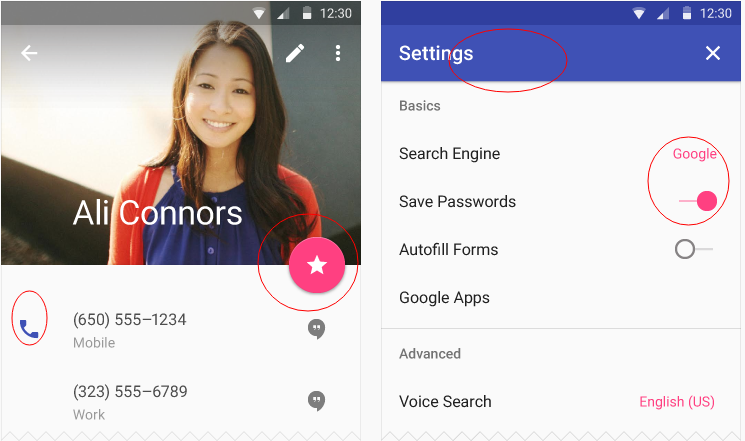
强调色
强调色可以用在主交互按钮上,以及开关及滑块等控件上。左侧区域的图标及上侧的标题也可以用强调色。
强调色回退
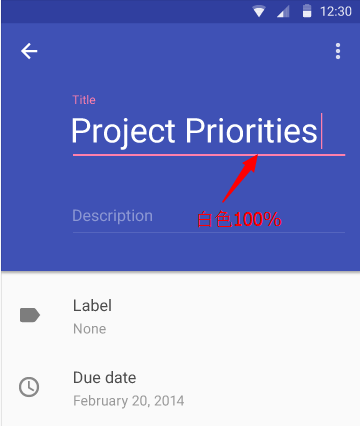
如果强色调相对应背景色不够突出,强调色回退准则是选择一个更亮或则更暗的强调色。 如果强调色仍旧不够突出,那么就将背景色修改成主色500,同时将强调色设置为白色100%或则黑色54%



























 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








