最近要加微信朋友圈分享的功能,上官网下文件,照着文档搭环境,但是总有错误,于是百度博客来看,发现和官方文档一样,解决不了自己的问题,现在问题解决了,分享出来希望对大家有帮助。
1.首先要向微信注册你的应用程序ID
https://open.weixin.qq.com/cgi-bin/frame?t=home/app_tmpl&lang=zh_CN&token=9d9a7a5e0d6fe8c9e4713c3352b88b60db8b83aa
2.下载资源文件
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&lang=zh_CN&token=9d9a7a5e0d6fe8c9e4713c3352b88b60db8b83aa
3.搭建开发环境
将SDK文件中包含的 libWeChatSDK.a,WXApi.h,WXApiObject.h 三个文件添加到你所建的工程中
添加库:SystemConfiguration.framework,libz.dylib,libsqlite3.0.dylib,添加库后还是报错,后来知道还要添加libc++.dylib库。
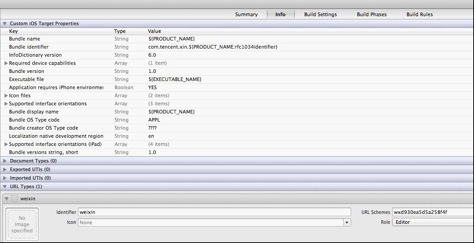
4.在Xcode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序id
5。要使你的程序启动后微信终端能响应你的程序,必须在代码中向微信终端注册你的id。(如下图所示,在 在AppDelegate中import WXApi.h 头文件并在didFinishLaunchingWithOptions 函数中向微信注册id),
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[WXApi registerApp:@"wx7562168c9ad2223c"];
return YES;
}-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [WXApi handleOpenURL:url delegate:[ShareOperation shareOperation]];
}
//---
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//这里如果还有其他第三方应用分享,可以这样写 这里我把代理设为ViewController。
ViewController *viewc = [[ViewController alloc] init];
return [WeiboSDK handleOpenURL:url delegate:viewc] ||
[WXApi handleOpenURL:url delegate:viewc];
}- (IBAction)Share:(id)sender {
if ([WXApi isWXAppInstalled] && [WXApi isWXAppSupportApi]) {
SendMessageToWXReq* req = [[SendMessageToWXReq alloc] init];
req.bText = YES;
req.text = @"浮沉浪似人潮";
req.scene = WXSceneTimeline;
[WXApi sendReq:req];
} else{
UIAlertView *alView = [[UIAlertView alloc]initWithTitle:@"" message:@"你还没有安装微信,无法使用此功能" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"免费下载微信", nil];
[alView show];
}
}- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
if (buttonIndex == 1) {
NSString *weiXinLink = [WXApi getWXAppInstallUrl];
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:weiXinLink]];
}
}
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








