最近在研究HBuilder的用法,在看到官方网站的介绍和文档后感觉很懵,文档中并不是由浅入深的方式带着新人通过一些常用示例来入门,一步一步循序渐进的让用户了解产品,使用产品,而是直接就列出了各种模块的方法、对象、权限等等,让我这个从技术出身而又转型做产品的人一头雾水,在学习的过程中总结出一些小心得和大家分享,共同探讨
工具在这里就不介绍了,一般敲代码的装上用了就很容易上手
说说移动端开发的代码基本结构
先新建一个移动APP项目,选择mui项目,仅包括基本的css、js、字体等够用的模板就行了,生成的项目文件是这些
index.html默认是主入口页面,当然在manifest.json的配置文件中可以修改页面入口文件名
打开index.html看看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
</body>
</html>基本代码就这些,看着和普通的HTML没什么区别,主要就是增加了mui框架,那既然是移动APP项目,那么一定有相应的结构,那直接说干货
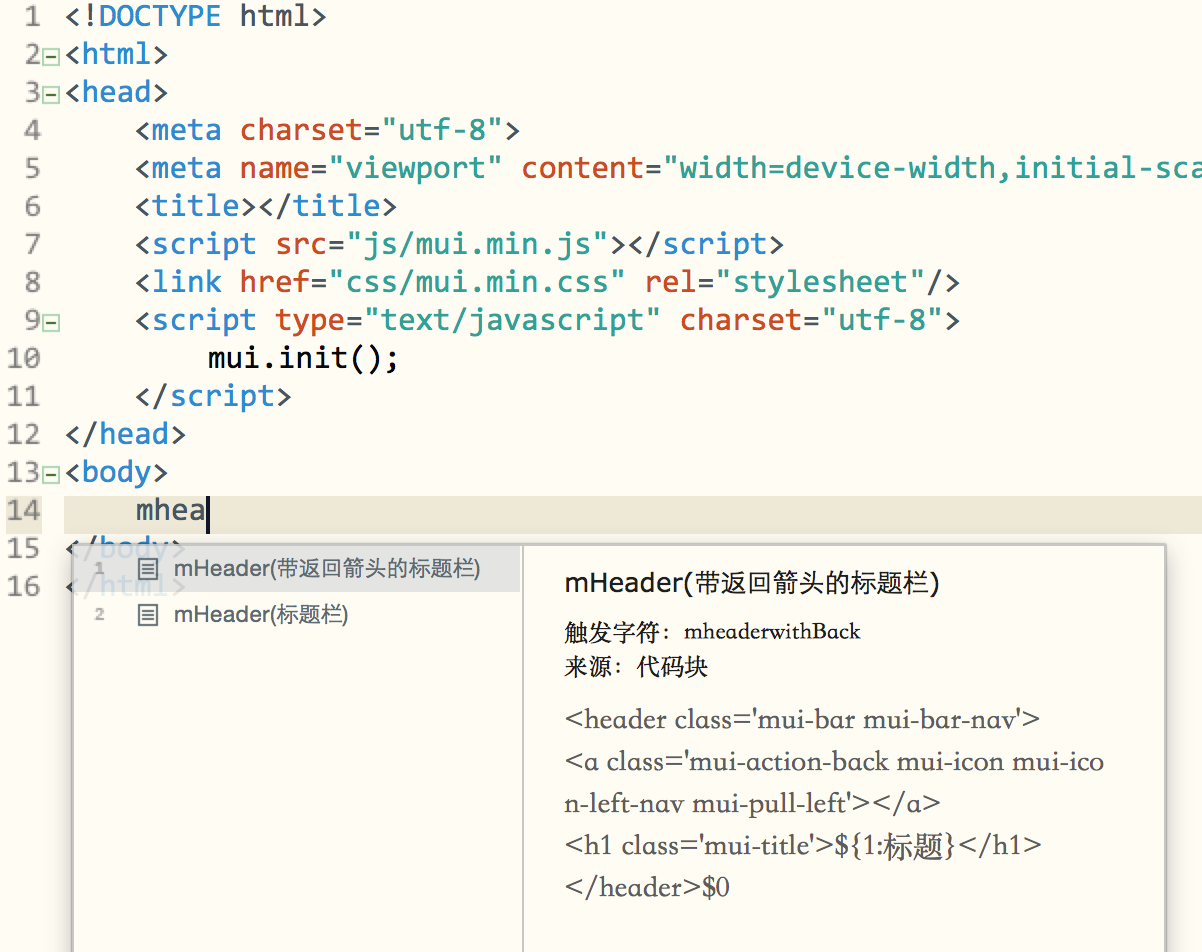
在<body></body>之间输入mhead









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








