采用双缓冲实现界面实时响应鼠标的拖动绘制。
思想如下:首先需要两张画布pix和tempPix,他们都是QPixmap实例;pix用来保存初始界面或上一阶段以完成的绘制;tempPix用来作为鼠标拖动时的实时界面绘制;当鼠标左键按下后拖动时每次都将将pix赋值给tempPix,然后用tempPix进行绘制,最后鼠标左键释放时将tempPix赋值给pix。
widget.h代码如下
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void paintEvent(QPaintEvent *event);
private:
Ui::Widget *ui;
QPixmap pix;
QPixmap tempPix;
QPoint startPoint;
QPoint endPoint;
bool isDrawing;
};
#endif // WIDGET_H
widget.cpp代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QMouseEvent>
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
pix = QPixmap(400, 300);//宽,高
pix.fill(Qt::white);
tempPix = pix;
isDrawing = false;
}
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) {
startPoint = event->pos();
isDrawing = true;
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons() & Qt::LeftButton) {
endPoint = event->pos();
tempPix = pix;
update(); //调用paintEvent();
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) {
endPoint = event->pos();
isDrawing = false;
update();
}
}
void Widget::paintEvent(QPaintEvent *)
{
int x = startPoint.x();
int y = startPoint.y();
int width = endPoint.x() - x;
int height = endPoint.y() - y;
QPainter painter;
painter.begin(&tempPix);
painter.drawRect(x, y, width, height);
painter.end();
painter.begin(this);
painter.drawPixmap(0, 0, tempPix);
if(!isDrawing) {
pix = tempPix;
}
}
Widget::~Widget()
{
delete ui;
}
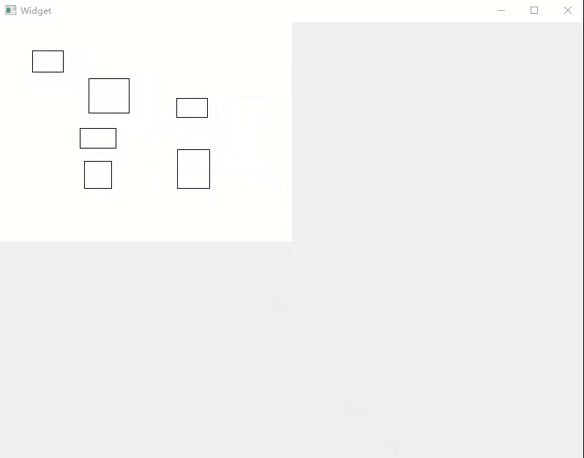
效果展示:























 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










